- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Custom Popups and behaviour - trigger attribute ta...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Popups and behaviour - trigger attribute table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi There,
Has anyone figured out how to create custom popups in WAB? My end goal is to trigger a custom attribute table widget to display multiple selected attributes, instead of the arrow button in the popup. But in the process of trying to accomplish this, I have not been able to even figure out how the popup works. I think it has something to do with the LayerInfos folder in jimu.js, but all configuration changing that I do seems to have no affect.
I think there is a similar widget in the flex api? is that right?
thanks,
Nat
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
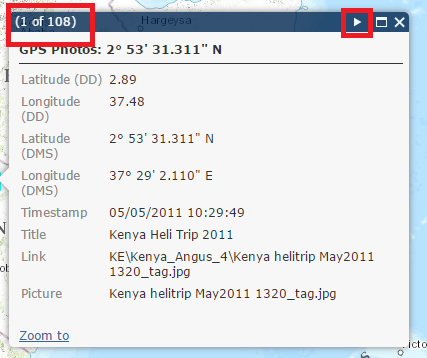
I just wanted to clarify exactly what I am asking. When there are multiple items selected at once, instead of displaying the arrows to navigate through the selections like below, I would like to show the results in an attribute table

Does anyone know what functions get called when multiple features are selected or anything that could point me in the right direction?
thanks,
Nat
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nat,
When multiple features are selected basically this happens:
this.map.infoWindow.setFeatures(array of feature);
and then the map.infoWindow (by default an instance of popup dijit) handles the adding the arrows and the display of the content.
So I imagine you would have to extend the popup dijit some how to be able to do what you are after.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
You can handle the infowindow show event and change the infowindow content with infoWindow.features.
I tried to hide the arrows with
map.infoWindow.set('pagingControls', false);
map.infoWindow.set('pagingInfo', false);
but this didn't work so i hided it in css.
GIS enthousiast, python & javascript lover
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert and Jeremie,
Thanks for the help on this one. I have mostly resolved this issue now after being pointed in the right direction by you two. Instead of stopping the infowindow from popping up, like I originally intended, have left it alone and put a condition in my version of the AttributeTable widget to open if there is more than one feature selected in the selected feature length:
on(this.map, "click", lang.hitch(this, function (e) {
all(this.map.infoWindow.deferreds).then(lang.hitch(this, function () {
try {
var selectedLength = this.map.infoWindow.features.length;
if (selectedLength > 1) {
this._openTable();
} else {
//check to see if the attribute table is open, if so close it
this._closeTable();
}
} catch (err) {
//console.log('less than two selected '+err);
}
}));
}));
Then I have configured the AttributeTable widget to only display the selected features. It took a bit of work to configure it correctly, but the AttributeTable widget has all the tools to display the all selected features in the manner that I wanted it.
Thanks again,
Nat
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nat,
Could you post a screen shot of what this looks like in the popup. I am interested.