- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Printing Popup Contents
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a Web Mapping Application with a standard Print Widget. I would like to include the contents of the popup window in the printout.
Here is an example:
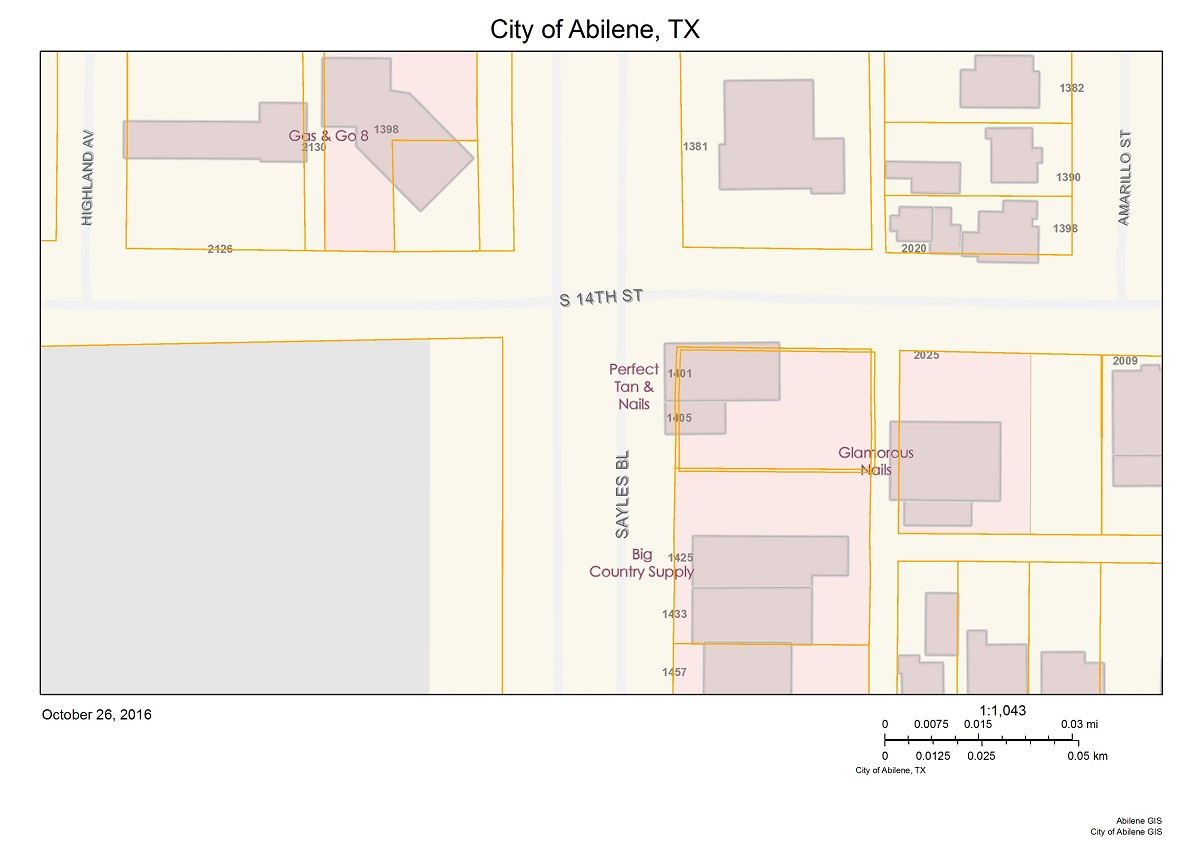
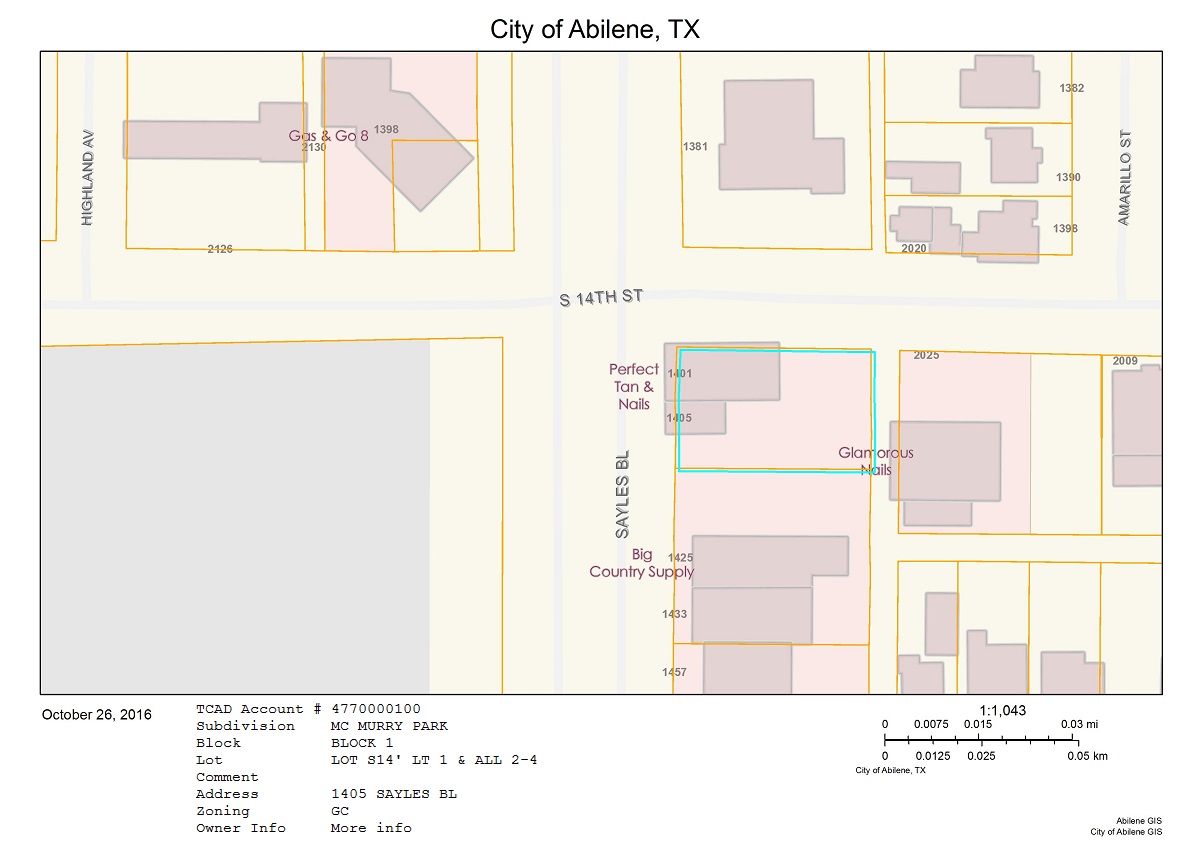
GIS Portal for the City of Abilene, TX
Standard printout:

Popup window:
Desired printout:

My research so far:
There is a BLOG POST by esri explaining how to do this. This post shows 2 methods. The first method is not suitable for my purposes cause it requires manual data entries for each printout. The second method seems incomplete, Format & Layout_Template parameters are missing. Print does not work even if I add those parameters manually before publishing the service. If the second method worked properly, I would have modified it to match my needs, unfortunately it doesn't.
http://stackoverflow.com/questions/32363943/arcgis-javascript-web-map-printout-with-popup-shown
dojoOn(map.infoWindow, "selection-change", function(){ //build custom text here }
My knowledge on JavaScript is limited, so I couldn't manage what he explained here. Where am I supposed to add this and what should I include in the function?
We have the print button generating an html page that pulls data from the database and formats it in pretty much an exact replica of the .mxd we were using. For the map it uses a function on the rest endpoint to generate an image from the map service.
This seems even more complicated than the others.
Either one the above solutions works for me.
- add popup contents at the bottom of the print layout
- make use of "selection-change" event
- generate a new html page
- any other suggestion
TL;DR I want to include popup window or it's contents in the printout.
Thanks in advance.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can this be done without using portal? I only have the 'plain' AGOL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Grateful for your contributions Robert and Çankaya, I was able to adapt this code in short order. I'm using this to generate webmaps where the focus of the printout is actually the attributes, with the map small (3"x3") for general situational awareness only.
