- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- JavaScript: How to return attribute values from se...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JavaScript: How to return attribute values from selected features
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a web page with a map where I want to be able to click on the map and get certain attribute values of the feature that I clicked on.
EG I click on a property and can access the property name, zone, owner etc. These are all attributes in the data.
The purpose for this is to pass the attribute values to another part of the web page.
So far I have tried a lot of variations on query/infotemplate/attributeinspector tasks. It is easy enough to get the values in a popup but I am having trouble accessing the values themselves in a way that I can use them elsewhere.
var buttonCreateReport = doc.getElementById('btnCreateReport');
buttonCreateReport.addEventListener('click', function createReport(){
reportToolbar = new Draw(map);
var reportQuery = new Query();
reportToolbar.activate(Draw.POINT);
on(reportToolbar, "DrawEnd", function (geometry) {
reportToolbar.deactivate();
reportQuery.geometry = geometry;
var reportTemplate = new InfoTemplate();
reportTemplate.setTitle('Report');
reportTemplate.setContent("${Property_Name}");
myGraphic = new Graphic();
myGraphic.geometry = geometry;
myGraphic.infoTemplate = reportTemplate;
myGraphic.attributes = '["Name": {Property_Name}]';
});
});Can anyone give me any help? I am happy to scrap this code and start again if I'm completely on the wrong track... but I have a distinct feeling that I'm just missing a small piece of the puzzle somewhere.
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you use an IdentifyTask to get the feature then you can access the feature attributes within the callback function. I have created an example of this (based on an ESRI sample). The example just displays an attribute value in an alert but you could pass this to your report creation function.
Basically, you access the IdentifyTask response features array and then get an attribute value from the feature:
...
var deferred = identifyTask
.execute(identifyParams)
.addCallback(function (response) {
// response is an array of identify result objects
// Let's return an array of features.
// Check the Google Chrome Developer Tools console output:
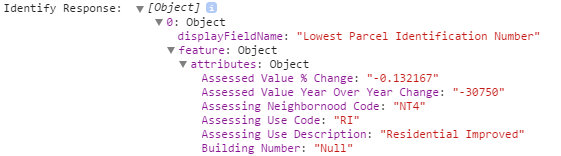
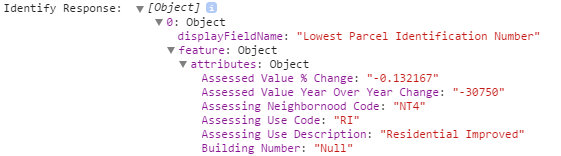
console.log("Identify Response: ", response);
// this is how you can access feature attributes:
alert(response[0].feature.attributes['Parcel Identification Number'])
...As noted in the code try using Google Developer Tools to log the object to the console and you can view its properties:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you use an IdentifyTask to get the feature then you can access the feature attributes within the callback function. I have created an example of this (based on an ESRI sample). The example just displays an attribute value in an alert but you could pass this to your report creation function.
Basically, you access the IdentifyTask response features array and then get an attribute value from the feature:
...
var deferred = identifyTask
.execute(identifyParams)
.addCallback(function (response) {
// response is an array of identify result objects
// Let's return an array of features.
// Check the Google Chrome Developer Tools console output:
console.log("Identify Response: ", response);
// this is how you can access feature attributes:
alert(response[0].feature.attributes['Parcel Identification Number'])
...As noted in the code try using Google Developer Tools to log the object to the console and you can view its properties:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It worked! Thank you so much; that's a much better explanation than the ones in the API docs.
Cheers