- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- NumberTextBox glitch?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I created a coordinate widget that has two text boxes to accept the long and lat from the user.
I used the dijit/form/NumberTextBox.
At first, I didn't use any constraints but it seems it would not display any numbers with more than 3 decimal places!
Then, I introduced the constraints and specify decimal places.
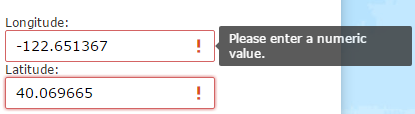
With the constrainsts, the NumberTextBox will display more than 3 decimal places but it prompts that this is not a numeric value!!!
What am I doing wrong?
Thanks.
<input id="longitude" type="text"
data-dojo-type="dijit/form/NumberTextBox"
name= "long"
required="true"
value=""
data-dojo-props="constraints:{min:-900000000000,max:900000000000,places:10}, invalidMessage:'Please enter a numeric value.'" />

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
Here is what I use in my eSearch widget for numeric entry:
<input data-dojo-attach-point="numberTextBox" data-dojo-type="dijit/form/NumberTextBox"
data-dojo-props="intermediateChanges:true,constraints: {pattern: '#####0.##########'}"
class="dijit-form-NumberTextBox" style="display:none;width:100%;height:30px;" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
Here is what I use in my eSearch widget for numeric entry:
<input data-dojo-attach-point="numberTextBox" data-dojo-type="dijit/form/NumberTextBox"
data-dojo-props="intermediateChanges:true,constraints: {pattern: '#####0.##########'}"
class="dijit-form-NumberTextBox" style="display:none;width:100%;height:30px;" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you. I used the pattern and it works. I will mark this as answered but the dojo documentation should list any limitations with the NumberTextBox.