- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: eSearch 2.12 - Date clearing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
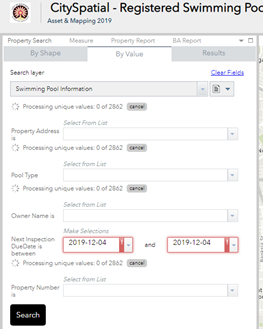
How do you clear date search fields on eSearch startup. Our users need to always select the clear fields option when starting eSearch searches that have date field searching included. See image below, where dates populate on startup. Any advice would be useful.

Also with unique field searching, is it possible for eSearch to hold onto the information after selecting the clear fields button to search again. It seems eSearch needs to repopulate these field every time the clear field option is selected, thus slowing down workflows. Any advice would be useful
cheers
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
OK. I now see both of your issues. The Clear Fields causing the unique values to re-run is because you have the widget configured for "Disable Unique Values Caching (see widgets help for details)" In the widgets general setting dialog.
The date field issue is because the change I provided is only for have the date field initially cleared. When you change the search layer it sets the single date field to that defined in the widget config.
"alias": "Active Building Applications",
"textsearchlabel": "",
"values": {
"value": [
{
"fieldObj": {
"name": "DateReceived",
"label": "DateReceived",
"shortType": "date",
"type": "esriFieldTypeDate"
},
"valueObj": {
"value": "Mon Dec 02 2019"
},
"prompt": "Date Received is on",
"textsearchhint": "Select Date",
"sqltext": "DateReceived BETWEEN timestamp '[value]' AND timestamp '[value]'",
"operation": "dateOperatorIsOn"
},So if you change valueObj > value above to "" instead of "Mon Dec 02 2019" then you should be good to go.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
In the SingleParameter.html file find the:
<input data-dojo-attach-point="dateTextBox" data-dojo-type="dijit/form/DateTextBox"
data-dojo-props="value:new Date(),trim:true,constraints:{datePattern: 'yyyy-MM-dd'}"
class="dijit-form-DateTextBox" style="display:none;width:100%;height:30px;" /><input data-dojo-attach-point="dateTextBox1" data-dojo-type="dijit/form/DateTextBox"
data-dojo-attach-event="change:_onRangeDateBlur"
data-dojo-props="value:new Date(),trim:true,constraints:{datePattern: 'yyyy-MM-dd'}"
class="dijit-form-DateTextBox" style="width:100%;height:30px;" /><input data-dojo-attach-point="dateTextBox2" data-dojo-type="dijit/form/DateTextBox" data-dojo-attach-event="change:_onRangeDateBlur"
data-dojo-props="value:new Date(),trim:true,constraints:{datePattern: 'yyyy-MM-dd'}"
class="dijit-form-DateTextBox" style="width:100%;height:30px;" />And remove the "value:new Date()," portion from all three data-dojo-props. I will have a option to configure this in the 2.14 release.
Also with unique field searching, is it possible for eSearch to hold onto the information after selecting the clear fields button to search again.
I do not see this behavior at all on my end...?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert,
That works well when setting the "between date field" option, but does not work for other date setting options. Can you please investigate.
Also I can setup a test app re the resetting of unique values after every "clear field" click. Would that be ok?
cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
So must have missed one of the inputs then. Those changes work for me on both single date and date range.
Yes I would like to see the unique value behavior you are seeing since I can not get that on my end.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I made the change as you adviced, see below but it only works with date ranges not single dates. Have I done something wrong?
<div data-dojo-attach-point="dateTextBoxContainer" style="display:none;">
<input data-dojo-attach-point="dateTextBox" data-dojo-type="dijit/form/DateTextBox"
data-dojo-props="trim:true,constraints:{datePattern: 'yyyy-MM-dd'}"
class="dijit-form-DateTextBox" style="display:none;width:100%;height:30px;" />
<table data-dojo-attach-point="dateRangeTable" style="display:none;width:100%;border-collapse:collapse;" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="width:40%;">
<input data-dojo-attach-point="dateTextBox1" data-dojo-type="dijit/form/DateTextBox"
data-dojo-attach-event="change:_onRangeDateBlur"
data-dojo-props="trim:true,constraints:{datePattern: 'yyyy-MM-dd'}"
class="dijit-form-DateTextBox" style="width:100%;height:30px;" />
</td>
<td style="width:20%;text-align:center;">
<span>${nls.and}</span>
</td>
<td>
<input data-dojo-attach-point="dateTextBox2" data-dojo-type="dijit/form/DateTextBox" data-dojo-attach-event="change:_onRangeDateBlur"
data-dojo-props="trim:true,constraints:{datePattern: 'yyyy-MM-dd'}"
class="dijit-form-DateTextBox" style="width:100%;height:30px;" />
cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
Those changes look right. Are you making them in the right file? i.e. the app you are testing vs stemapp\widgets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert
I only made the change to the apps widget. Like I said it works for date ranges. Did you say you will be adding this change to the next release? If so I might wait until then.
cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
I was hoping to get to see your issues before releasing a new version so I could be sure there was not an issue I need to address that I was not seeing on my end. Are you still willing to setup a test app that shows both issues?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
See test app below. You will need to change the esearch from "Property Information" to "Active Building Applications" where I have setup different date options. You will notice only the Between date clears on startup. If you toggle between the to esearch types you will see the issue.
cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rod,
OK. I now see both of your issues. The Clear Fields causing the unique values to re-run is because you have the widget configured for "Disable Unique Values Caching (see widgets help for details)" In the widgets general setting dialog.
The date field issue is because the change I provided is only for have the date field initially cleared. When you change the search layer it sets the single date field to that defined in the widget config.
"alias": "Active Building Applications",
"textsearchlabel": "",
"values": {
"value": [
{
"fieldObj": {
"name": "DateReceived",
"label": "DateReceived",
"shortType": "date",
"type": "esriFieldTypeDate"
},
"valueObj": {
"value": "Mon Dec 02 2019"
},
"prompt": "Date Received is on",
"textsearchhint": "Select Date",
"sqltext": "DateReceived BETWEEN timestamp '[value]' AND timestamp '[value]'",
"operation": "dateOperatorIsOn"
},So if you change valueObj > value above to "" instead of "Mon Dec 02 2019" then you should be good to go.