- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- BUG: Measurement widget measure-end event issue.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
BUG: Measurement widget measure-end event issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
II have a widget
var measurement = new esri.dijit.Measurement({
map: map,
defaultAreaUnit: esri.Units.SQUARE_METERS,
defaultLengthUnit: esri.Units.METERS
}, dojo.byId('measurementDiv'));
//measurement.hideTool("location");
measurement.on("measure-end", function (evt) {
console.debug("Really ended?")
this.setTool(evt.activeTool, false);
enableID();
});
measurement.startup();
Define as above.
However the measure-end event is fired after each node of an area measure from the third node onwards. There follows a large error message
The task does, however keep going when area is being measured.
"TypeError: undefined is not a function at http://x/common/init.js?123:185:14 at null.<anonymous> (http://x/arcgis_js_api/library/3.10/3.10/init.js:777:175) at h.(anonymous function).g [as onMeasureEnd] (http://x/arcgis_js_api/library/3.10/3.10/init.js:239:390) at s._showArea (http://x/arcgis_js_api/library/3.10/3.10/js/esri/dijit/Measurement.js:35:330) at s._outputArea (http://x/arcgis_js_api/library/3.10/3.10/js/esri/dijit/Measurement.js:35:181) at null.<anonymous> (http://x/arcgis_js_api/library/3.10/3.10/init.js:173:473) at h.(anonymous function).g [as onAreasAndLengthsComplete] (http://x/arcgis_js_api/library/3.10/3.10/init.js:239:390) at e._successHandler (http://x/arcgis_js_api/library/3.10/3.10/init.js:490:174) at e._areasAndLengthsHandler (http://x/arcgis_js_api/library/3.10/3.10/init.js:916:267) at http://x/arcgis_js_api/library/3.10/3.10/init.js:174:23"
Strange? Or my fault?
ACM
UPDATE
Using the older dojo.connect
dojo.connect(measurement, "onMeasureEnd", function (activeTool, geometry) {
this.setTool(activeTool, false);
enableID();
});
And the event fires, as before on the third click, for area, but doesn't have the error, and re-enables my ID task.
It looks like the new widget is firing the OnMeasureEnd event each time a result for the area is required - the old tool only got the result on double click - ending the drawing.
the code worked fine in 3.8 & 3.9
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This bug has been fixed in 3.11 - I've just tested it and the measure-end event only triggers when the area tool is double clicked rather than at each node.
There's also a few new events. Enjoy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
More info
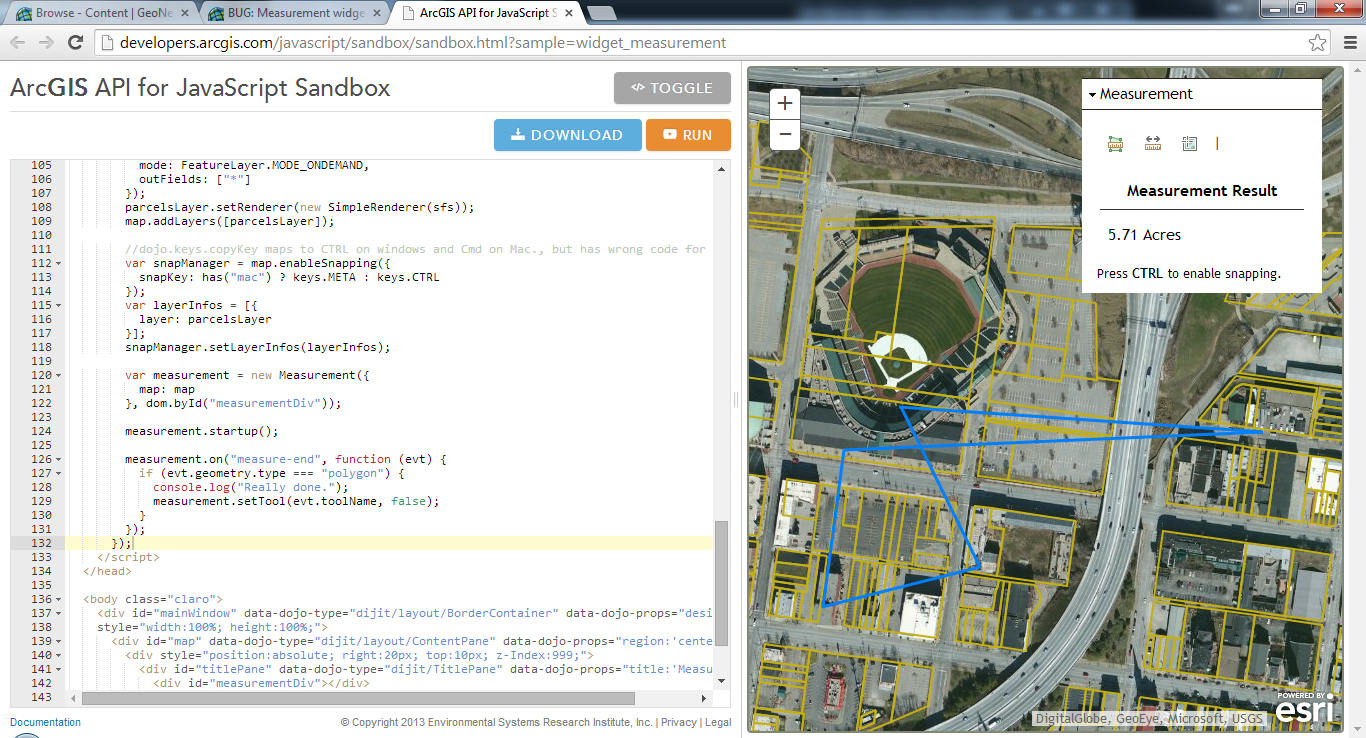
I've edited the official smaple
Measurement | ArcGIS API for JavaScript
I used my Proxy of course, and mofified the measurement definition
var measurement = new Measurement({
map: map
}, dom.byId("measurementDiv"));
measurement.startup();
measurement.on("measure-end", function (evt) {
console.debug("not really the end?")
