- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Batch attribute editor; Change date format?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Batch attribute editor; Change date format?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
Is there a way to change the Batch attribute editor date format when entering date values? It seems to be locked to MM/DD/YYYY. I want to use the format DD/MM/YYYY.
Any help is appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Are you sure ArcMap isn't just changing the display of the date?
Changing the way ArcMap displays short format dates in Windows 7—Help | ArcGIS for Desktop
EDIT:
Sorry, I just noticed this was for Web AppBuilder not ArcMap.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your suggestion Blake. I was pretty sure this was not the case but have double checked just to be sure. So just to confirm, no this is not affecting the address format of the widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hamish,
If you look in the Widget.js you will find this function (looks like line 9 is where you want to modify, though I do not use this widget so I am just speculating based on code I see):
_createDatePicker: function (pParams) {
var saveBtn = dom.byId('attrInspectorSaveBtn');
html.addClass(saveBtn, 'jimu-state-disabled');
var dateHolderNode = domConstruct.create("div", {
'class': 'newDateCell'
});
domConstruct.place(dateHolderNode, pParams.row);
var d = new Date();
var defaultDate = (d.getMonth() + 1) + "/" + d.getDate() + "/" + d.getFullYear();
var txtDate = new DateTextBox({
value: defaultDate,
placeHolder: defaultDate
}).placeAt(dateHolderNode);
txtDate.startup();
on(txtDate, 'change', lang.hitch(this, function (evt) {
html.removeClass(saveBtn, 'jimu-state-disabled');
if (evt === "") {
evt = defaultDate;
}
if (pParams.dataType === "DateTime") {
this._createTimePicker(pParams);
}
this._getComboBoxVal({ 'valid': true, 'evt': evt, 'textCell': pParams.textCell, 'dataType': pParams.dataType });
}));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Robert,
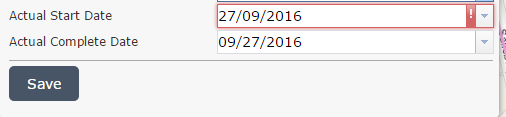
Thanks so much for your quick response. While this info has allowed me to update the suggested date text, meaning it shows the user what should be input. It still does not allow the user to input dates in the DD/MM/YYYY format. I need to find where or why this restriction is being placed on the field. See the image below. If the user enters the date in the required format the field entry box turns red and does not allow it to be saved.

If you could point me in the right direction I would be so appreciative.
(I should probably mention at this point that the date picker does not actually work with any date format, this is possibly because of an active bug? I am planning on having my users just type the dates in manually because of this. See: Batch Attribute Editing Dates in WAB 2.1 and BUG-000097696: The Batch Attribute Editor widget in ArcGIS Web App..)
Thanks again
Hamish Mills
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This might be the by-designed behaviour of the AttributeInspector class of JS API. It seems using a unique format for a specific local language.
Xiaodong Wang Previn Wong Could you take a look?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Lemao.
Hopefully Xiaodong_Wang-esristaff or PWong-esristaff will be able to assist. I have a large user base waiting on this fix so the sooner you guys can help me out the better! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hamish,
The code block above has been updated. It is no longer fixed format. The format is determined by the local now. This is currently the way in WAB as part of ArcGIS Online. It will be in changed in Dev Edition soon. Please give it a try in ArcGIS Online.
var defaultDate = locale.format(new Date(), { selector: 'date', fullYear: true });
If you live in a local where the format is DD/MM/YYYY, then the data and the picker will present itself in that way. If you are in MM/DD/YYYY, but you want to enter it as DD/MM/YYYY, then you will need probably need to install some language pack and switch languages since the app is taking the browser's language settings.
If you need to see the data in DD/MM/YYYY, you can format it to display that way in the pop up configuration in the ArcGIS Online web map.
Hope that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Previn,
Our users do not use ArcGIS Online at all. We only use apps deployed on our own Portal 10.3.1 installation. The reason I need to use WAB Dev is because the 'Batch Attribute Editor' widget is not available in the built in WAB on our Portal. Therefore I need some other way to change the widget so it functions correctly for my users.
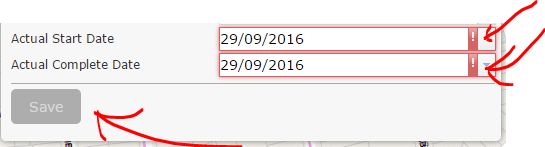
If you read further back up the thread you will see that my issue is not just related to what's in that code block, i.e. the date hint text. My main issue is that users are unable to input the date at all in a format they are familiar with. Currently if you input a date in the 'DD/MM/YYYY' format the widget does not allow you to save these values because the field is flagged as incorrect and the save button is then locked/greyed out. See the image below:

I need some way to stop the field turning red and locking the save button when I enter dates in the 'DD/MM/YYYY' format.
Thanks
Hamish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hamish,
The next WAB dev edition will have all the date fixes (more than just one line I pasted) included. We did a lot more to handle and accept date based on locale and the different format that localization needs. That version is schedule to be release early October 2016.
Mind you that it will take the computer language and browser language to determine the format now. So in the United States for example, default date is month, day, year, whether it's MM/DD/YYYY, M/D/YY, or MONTH/D/YYYY validation is going to be on that format. If I need to intentionally try to input as DD/MM/YYYY, then I will need to modify the code (Dev Edition) to put an mask of DD/MM/YYYY, otherwise the date textbox would not validate it correctly. Below is what I mean.
var txtDate = new DateTextBox({
constraints: "{datePattern:'dd/mm/yyyy'}",
value: defaultDate,
placeHolder: this.nls.errors.requiredValue
}).placeAt(dateHolderNode);
txtDate.startup();Thanks,
Previn