- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Geometry mismatch with ID results
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Geometry mismatch with ID results
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am working with wab 2.9 javascript and encountered a strange issue someone may have already dealt with.
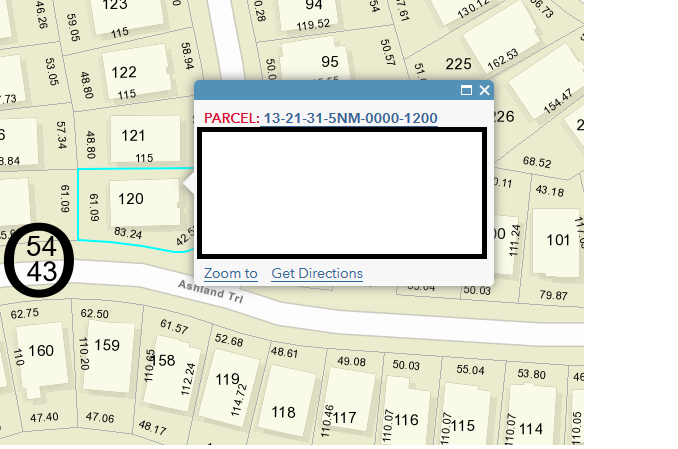
Using the simple "ID" functionality, I get the infowindow pop-up from map hosted in AGOL, but the graphic (teal outline) does not match the geometry of the parcel polygon clicked on ??? see pic
At a loss on what and/or why is causing this.Robert Scheitlin, GISP
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am looking into this. The issue is that your web map has the parcels layer as a ArcGISDynamicMapServiceLayer and not a FeatureLayer Like I was thinking. I will continue to look for a solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is the popup (simple Id) coming from the web map for that layer or are you using some widget to produce that layer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

The pop-up is coming from the web map and this odd geometry occurrence does not happen there. (see pic)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
In the jimu/MapManager.js find the _show2DWebMap function and make this change (add line 71-73):
_show2DWebMap: function(appConfig) {
//should use appConfig instead of this.appConfig, because appConfig is new.
// if (appConfig.portalUrl) {
// var url = portalUrlUtils.getStandardPortalUrl(appConfig.portalUrl);
// agolUtils.arcgisUrl = url + "/sharing/content/items/";
// }
if(!appConfig.map.mapOptions){
appConfig.map.mapOptions = {};
}
var mapOptions = this._processMapOptions(appConfig.map.mapOptions) || {};
mapOptions.isZoomSlider = false;
var webMapPortalUrl = appConfig.map.portalUrl;
var webMapItemId = appConfig.map.itemId;
var webMapOptions = {
mapOptions: mapOptions,
bingMapsKey: appConfig.bingMapsKey,
usePopupManager: true
};
if(!window.isBuilder && !appConfig.mode && appConfig.map.appProxy &&
appConfig.map.appProxy.mapItemId === appConfig.map.itemId) {
var layerMixins = [];
array.forEach(appConfig.map.appProxy.proxyItems, function(proxyItem){
if (proxyItem.useProxy && proxyItem.proxyUrl) {
layerMixins.push({
url: proxyItem.sourceUrl,
mixin: {
url: proxyItem.proxyUrl
}
});
}
});
if(layerMixins.length > 0) {
webMapOptions.layerMixins = layerMixins;
}
}
var mapDeferred = this._createWebMapRaw(webMapPortalUrl, webMapItemId, this.mapDivId, webMapOptions);
mapDeferred.then(lang.hitch(this, function(response) {
var map = response.map;
//hide the default zoom slider
map.hideZoomSlider();
// set default size of infoWindow.
map.infoWindow.resize(270, 316);
//var extent;
map.itemId = appConfig.map.itemId;
map.itemInfo = response.itemInfo;
map.webMapResponse = response;
// enable snapping
var options = {
snapKey: keys.copyKey
};
map.enableSnapping(options);
html.setStyle(map.root, 'zIndex', 0);
map._initialExtent = map.extent;
this.layerInfosObj = LayerInfos.getInstanceSyncForInit(map, map.itemInfo);
//save layer's original refreshInterval
this.layerInfosObj.traversalLayerInfosOfWebmap(lang.hitch(this, function(layerInfo){
layerInfo.getLayerObject().then(lang.hitch(this, function(layerObject){
if(layerObject){
lang.setObject("_wabProperties.originalRefreshinterval", layerObject.refreshInterval, layerObject);
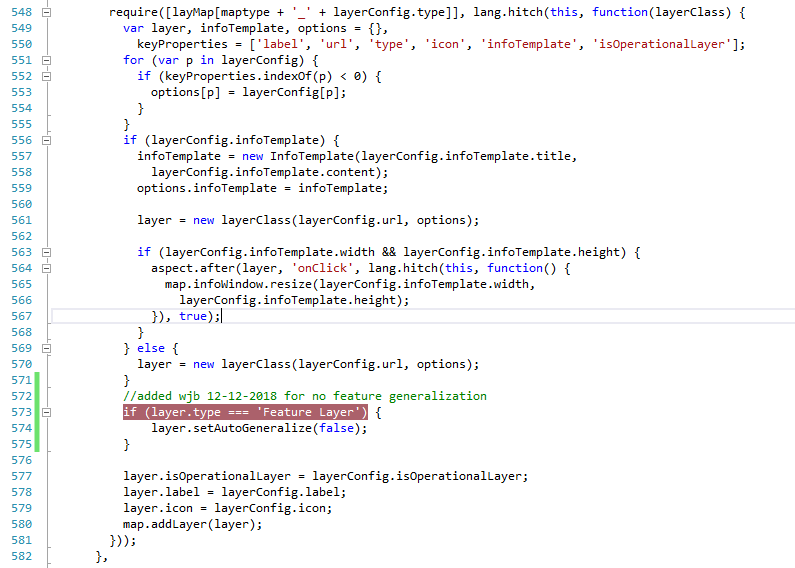
if(layerObject.type === 'Feature Layer'){
layerObject.setAutoGeneralize(false);
}
}
}), lang.hitch(this, function(err){
console.error("can't get layerObject", err);
}));
}));
if(appConfig.map.mapRefreshInterval && !appConfig.map.mapRefreshInterval.useWebMapRefreshInterval){
this._updateRefreshInterval(appConfig.map.mapRefreshInterval);
}
this._showUnreachableLayersTitleMessage();
this._publishMapEvent(map);
setTimeout(lang.hitch(this, this._checkAppState), 500);
this._addDataLoadingOnMapUpdate(map);
}), lang.hitch(this, function(error) {
console.error(error);
this._showError(error);
topic.publish('mapCreatedFailed');
}));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No difference, but I never hit that "if" with "breakpoint" at that location

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It seems to "draw" better when zoomed out some, gets way worse the farther you zoom in (not sure if this helps)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
using your widget (eSearch) the geometry is perfect
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I hit the breakpoint in new position, but layerObject.type is undefined. I do not see "type" in object explorer either.
I also switched to our local GeometryService with no affect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I switched "setAutoGeneralization" to "setNormalization" no diff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
Sorry I updated the code after I first posted. Can you make sure you are editing the _show2DWebMap function.