- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- How to display Hebrew text in pdf from my custom w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display Hebrew text in pdf from my custom widget, using jsPDF library
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm developing custom widgets for WAB (Develper Edtion) 2.17, Launchpad Theme, on 3D Scenes (ArcGIS API for javascript 4.17), on our compamy portal (version 10.7.1).
I am still a newbie...
I need, from within javascript code of a custom widget, to create pdf file which will contain Hebrew text. I found jsPDF library, incorporated it by its jspdf.umd.min.js file and it creates pdf all right, but I have not succeeded to show Hebrew fonts.
jsPDF is good by the capability to show tables, so I wish to use it right. Maybe I have not set up all things as should be?
Does anyone have some sample code that can output Hebrew text (or Arabic, for example) to pdf, using jsPDF library?
Sample using other library like pdfmake will also help.
Help will be greatly appreciated,
Michael
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
can you show me please how you made it in Hebrew?
I tried this:
const doc = new jsPDF();
var font = 'undefined';
var callAddFont = function () {
this.addFileToVFS('Rubik-normal.ttf', font);
this.addFont('Rubik-normal.ttf', 'Rubik', 'normal');
};
jsPDF.API.events.push(['addFonts', callAddFont])
doc.setFont("Rubik-normal"); // set font
but did not work and I still get garbage,
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I created 2 files, david--normal.js and davidbd-bold.js
each contains:
define([
"https://unpkg.com/jspdf@latest/dist/jspdf.umd.min.js"
], function (jsPDF) {
var theClass = {
addFont: function (doc) {
var font = '<here comes a very long string of the fone>';
var callAddFont = function () {
doc.addFileToVFS('David-normal.ttf', font);
doc.addFont('David-normal.ttf', 'David', 'normal');
};
jsPDF.jsPDF.API.events.push(['addFonts', callAddFont]);
}
// eof public property functions
};
return theClass;
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
can you pls -add the full code-
10x
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
I followed your instructions
And it works
But - the letters are reversed
For example: I'm trying to print "שלום", prints - םולש
I'm desperate, can you help me?
thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@MichaelLev ...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you! that was really helpful!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @MichaelLev and @AlaaYahia ,
can anybody please help me with this.
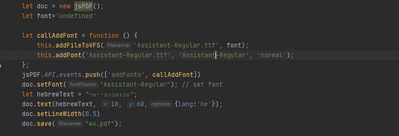
I downloaded font.ttf and add the following code:
the output still doesn't include Hebrew characters, I tried also different fonts but still same:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I suggest you do exactly as I explained.