this.setTool(evt.activeTool, false);
});
This fails in the same way.
Unless told otherwise, I'm calling this one a BUG.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Adrian,
Great point. This was an underlying change that should have been highlighted in the release notes.
There are still many more widget changes coming so thanks for the feedback.
As you noted, the 'measure-end' event now fires when a successful shape is drawn (3+ nodes).
This allows a user to immediately access the geometry of the freshly drawn polyline.
To know when the shape is truly done being drawn, you need to check the geometry.type property in the callback.
on(measurement, "measure-end", function(evt){
if(evt.geometry.type === "polygon"){
console.log("Really done.");
}
});
Hope this helps.Let me know if you have any more questions.
Again, all feedback is appreciated, especially concerning current widget functionality and potential enhancements.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jonathan
Thanks for that, my code now looks like
measurement.on("measure-end", function (evt) {
console.debug(evt)
if (evt.geometry.type === "polygon") {
console.log("Really done.");
}
});
But it fails - looking at the evt object (hence my console line) it is, as I thought it would be, a polygon after three nodes have been drawn - output below, first is after a single click (ie still drawing), second after a double click
- geometry: Object
- _centroid: null
- _extent: Object
- _partwise: null
- _ring: 0
- rings: Array[1]
- spatialReference: Object
- type: "polygon"
- __proto__: Object
- target: Object
- toolName: "area"
- __proto__: Object
Really done. basecode.js?123:254
- geometry: Object
- _centroid: null
- _extent: Object
- _partwise: null
- _ring: 0
- rings: Array[1]
- spatialReference: Object
- type: "polygon"
- __proto__: Object
- target: Object
- toolName: "area"
- __proto__: Object
And adding the line I want in
this.setTool(evt.activeTool, false);
Throws a huge error, starting
"TypeError: undefined is not a function
Only reverting to the older style event link
dojo.connect(measurement, "onMeasureEnd", function (activeTool, geometry) {
console.debug(activeTool);
console.debug(geometry);
this.setTool(activeTool, false);
enableID();
});
gets the tool disabled - but of course it disables as soon as the third node is created. And geometry type is always polygon.
Would adding a Double Click event be too much to ask?
Cheers
ACM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This works for me in the sandbox sample:
measurement.on("measure-end", function (evt) {
if (evt.geometry.type === "polygon") {
console.log("Really done.");
measurement.setTool(evt.toolName, false);
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jonathan
Nope still broken. My code is old style code, so I have the below code in my init function
var measurement = new esri.dijit.Measurement({
map: map,
defaultAreaUnit: esri.Units.SQUARE_METERS,
defaultLengthUnit: esri.Units.METERS
}, dojo.byId('measurementDiv'));
//measurement.hideTool("location");
measurement.on("measure-end", function (evt) {
if (evt.geometry.type === "polygon") {
console.log("Really done.");
measurement.setTool(evt.toolName, false);
}
});
measurement.startup();
And it still returns a polygon after the third click, so ends the task.
Cheers
ACM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jonathan,
Your solution works unless as long as i don't measure a self intersecting polygon. Refer image.
Once a create a self intersecting polygon toll gets reset.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok - so two issues now - I think it is time to call the new features in 3.10 as broken, don't you? We need a few more events to hook into and the measure end event to be just that. An event that fires when the measurement has ended - it works for the length, which returns the value after each click, but only fires the measure end event after a double click.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Adrian,
What I noticed was a bug on the workaround suggested by jonathan. Never the less measure end event would be one of those important event, I used it in couple of my project, thankfully they are still on good old 3.3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
my project was in 3.7, not 3.3