- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Google Street View URL
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Google Street View URL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello All,
I have been working on setting up a google street view hyperlink within my web app and have gotten the example to work within the web map. Unfortunately the Web App does not respond to the HTML correctly is there a way to pass this as a function to fix the issue perhaps?
This works just like what was created here by kreiger1104
https://www.arcgis.com/home/item.html?id=fd048892966240d882f0e8a2b7abe809
It takes the coordinates from the geometry and passes that into the url using the following Arcade expression based off of the great post by Xander Bakker located here.
// Converts Longitude from metres to decimal degrees
var originShift = 2.0 * PI * 6378137.0 / 2.0;
var lon = (Geometry($feature).x / originShift) * 180.0;
// Converts Latitude from metres to decimal degrees
var originShift = 2.0 * PI * 6378137.0 / 2.0;
var lat = (Geometry($feature).y / originShift) * 180.0;
lat = 180.0 / PI * (2.0 * Atan( Exp( lat * PI / 180.0)) - PI / 2.0);
// Combines the features coordinates to the Google Street View URL
var url = Concatenate("http://maps.google.com/?cbll=" ,lat, "," ,lon, "&cbp=12,90,0,0,5&layer=c");
url
To launch this url within a new window the pop up is configured with the following HTML code:
<a href="#" onclick="MyWindow=window.open('{expression/expr4}','MyWindow','toolbar=no,location=no,directories=no,status=yes,menubar=no,scrollbars=no,resizable=no,width=400,height=400,left=450,top=525');
return false;"> Click here </a>
This works great within the web map but fails within the web app as it only seems to pulls the href="#" and duplicates the apps web page.
There are concerns around using google street view within other mapping applications and I still need to confirm that the launching of a new window complies with the terms of service. He is a sample post discussing this from the old open source widgets on Github here
Kind Regards,
Kevin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I still need to confirm that the launching of a new window complies with the terms of service.
It does not.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Robert,
Thank for getting back to me so quickly on this post..
I guess they have added heavy provisions to their TOS and the below is no longer the case.

Kind Regards,
Kevin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kevin,
Yes that replys workflow does conform to Google TOS. You have a link that open a Google Map at a certain location and then the user is forced to then click a link that opens a Streetview. But just opening a StreetView in a new window directly from an esri map is a violation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert!
Link to a google maps location it is then!
Kind Regards,
Kevin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
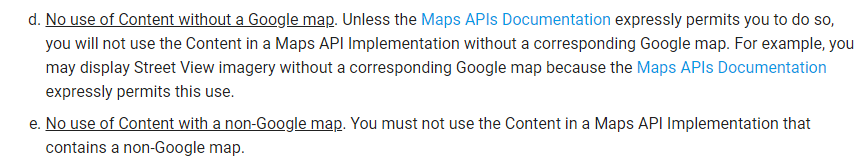
Further to this:
Google Maps Platform Terms of Service Link
It looks like even embedding a link would violate section e.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kevin,
I don't believe that a link would constitute a violation of section e.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kevin Thompson does this require the developer addition of the web app builder to do?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Luke,
Currently this method only works within a web map. The first block of Arcade is placed in a custom expression and the second block of HTML is placed within the pop up windows html. Unfortunately this method breaks if you save and reopen the web map. I have since changed the code to also store the HTML code within Arcade and pass it into the Popup Url. I will update this page shortly.

Kind Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would suggest you test out this Arcade script. That being said it looks like it basically does the same. Your script will work, but not with the html you have added. As documented here only href, target and style attributes are supported for anchor tags. So I suspect your onclick event is being wiped out programmatically - I'm surprised it even works within the web map! You don't actually need to add any html - provided the link begins with https:// the popup will display a hyperlink. Although it won't open in a new window as with your onclick event - it will open in a new tab.