- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Widget in Panel Height
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For the life of me I cannot find how to change a panel height.
I have looked at the other two threads on this topic How do you set a custom javascript widget's size? and Re: Panel default size
but I believe those solutions work for the non panel widgets. All I want to do is change the height of the about widget to 250px.
Here is what the Developer tools is saying. "height:auto;"
![]()

I have tried config.json and widgets/about/confit.json with no luck.
This is my config.json code:
{"name":"About","label":"Help","version":"1.2","uri":"widgets/About/Widget","config":"configs/About/config_Help.json","index":11,"id":"widgets/About/Widget_22"}
Thank you
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try this out.
1. Go into the main config.json file under the about widget section and change the "id" to something without the slashes in it and unique like this:
{
"name": "About",
"label": "Help",
"version": "1.2",
"uri": "widgets/About/Widget",
"config": "configs/About/config_Help.json",
"index": 5,
"id": "about"
}2. Go into widgets\About\css\style.css and add this section of code:
#about_panel{
height: 250px !important;
}This should do the trick.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
1. Are you trying to adjust the height of the side panel for only the about widget?
2. Can you explain in more detail why you want to limit the height of the side panel and not have it run the full screen?
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Stan,
1. Yes only the About widget
2.  because this is overkill
because this is overkill
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try this out.
1. Go into the main config.json file under the about widget section and change the "id" to something without the slashes in it and unique like this:
{
"name": "About",
"label": "Help",
"version": "1.2",
"uri": "widgets/About/Widget",
"config": "configs/About/config_Help.json",
"index": 5,
"id": "about"
}2. Go into widgets\About\css\style.css and add this section of code:
#about_panel{
height: 250px !important;
}This should do the trick.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Should your tips from Drafter's question apply to WAB 2.4? I'm trying to do this for the Measurement widget in the Foldable Theme and can't get it to work. I have five widgets in the header controller and I want Measurement to open in a much smaller area, in terms of height, than the others. I can change the panel height for all panel widgets in my app/config.json,but haven't figured out how to change individual widget height.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This method is still working for WAB 2.0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Following the instructions from Stan McShinsky, I was able to change the height of the LayerList widget (in WAB 2.1).
However, with this code, users are no longer able to expand the widget panel vertically (since the width was not defined, users can only expand the panel horizontally).
Does anyone know of a way to set the minimum height & width of a widget, while still retaining the users' ability to resize widget panels from within the viewer?
Thanks in advance,
- Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
{
"position": {
"left": 105,
"top": 45,
"height": 93,
"width": 255,
"relativeTo": "map"
},
"placeholderIndex": 1,
"id": "_6",
"name": "Filter_Demo",
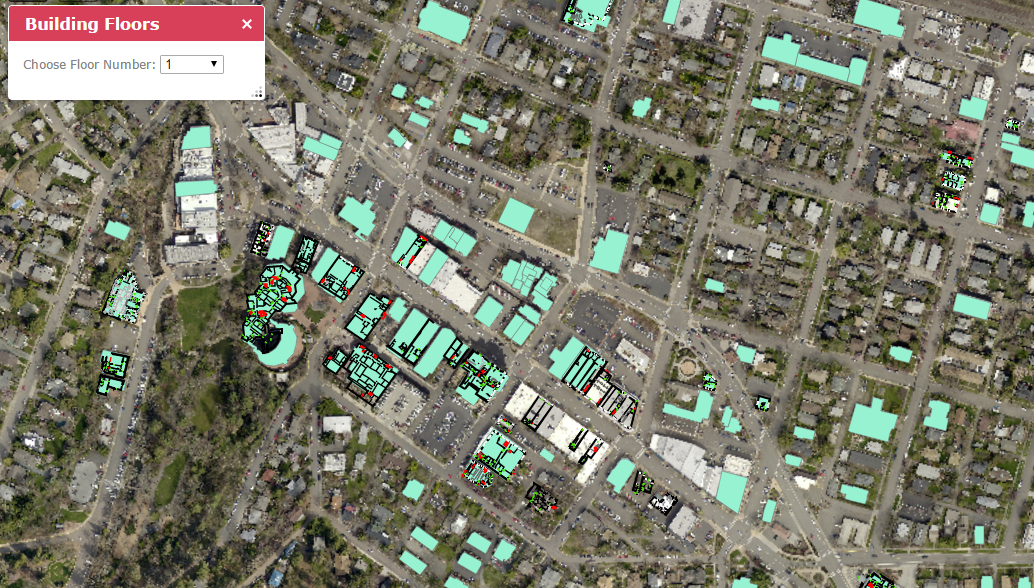
"label": "Building Floors",
"version": "1.2",
"IsController": false,
"uri": "widgets/Filter_Demo/Widget",
"config": "configs/Filter_Demo/config_Building Floors.json"
},This was in the config.jason

I was able to make one of mine small and the user could still resize
I am not sure this is what you are looking for since this is a widget under the search bar and not a header widget.
