- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Customization of Attribute Table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
is it possible to customize the Attribute Table in Web AppBuilder App based on attribute of features? What I need is change color of the row if some attribute has error state.
Thanks a lot
Regards
Zdenek
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
thank you again. I have one more problem with automatic refreshing of the AttTable.
I have a next widget which ask for data every minute. When the AttTable is opened I would like to automatic refresh it everytime when the request is called.
I tried an approach with communication between widgets but unsuccessfully.
Was it a good approach?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
just get a reference to the AT widget and call refresh inside the code/widget that is doing the data update every minute.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
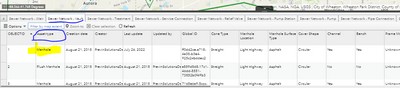
the things you do are very interesting and useful. I am trying to highlight row in where the Field Name is "Asset type" , when I put the code :
aspect.around(this.grid, "renderRow", function(original) {
return function(object) {
var row = original.apply(this, arguments);
if(object.Asset_ === 'Manhole'){
html.addClass(row, 'redRow');
}
return row;
};
});
it does not highlight the cell for me, also I have pasted the html code you said to put in the style.css
Also this is a relationship layer
can you please help in this if I am doing something wrong.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much! It has matched with my result. That I want to do.
And can also render column also. Please let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The location is "[install dir]\server\apps\[app#]\widgets\AttributeTable\table\_FeatureTable.js" and the createTable function.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, It's worked. Can we render the particular cell instead of row. Please guide me if you know how to do it.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
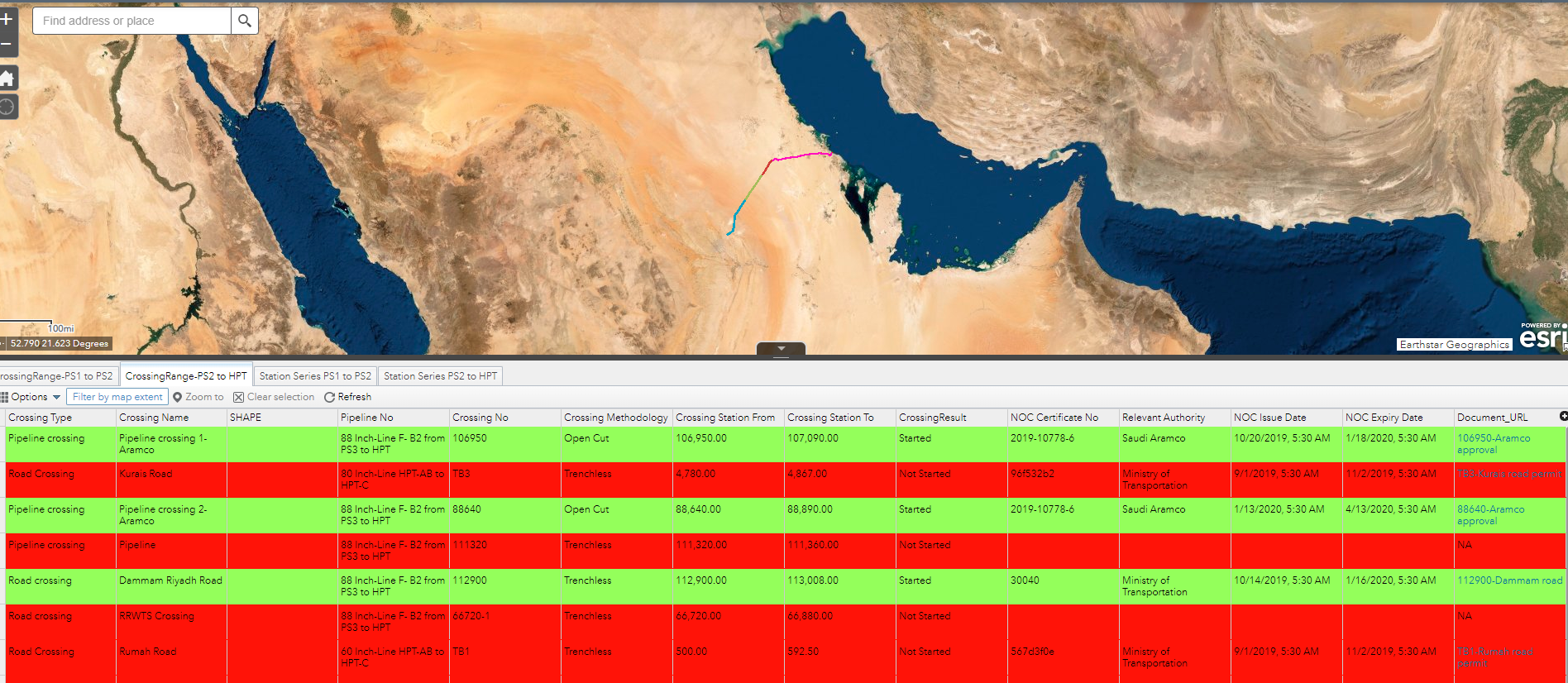
To do an individual cell then this code would apply.
aspect.around(this.grid, "renderRow", function(original) {
return function(object) {
var row = original.apply(this, arguments);
if(object.Desc_ === 'Arson'){
var cells = query('.field-Desc_', row);
html.addClass(cells[cells.length -1], 'redRow');
}
return row;
};
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Many Many Thanks @Robert!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Getting error in below line code:
var cells = query('.field-Desc_', row);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
so you understand that you have to modify that line to match the field you are searching for right?
var cells = query('.field-YOURFIELDNAME', row);