- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: eDraw widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ehanced draw widget for WebApp Builder for Arcgis
UPDATE 2018/05/09 (new Release v2.8.1) :
- refactoring
- use esri/geometry/projection (available since esri js api 3.24) instead of proj4js (external libs)
- systematic use of geometry engine (no more mercator utils, geometry server...)
- for polyline, the user can now add an arrow (available since esri js api 3.23)
- live measure while drawing
- WARNING : this release needs Esri API >= 3.24
(Direct zip link : https://github.com/magis-nc/esri-webappbuilder-widget-eDraw/releases/download/v2.8.1/eDraw.zip )
Demo : https://apps.magis.nc/demo/eDraw/
Github :
https://github.com/magis-nc/esri-webappbuilder-widget-eDraw
Wigdet's Features (improvments of standard Draw widget) :
- add name and description fields on drawings
- enable infowindow on drawings (selection)
- on text drawing, no insert if no name.
- on modification : enable geometry update (with snapping if wanted : CTRL) and preview symbology changes on the fly
- list
- add list of all drawings
- actions on each drawing : modify / delete / [up / down] / zoom
- all drawings : zoom, copy, delete, export
- on drawing infowindow -> select drawing in list
- on zoom on a drawing -> select drawing on map (and show infoWindow)
- re-order graphics with drag&drop
- import/export : allow users to export or import drawings (json format)
- import can be done with file drag&drop in import popup
- localStorage
- dynamic saving on each drawing add/delete/update
- on widget load : load drawings saved in local Storage
- draws plus (initially from Larry Stout https://geonet.esri.com/people/Larry_Stout)
- preview under mouse when adding text or point
- for text, add font choice, font angle, bold, italic, placement and underline options.
- add arrow menu for polyline
- checkbox to hide drawing's layer (and therefore widget UI)
- add of Nautical unit
- measure's for points/polylines/polygons with automatic update on element's update (or delete). Measure's can be indidualy disabled/enabled on any graphic.
- "On the fly" measure when drawing
- defaults symbols can be specified in config's file
- use of builtin projection engine (available since esri js api 3.24) instead of proj4js library
This message was updated by Jeremie Cornet (New Release)
GIS enthousiast, python & javascript lover
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have found the solution !
In the function editorEnableMapPreview
Replace the following line:
this._editorConfig["phantom"]["handle"] = on(this.map, 'mouse-move, mouse-out, mouse-over', lang.hitch(this, function (evt) {
By this line :
this._editorConfig["phantom"]["handle"] = on(this.map, 'mouse-move, mouse-out', lang.hitch(this, function (evt) {
mouse-over is not necessary
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jeremie,
I downloaded your widget and placed it like you wrote in the instructions (Add eDraw folder in your webApp Builder client\stemapp\widgets folder)