In this instance, it becomes important to center the printout on my point of interest and fix the zoom level, do you know if there is a way to programatically send this to Print Widget?
Thanks again, this is fantastic!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jeff,
If I understand your question correctly you need to publish a custom print service on your own ArcGIS Server with a custom print layout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So the custom print service can tell the widget to print on the centroid of the selected feature? Basically i'm trying to ensure that the selected object in the WebApp prints at center every time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oh, ok I did not understand that was what you were after. You will need to add code in the print widget to set the maps extent center to the selected features centroid then.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Jeff,
You can do something like:
this.map.setLevel(this.map.getLevel() + 2); this.map.centerAt(this.map.infoWindow.getSelectedFeature()._extent.getCenter());
Hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
exactly what I was looking for, thanks much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This functionality works great, thank you. I would like to take this one step further and get the functionality to zoom to a certain extent outside of the selected polygon so that way the entirety of the selected polygon will be visible on the printout. Is this possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Denise,
I managed to find an answer to your question using Jeff Pace's answer in this thread: https://community.esri.com/thread/41918
print: function () {
var myExtent = this.map.infoWindow.getSelectedFeature()._extent;
this.map.setExtent(myExtent.expand(1.25), true);
setTimeout(function(){
if (this.printSettingsFormDijit.isValid()) {
...
} else {
this.printSettingsFormDijit.validate();
}
}.bind(this, 1000);
},Hope this is what you had in mind.