- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: eSearch Widget: add a button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert / All,
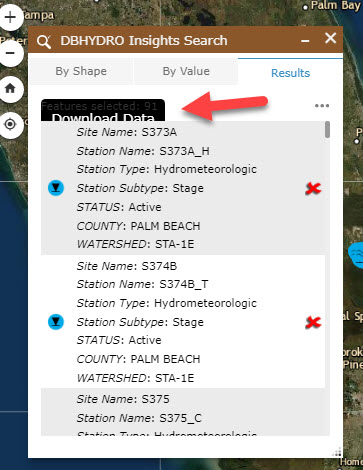
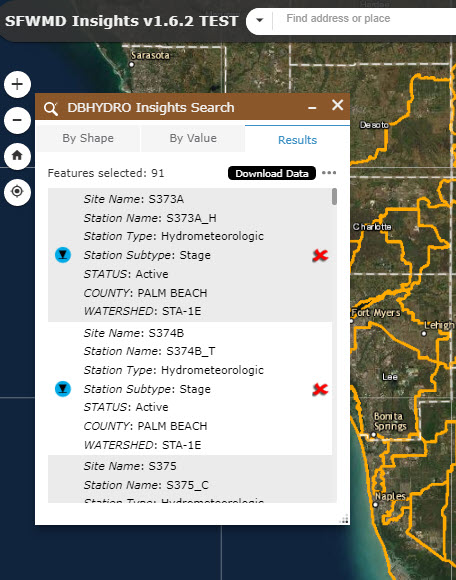
I dislike having to butcher this excellent widget but I have a request to move an existing widget click-button onto the actual eSearch widget panel's results tab. Any suggestions on how to best/properly fit the "Download Data" button as seen here?

It's hiding the results counter and that particular div height doesn't allow it to fit well. I'd rather not go an hammer away at this and figure best to check first. (I'm terrible with placement/styling of html elements)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
Give this a go:
style.css
.widget-esearch .esearch-result-download-button{
position: absolute;
right: 24px;
height: 6px;
line-height: 0;
font-size: 8pt;
padding: 8px;
}Widget.html (line 6)
...
<div class="search-tab-node-hidden" data-dojo-attach-point="tabNode4" style="overflow: hidden;">
<div data-dojo-attach-point="progressbar"></div>
<div data-dojo-attach-point="divResultMessage" class="esearch-noResults"></div>
<div class="popup-menu-button esearch-result-action-button" data-dojo-attach-event="click:_onBtnMenuClicked" data-dojo-attach-point="divOptions" title="${nls.resultactions}" style="display:none;"></div>
<div class="esearch-result-download-button search-btn" data-dojo-attach-point="divDownload" title="Download Data" style="display:none;">Download Data</div>
<div data-dojo-attach-point="listDiv"></div>
<label data-dojo-attach-point="divSum" class="esearch-sum" style="display:none;"></label>
</div>
...Widget.js
//Search for
html.setStyle(this.divOptions, 'display', 'block');
//and add this line after it
html.setStyle(this.divDownload, 'display', 'block');
//search for this
html.setStyle(this.divOptions, 'display', 'none');
//and add this line after it
html.setStyle(this.divDownload, 'display', 'none');The click event is on you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
Give this a go:
style.css
.widget-esearch .esearch-result-download-button{
position: absolute;
right: 24px;
height: 6px;
line-height: 0;
font-size: 8pt;
padding: 8px;
}Widget.html (line 6)
...
<div class="search-tab-node-hidden" data-dojo-attach-point="tabNode4" style="overflow: hidden;">
<div data-dojo-attach-point="progressbar"></div>
<div data-dojo-attach-point="divResultMessage" class="esearch-noResults"></div>
<div class="popup-menu-button esearch-result-action-button" data-dojo-attach-event="click:_onBtnMenuClicked" data-dojo-attach-point="divOptions" title="${nls.resultactions}" style="display:none;"></div>
<div class="esearch-result-download-button search-btn" data-dojo-attach-point="divDownload" title="Download Data" style="display:none;">Download Data</div>
<div data-dojo-attach-point="listDiv"></div>
<label data-dojo-attach-point="divSum" class="esearch-sum" style="display:none;"></label>
</div>
...Widget.js
//Search for
html.setStyle(this.divOptions, 'display', 'block');
//and add this line after it
html.setStyle(this.divDownload, 'display', 'block');
//search for this
html.setStyle(this.divOptions, 'display', 'none');
//and add this line after it
html.setStyle(this.divDownload, 'display', 'none');The click event is on you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I got it to work just fine, much appreciated.

I really need to update my eSearch, no idea what version I'm on. So hard to keep up with so many apps, I'm even way behind on WABDev version.
Thanks again for the assist.