- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: eBasemap Widget 1.3 IE disappear basemap layer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
eBasemap Widget 1.3 IE disappear basemap layer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
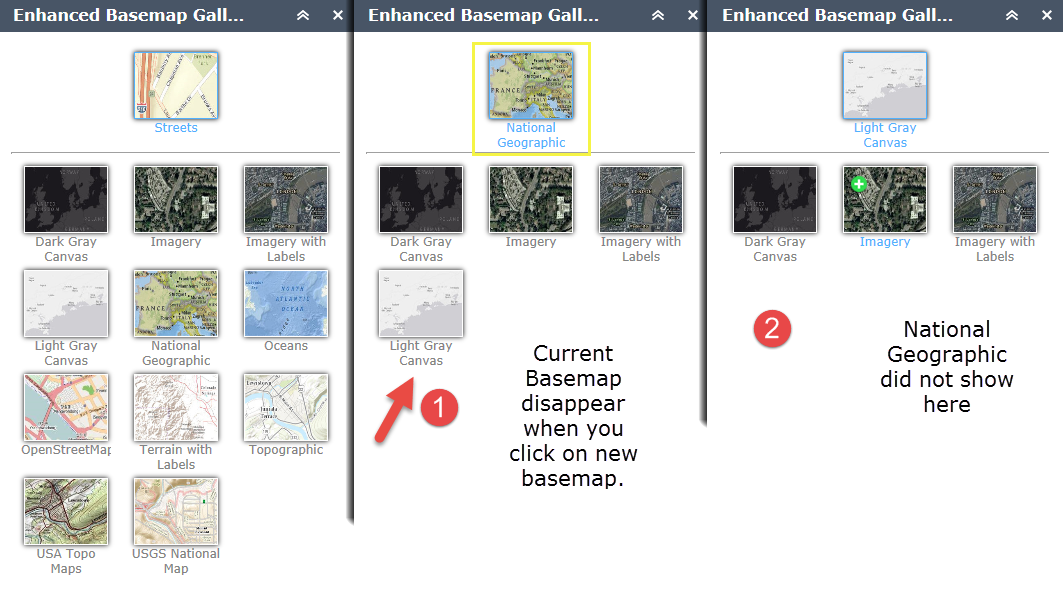
Anyone using the eBasemap widget with WAB 1.3 in IE and got the current basemap disappear when you click on a new basemap?
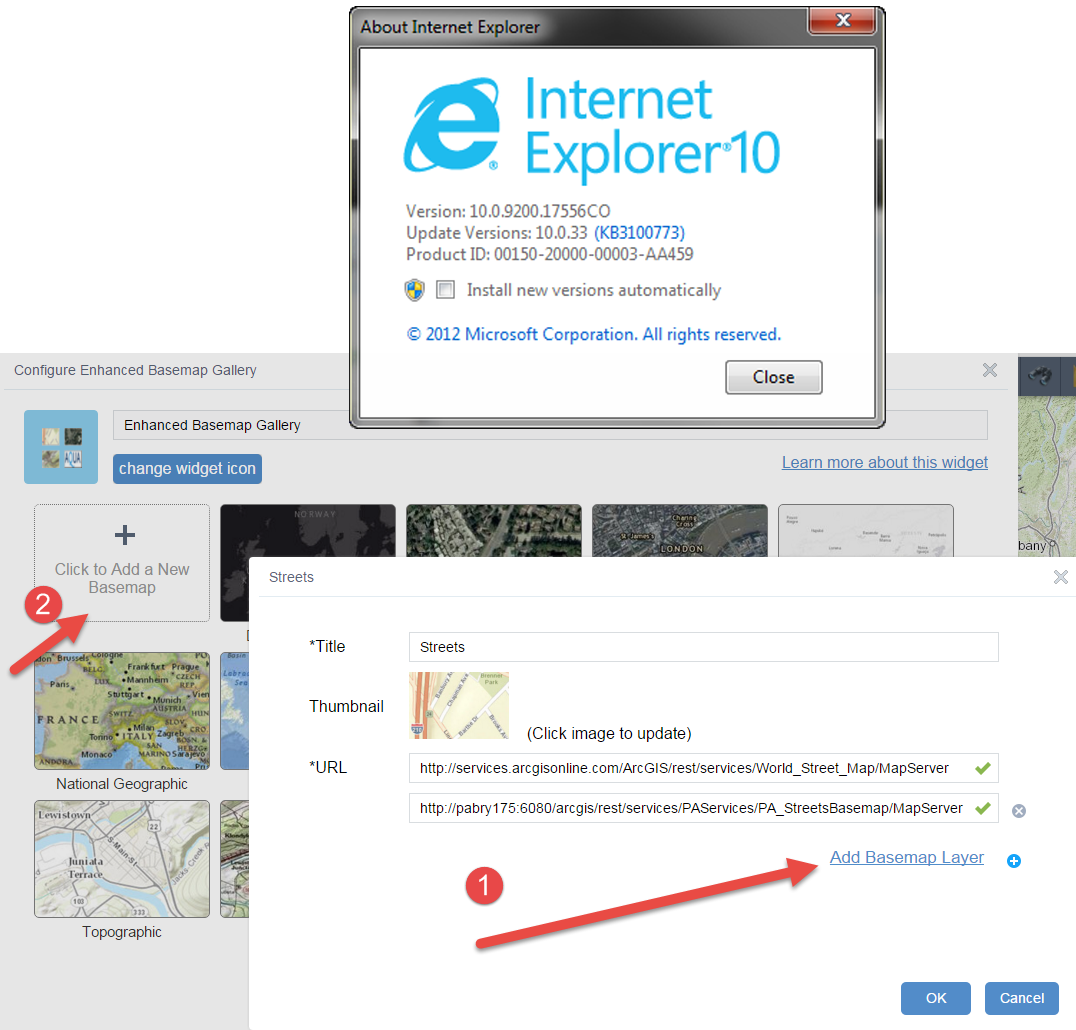
The enhanced Basemap works great without a problem. But once you config. the widget by adding a basemap layer to an existing basemap or create a new basemap will cause any current displays basemap to disappear when you select a different basemap.
Chrome and Firefox seem to work fine but I'm using IE10 v.10.0.9200.17556CO and it's giving me a hard time.


Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ha Thach,
IE is always the browser that handles things differently. The quick fix is to find these lines and change 'unset' to '' in the Widget.js
Old problem way:
selectionChange: function() {
if(this.hybridChangeEvent){
this.hybridChangeEvent = false;
return;
}
if(this.selectedBMNode){
html.setStyle(this.selectedBMNode, 'display', 'unset');
}
if(this.selectedBMNode2){
html.setStyle(this.selectedBMNode2, 'display', 'unset');
}Fix that works in IE:
selectionChange: function() {
