- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: eSearch - By Shape option Activated on open
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
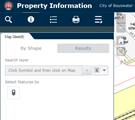
This might be a silly question, but how do you Activate the point selector in the BY SHAPE search option on startup. I cant see where to choose this option anywhere. See images below. Currently when this option is activated the point search is inactive until you click it. I would like it to be already activated when the user selects the BY SHAPE option.
current on startup. preferred startup.


cheers
Rod
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
It is likely to do with the onClose event in the Widget.js
onClose: function () {
this.drawBox.deactivate();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
Sure you can just add this line of code to the end of the _initDrawBox function:
this.drawBox.activate("POINT");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Thanks for the info, I added the code to the widget.js file with no success. Have I changed the wrong file and if so which one should I change?
Rod
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
What I did and tested just fine was add that one line to the Widget.js _initDrawBox function at the end of that function block.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, I'll try again and let you know the outcome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert
Got it to work using single quotes around the point entity, eg ('POINT') instead of double quotes. Does this make sense!
Rod
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nope not at all...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anyway its working, so I'll mark it as answered.
cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Just noticed an odd behaviour, when running an app with this code change set, its fine on start-up but when you open another widget, say the legend for example and then go back to the eSearch BY SHAPE option the point function is not activated. So it appears to only work on start-up. Can this be resolved?
Rod
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
It is likely to do with the onClose event in the Widget.js
onClose: function () {
this.drawBox.deactivate();