- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: eSearch minimize/fold widget in mobile on 'zoo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
eSearch minimize/fold widget in mobile on 'zoom-to-result'
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
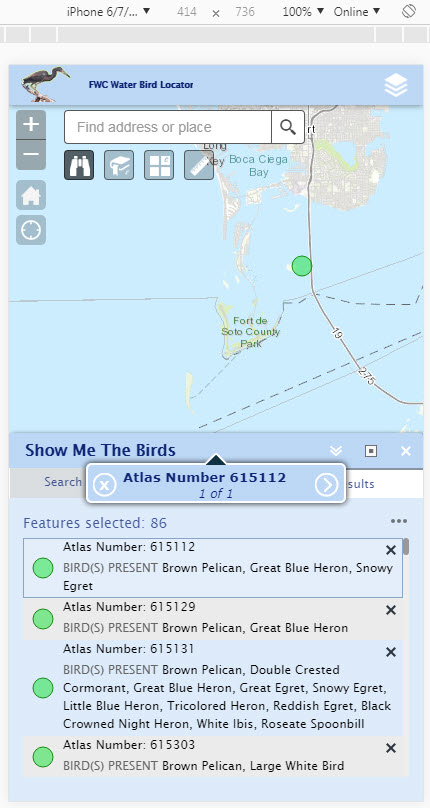
I saw an earlier post from 2015 about this same request, but wanted to re-kindle the issue because, although the widget only hides 1/2 the screen in mobile, it still hides the selected point when zoomed in to the result (see screenshot).

I thought of two ways to address the issue. In a previous app, for the 'near me' widget, I just put the following code in the _createBuffer() function:
var extent;
geometryService.buffer(params, lang.hitch(this, function (
geometries) {
if (window.appInfo.isRunInMobile) {
console.log("geometries ", geometries[0].getExtent());
extent = geometries[0].getExtent();
extent.ymin = extent.ymin - (extent.ymax-extent.ymin);
console.log("new geometries ", extent);
} else {
extent = geometries[0].getExtent();
}This moved the center of the map above the widget, solving the problem. Unfortunately, I have been unable to repeat this for the current application, because the eSearch widget is a little more complex and I cannot seem to find to best location/function for the code.
I also thought about the solution previously mentioned in the 2015 post, about folding the widget on 'zoom-to-result'. I really like this idea because it allows the user to see to entire screen. The challenge I am having for this solution, is that I cannot seem to access the 'foldableNode' from the Widget.js file (I think I am placing the code in the correct location. See lines 44-55, approx 3923-3933 in Widget.js):
_selectResultItem: function (index, item) {
var FeatLyr = new FeatureLayer(this.resultLayers[this.currentLayerIndex]._origLayerURL);
var point = item.centerpoint;
//console.log("item center point ", point);
var layerConfig = this.config.layers[this.currentLayerIndex];
var lyrHasPopupDisabled = (layerConfig.hasOwnProperty("disablePopups") && layerConfig.disablePopups)?true:false;
var zoomScale = layerConfig.zoomScale || 10000;
//add the selection symbol
if(this.list.items.length > 1){
this.map.reorderLayer(this.selectionGL, 500);
var selGra = new Graphic(item.graphic.toJson());//item.graphic.clone();
if (item.graphic.geometry.type === "point"){
var size = this._getPointSymbolSize(item.graphic.symbol);
selGra.symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE, size,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 255, 255, 1]), 2),
new Color([255, 255, 255, 0]));
}else{
if(selGra.symbol.hasOwnProperty('outline')){
selGra.symbol.setStyle(SimpleFillSymbol.STYLE_NULL);
selGra.symbol.outline.setColor(new Color([0, 255, 255, 1]));
selGra.symbol.outline.setWidth(3);
}else{
selGra.symbol.setColor(new Color([0, 255, 255, 1]));
selGra.symbol.setWidth(3);
}
}
this.selectionGL.clear();
this.selectionGL.add(selGra);
}
if (item.graphic.geometry.type === "point") {
console.log("point ", point);
if ((this.map.getScale() > zoomScale || layerConfig.forceZoomScale) && !lyrHasPopupDisabled) {
this.map.setScale(zoomScale).then(lang.hitch(this, this.map.centerAt(point).then(lang.hitch(this, function () {
if (this.map.infoWindow && this.config.enablePopupsOnResultClick) {
this.map.infoWindow.setFeatures([item.graphic]);
if (this.map.infoWindow.reposition) {
this.map.infoWindow.reposition();
}
if(layerConfig.showattachments){
this._addAttachment(item.OID);
}
if (window.appInfo.isRunInMobile) {
var swPanel = document.getElementById('_24_panel');
//returns widget panel div
console.log("search panel ", swPanel);
var fold = dojoQuery('foldable-btn', this.foldableNode);
//returns empty array
//var fold = swPanel.titleNode; //returns undefined
console.log('search panel ', fold);
//html.removeClass(this.foldableNode, 'fold-up');
//html.addClass(this.foldableNode, 'fold-down');
//this.panelManager.normalizePanel(this);
}
this._setPopupMenuItems();
this.map.infoWindow.show(point);
}
}))));I am game for either solution and I think I am close to solving both methods, but as usual I am missing something!
Thanks!!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Franklin,
Try this:
if (window.appInfo.isRunInMobile) {
var panel = this.getPanel();
panel.foldableNode.click();
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Franklin,
Try this:
if (window.appInfo.isRunInMobile) {
var panel = this.getPanel();
panel.foldableNode.click();
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Worked like a charm, thanks again. I wish I had known about the .click() method sooner, probably would have saved me lots of time and headache. It’s weird how sometimes calling a function doesn’t work the same as a simulated mouse click. I tried calling ‘this.pManager.minimizePanel’, but nothing happened. If we ever meet, I owe you some beers!
Gene
Franklin(Gene) Alexander
Research Assistant/Web Developer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.