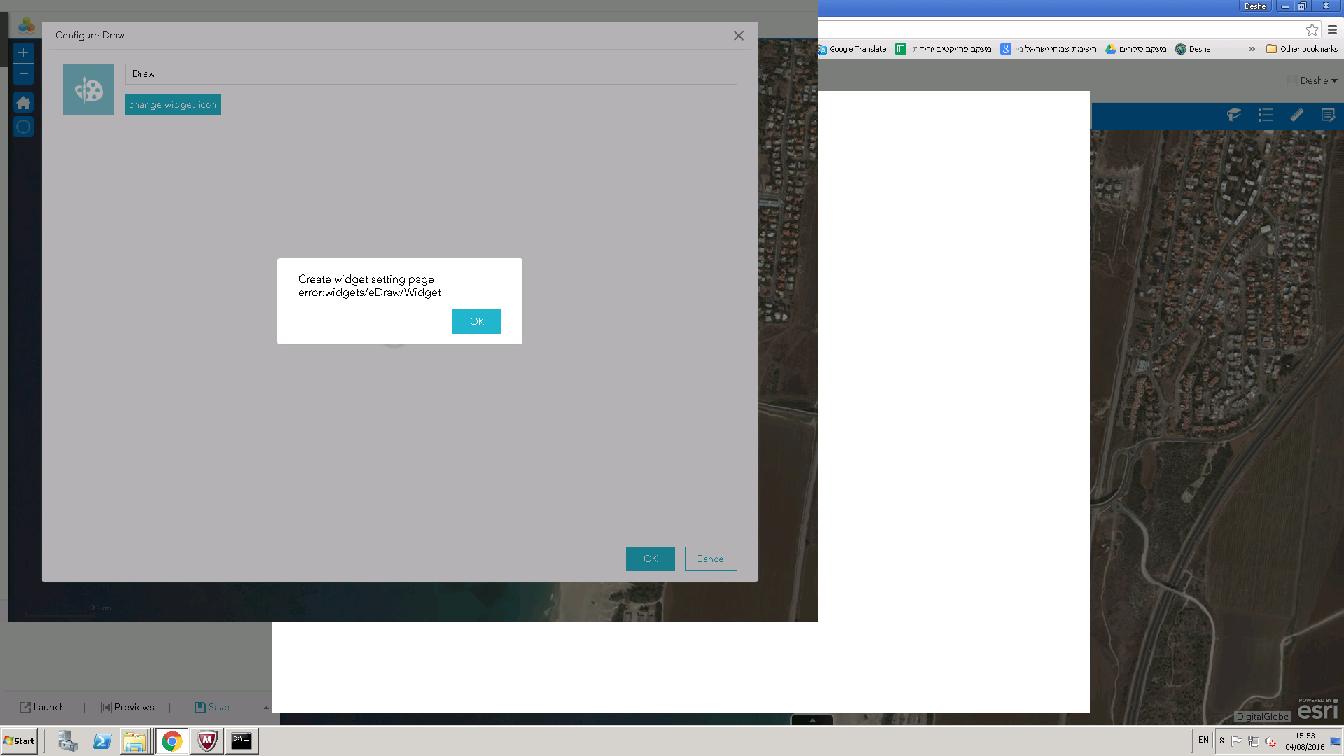
but when I try to add it to my app I get an Error that say there is something wrong in the setting page for creating the widget.
do you have any idea what went wrong?
I'm using the latest WAB version for developers.
Thanks,
Dikla.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Dikla,
Can you do a screenshot of the error message?, so we can understand better what the problem is. Also when you added it to your WAB Dev. main site folder did the running script give an error???
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
The error was partially in Hebrew.
I'll change my browser settings and try it again.
meanwhile, I tried to use the widget in an earlier version of WAB and it is working great.
so maybe the widget is not compatible to the latest WAB version?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Dikla,
It is compatible with the latest WAB (2.1) as many of us do use the widget with our applications.
Baba
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

"create widget setting page error: widgets/edraw/widget"
if I press "ok" and then again "ok" the widget is added to the app. I just can't configure it in the setting page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Dikla,
Did you get any error when you added in the widget to your WAB client\stemapp\widgets?, also since you said it works in the previous version, why do an upgrade of your WAB from the previous version by following the steps in the link below:
Upgrade apps—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developers
Else you can copy (manually) the folder of the widget from the previous version to the current and do a replace
Baba
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I found the bug when placing a point after placing a text
We must change the following line in the function editorSetDefaultSymbols
Before:
case "textsymbol":
this.drawBox.setPointSymbol(symbol);
After:
case "textsymbol":
this.drawBox.setTextSymbol(symbol);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all !
Sebastien Pelletier, thanks for your debugs !
If you are familiar with github, could you make a pull-request with your corrections.
I am on long holiday so i cannot correct it myself now but i can easily validate a github's pull-request.
I will come on geonet in few weeks and post a new release.
GIS enthousiast, python & javascript lover
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jeremie Cornet,
Unfortunately I am not very familiar with github, I'll let you make changes.
I also corrected two new bugs
1- With IE sometimes we need click 2 or 3 times to the buttons react. To correct, replace ondijitclick by onclick in widget.html file
2. When placing a point the symbol chosen is not the same color as the one selected. To correct I added a line in editorSymbolChooserConfigure
this.editorSymbolChooser.showBySymbol(symbol);
//**********NEW LINE********
this.editorSymbolChooser.showByType(this.editorSymbolChooser.type);
//***************************