- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: use claro css for tabbed panel?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I use the tabcontainer to create tabbed panel, however the visual needs improvement. Are any other options for css in the Web appbuilber or do we need to import other stylesheets. Thank you.

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
It is called css precedence. If you have a css rule in a stylesheet then the order that the stylesheets are applied means that the css rules will have priority over others. Css specificity also has a large role too. You can override css riles using !important or just specifying a more specific rule.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
The styling you are seeing is because you are using the jimu TabContainer dijit. If you are not happy with that look then you can manually edit the css or not use the jimu/TabContainer and instead change your code to use the dijit/layout/TabContainer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert. Actually, I am using the dijit/layout/TabContainer.
<div data-dojo-type="dijit/layout/TabContainer" style="width: 600px; height: 700px;" tabStrip="true">
<div data-dojo-type="dijit/layout/ContentPane" title="General Environmental" data-dojo-props="selected:true">
----- ------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Strange. Can you right click a tab in your browser and choose inspect element to see what css rules / stylesheets are being applied?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It does indeed using the dijit.layout.tabcontainer


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
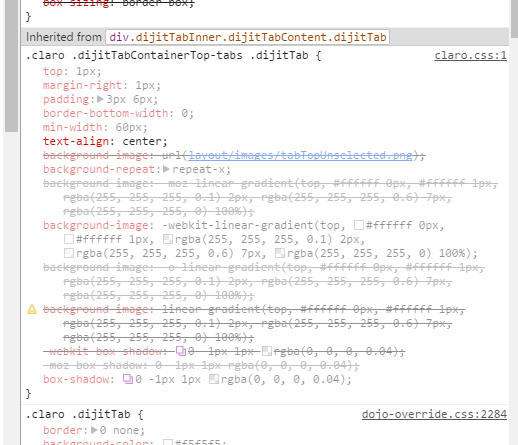
So as you look higher in the parent elements and get to the TabContainer if you look to the right side of the developer tools screen it tells you the inheritance of the css rules:

What dojo theme is listed?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It seems to be claro

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
OK but do you see that the dojo-override.css is being used as well. That is likely where the appearance is being altered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, but why the dojo-override.css is called? How do I prevent it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
It is called css precedence. If you have a css rule in a stylesheet then the order that the stylesheets are applied means that the css rules will have priority over others. Css specificity also has a large role too. You can override css riles using !important or just specifying a more specific rule.