- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Change the width in Search Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
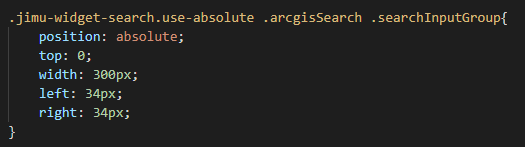
When i change the width on this css file "WebAppBuilderForArcGIS\client\stemapp\widgets\Search\setting\css" 
This happens:

It should look like this, but with an increased width:

Is it the right file to change the search widget width?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Actually the css rule will not allow proper adjustment of the widgets width, because it is set in the widget.js code. Change all your css changes back to original and then make this change in the widget.js file.
// use for small screen responsive
_resetSearchDijitStyle: function() {
html.removeClass(this.domNode, 'use-absolute');
if (this.searchDijit && this.searchDijit.domNode) {
html.setStyle(this.searchDijit.domNode, 'width', 'auto');
}
setTimeout(lang.hitch(this, function() {
if (this.searchDijit && this.searchDijit.domNode) {
var box = {
w: !window.appInfo.isRunInMobile ? 274 : // original width of search dijit
parseInt(html.getComputedStyle(this.domNode).width, 10)
...Line 11 change the 274 value there to your choice.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You need to increase the .searchInputGroup parent element as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
sry when i ask this, but what exactly do u mean?

the blue arrows shows where i change the width size
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Actually the css rule will not allow proper adjustment of the widgets width, because it is set in the widget.js code. Change all your css changes back to original and then make this change in the widget.js file.
// use for small screen responsive
_resetSearchDijitStyle: function() {
html.removeClass(this.domNode, 'use-absolute');
if (this.searchDijit && this.searchDijit.domNode) {
html.setStyle(this.searchDijit.domNode, 'width', 'auto');
}
setTimeout(lang.hitch(this, function() {
if (this.searchDijit && this.searchDijit.domNode) {
var box = {
w: !window.appInfo.isRunInMobile ? 274 : // original width of search dijit
parseInt(html.getComputedStyle(this.domNode).width, 10)
...Line 11 change the 274 value there to your choice.