- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: On Screen widget container moving when browser...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
On Screen widget container moving when browser resized
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello. I have an onscreen widget that I am using with the plateau theme and the widgets are stacked top to bottom on the left hand side of the screen. I found out that when I resize the browser window (making it narrower or even reducing the height of the browser) my widget icon/container shoots across to the right side of the screen. In the config.json, I have the position set to
position: {
top: 212,
left: 7,
relative to: map
}
What else might need to be done to keep the widget from moving clear across the screen when I resize the browser window.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joel,
OK, now I see. You are using the Plateau theme and there is no support for onScreen widgets like you are attempting. The theme is just not designed for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joel,
Make it relative to: browser instead of map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hmm, it doesn't seem to make a difference -- it gets popped off either way. Almost like there is a limit to how many icons can be stacked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you added more to the default three?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Even if I turn all the default ones off, my widget still moves.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I just made them visible: false.
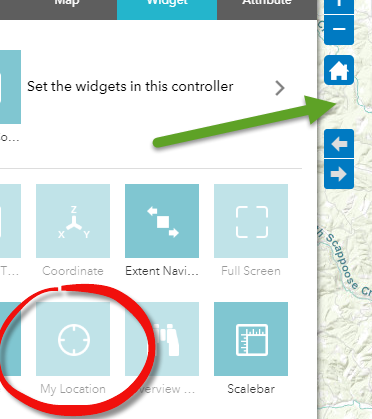
Should my widget be grouped with the rest of these off panel widgets? Maybe that's an issue? You see how mine is in it's own section?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joel,
No that is exactly where standard widgets should appear the ones above are different are different type of widgets.
So what I don’t understand is when you say made them not visible, that tells me we are not talking about the same thing. Maybe more screenshots would help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert.
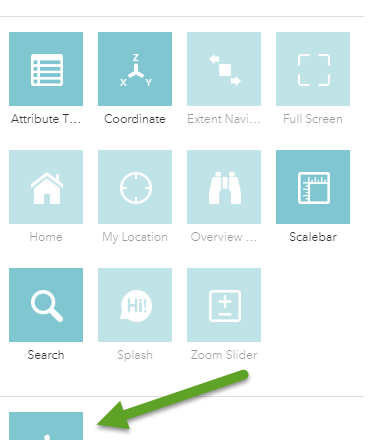
This is what it looked like before I added my widget to the screen.

We didn't want the "My Location" widget, so I just made it visible: false and it disappears.

And then I moved my widget into the void left by the "my Location" widget. But maybe that's the issue, that just because "My Location Widget" isn't visible, it's still there? But still, even if I move my widget down and make it the bottom widget, it still "pops off" when resizing the browser.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joel,
Can you attach your main config.json for me to review?