- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: LoadingShelter question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've having some difficulty with the LoadingShelter when I'm adding that into the Widget.html file. I have put it in there as
<div>
<div>
widget content
</div>
<div data-dojo-type="jimu/dijit/LoadingShelter" data-dojo-attach-point="shelter" data-dojo-props="hidden:true" style="overflow:hidden;"></div>
</div>
However, when I attempt to show or hide it with
this.shelter.show();I get the error "TypeError: this.shelter.show is not a function".
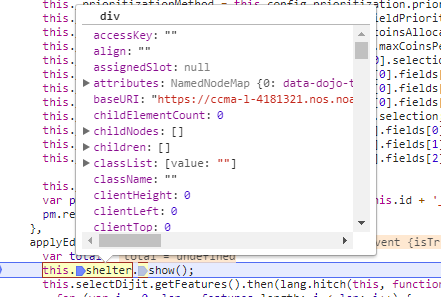
If I look at examine it in another widget, say the eSearch widget, its properties are

When I examine it in my widget, its properties are

What am I getting wrong about the implementation?
I have also tried adding the LoadingShelter in Widget.js programmatically in the postCreate function
this.shelter = new LoadingShelter({
hidden: true
});
this.shelter.placeAt(this.domNode);
this.shelter.startup();
When I examine it in Developer Tools, its properties are similar to the eSearch version, but I never actually see it show up on my widget
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
You are missing the _WidgetsInTemplateMixin from your widget declare array.
Line 2 of your Widget.js:
return declare([BaseWidget], {
//Should be
return declare([BaseWidget, _WidgetsInTemplateMixin], {- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
Do you have the require for 'dijit/_WidgetsInTemplateMixin', in your Widget.js and
return declare([BaseWidget, _WidgetsInTemplateMixin], {
in your Widget.js?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, both of those are in there. If I put the this.shelter.show(); in the postCreate, it does show up.
postCreate() {
this.inherited(arguments);
//LoadingShelter
this.shelter = new LoadingShelter({
hidden: true
});
this.shelter.placeAt(this.domNode);
this.shelter.startup();
this.shelter.show();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Actually, I was hiding it too soon, before the heavy lifting in the function. So when it's added programmatically, it works fine. But why won't it work when using the attach point in the html file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
Before you added it programattically did you have the require for "jimu/dijit/LoadingShelter"? The fact that the this.shelter is complaining it does not have a show method tells me that the div is not actually getting assigned a the LoadingShelter dijit. Which normally happen when the dijit is not imported (required) properly or the widget does not have the _WidgetsInTemplateMixin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, the 'jimu/dijit/LoadingShelter' module has been in the require since the beginning.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm not sure what to tell you. You want me to look over the full Widget.js and Widget.html for you?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
You are missing the _WidgetsInTemplateMixin from your widget declare array.
Line 2 of your Widget.js:
return declare([BaseWidget], {
//Should be
return declare([BaseWidget, _WidgetsInTemplateMixin], {- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Robert, that was it.