if(this.hybridChangeEvent){
this.hybridChangeEvent = false;
return;
}
if(this.selectedBMNode){
html.setStyle(this.selectedBMNode, 'display', '');
}
if(this.selectedBMNode2){
html.setStyle(this.selectedBMNode2, 'display', '');
}I will address this in the next release, but you can make this change to your code right away.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ha Thach,
IE is always the browser that handles things differently. The quick fix is to find these lines and change 'unset' to '' in the Widget.js
Old problem way:
selectionChange: function() {
if(this.hybridChangeEvent){
this.hybridChangeEvent = false;
return;
}
if(this.selectedBMNode){
html.setStyle(this.selectedBMNode, 'display', 'unset');
}
if(this.selectedBMNode2){
html.setStyle(this.selectedBMNode2, 'display', 'unset');
}Fix that works in IE:
selectionChange: function() {
if(this.hybridChangeEvent){
this.hybridChangeEvent = false;
return;
}
if(this.selectedBMNode){
html.setStyle(this.selectedBMNode, 'display', '');
}
if(this.selectedBMNode2){
html.setStyle(this.selectedBMNode2, 'display', '');
}I will address this in the next release, but you can make this change to your code right away.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert. This issue bother me since last version and I didn't have the time to let you know. With this new change. It did do the trick. Have a great one.