- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: My custom widget doesn't turn a select into a ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
My custom widget doesn't turn a select into a dijit, what did I miss?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to make my first custom widget for the WAB 3 (developer's edition). I started with the CustomWidgetTemplate, moved it to the appropriate folder and I can now see it in my app. It is a simple in panel widget with some text. So far so good. Next I want to add a Select dijit and populate it with a list of city names. I examined the DRAW widget because it uses some select dijits. I followed the HTMl and JavaScript patterns from the DRAW widget to add my Select dijit, but when I run the widget in the app, it shows as a regular HTML select and I can't treat it like a dijit. I think I have all the necessary Dojo requires. What am I missing?
My widget's HTML
<div data-dojo-attach-point="selectCity" style="display:block;height:30px;margin-bottom:7px;">
<div style="float:left;height:30px;;line-height:30px;padding-left:17px;">Select City</div>
<select data-dojo-attach-point="citySelect" data-dojo-type="dijit/form/Select" style="float:right;width:50%;height:30px;"></select>
</div>
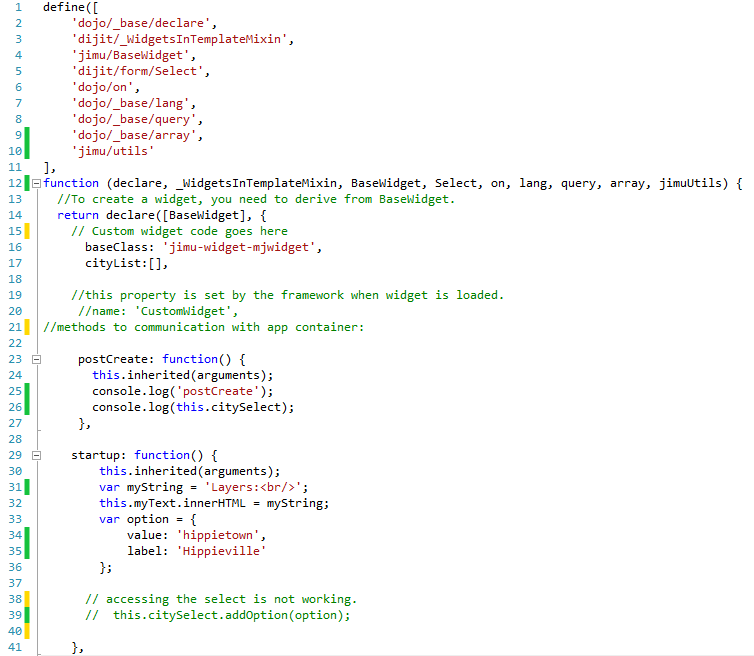
My JavaScript. In this code, I get an error if I uncomment the 'citySelect.addOption' line because it says this.citySelect is undefined. If I access this.citySelect from the console, it shows as an HTML select, not a dijit.

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
Is _displayCity being called before startup is executed? The map will not be a map object until startup has completed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nope, _displayCity is not called until the user has selected from the dropdown list, which is not only well after startup, it is called right after _zoomToCity which access the map properly.
In my console screenshot above you can see the order. Whenever it shows [object object] then it is the map object. when it hits _displayCity it changes to a DIV called map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
The only thing that I can think of then is that _displayCity has a different scope and thus the keyword this has a different meaning. Are you using lang.hitch in your code that calls _displayCity function?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK, that was it. I was calling that method directly as the callback function of query.execute, but I understand now why that would make this.map our of context to the called function. Using lang.hitch instead fixed it.
I found a pretty good page that describes JavaScript variable scope and the times to use lang.hitch here:
Making Functions with hitch and partial - The Dojo Toolkit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
The reason is because query execute is async and its return method has a different scope of this then the rest of the code.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »