- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- TOC check/uncheck box
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I download TOC from this site:
http://www.arcgis.com/home/item.html?id=9b6280a6bfb0430f8d1ebc969276b109 .
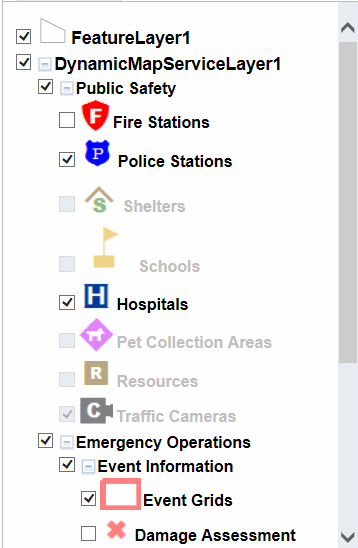
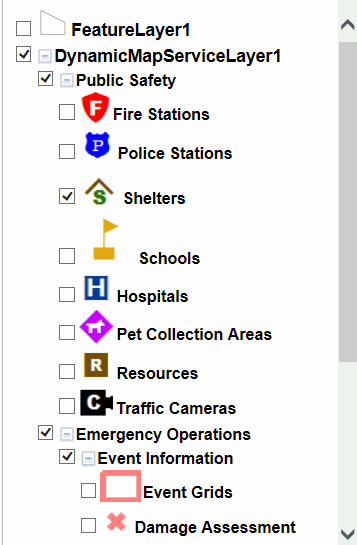
When FeatureLayer 1 off, I want to turn on sublayer 3; otherwise set it back to default setting. Here is JSFiddle:Edit fiddle - JSFiddle but all the check box for sublayers not able to check or uncheck anymore. Layers show up correctly. Is there possible to perform this task? Thanks.


Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your issue is that any click in the TOC is handled by the 'toc-node-checked' event. In your event, regardless of what layer you click on (whether it's a root layer or sublayer), you're always setting the visibility of dynaLayer1. You have to determine if the user is clicking on the featLayer1 layer, then set the visibility of dynaLayer1.
//try to set layer visibility based on feature layer on/off -------------
if (evt.rootLayer == featLayer1) {
if (featLayer1.visible == false) {
dynaLayer1.setVisibleLayers([3]);
}
else {
dynaLayer1.setVisibleLayers([2, 5, 8, 11]);
}
}
I've updated your Fiddle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your issue is that any click in the TOC is handled by the 'toc-node-checked' event. In your event, regardless of what layer you click on (whether it's a root layer or sublayer), you're always setting the visibility of dynaLayer1. You have to determine if the user is clicking on the featLayer1 layer, then set the visibility of dynaLayer1.
//try to set layer visibility based on feature layer on/off -------------
if (evt.rootLayer == featLayer1) {
if (featLayer1.visible == false) {
dynaLayer1.setVisibleLayers([3]);
}
else {
dynaLayer1.setVisibleLayers([2, 5, 8, 11]);
}
}
I've updated your Fiddle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much.