- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Popup Panel Widget Version 2.17 - 9/1/2020
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Popup Panel Widget Version 2.17 - 9/1/2020
Popup Panel Widget Version 2.17 - 9/1/2020
For those of you that don't want the popup to block features on the map or wish you could have selections results info display some where beside the map info window, this is the widget for you. This widget basically takes the JS API sample "Popup content in side panel" and makes it into a WAB widget.
Older Versions
List of the latest enhancements and changes:
- Fixed an issue when you have the AT widget configured to be open by default and have the popup panel widget set to close on startup, the AT widget will not resize to fill whole width of app.
List of the older enhancements and changes:
- Fixed an issue where the tab theme in WAB 2.13 would not open the popup panel.
- Fixed an issue where feature on the edge of the map are no longer visible when using Jewlerybox theme, once the drawer is opened.
- Fixed issues with Tab theme when not using sidebar or when using the widget in a position higher then the 4 of the sidebar controller.
- Fixed issue with setting page error.
- Fixed issue with Dashboard theme dark style not being able to see the next/previous buttons
- Fixed double popup issue when using the Dashboard Theme.
- Fixed dark icon colors for next and previous when using Dashboard Theme.
- Removed protocol from a css item dependency to prevent mixed content warnings.
- Added configuration setting for placing the action menu at the top or bottom of the panel.
- Added configuration for disabling export options on action menu.
- Widget is now configurable to close on startup and/or close on clear
- Widget has been enhanced to work with the Tab Theme as well as the Jewelry Box Theme (as far as opening and closing the controller widget).
- Widget now implements the actions menu for panning and open in attribute table.
- Fixed an issue where the popup will not populate on some mobile devices
- Prevents the WAB Mobile popup from be activated.
- Added Zoom To selected
- Added Clear selected
- Widget will automatically open if the widget is closed or minimized (the widget needs to be opened or set to pre-load or else the standard popup widget will be used). App will no longer revert to the standard popup once the widget is closed.
- Enhanced the widget to select the popup widget tab as well as open the sidebar when using the tab theme
- Fixed the RelatedRecordsPopupProjector error issue when using Popup Panel widget.
- Fixed next and previous moving more than one record in some circumstances.
- Made sure selected feature is in view extent when the popup panel opens in the Jewelry box theme
- Fixed double vertical sliders in some circumstances.
Hi Robert,
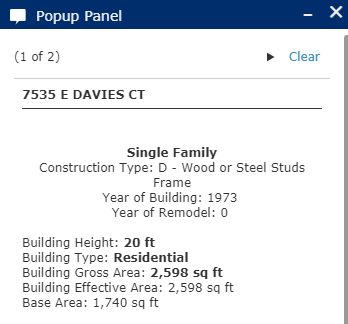
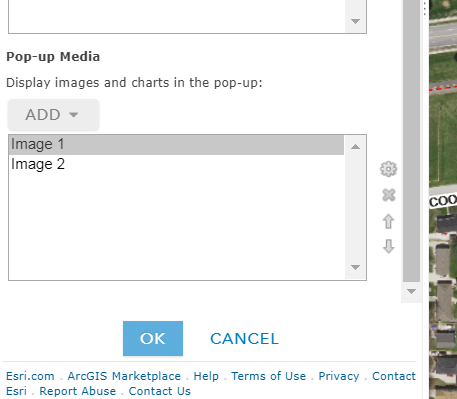
Love the widget! I'm having an issue with a custom "configure" on the popup panel. When I configure it inside of the webmap it looks like this: 
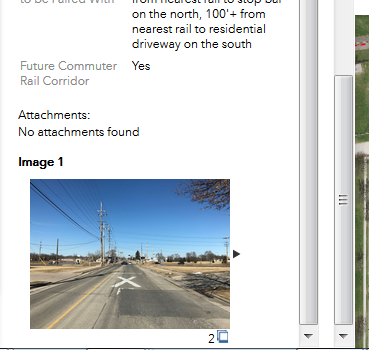
In the popup panel widget it drops the image at the top.

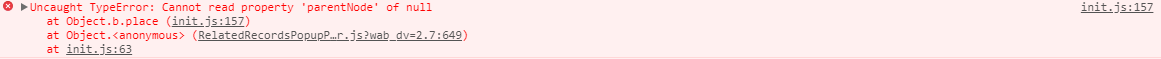
Inside of the chrome developer tools it gives me this:

I read your reply above about related data and not sure if that's what I'm dealing with as well. The image is coming from a url field in the data. Appreciate it!
Mike that error you are showing is coming from the related records popup projector that is a known issue in the Popup Panel widget but that should not affect the widget content display of images though. Is that the only error you see in the console?

The url link in the data is in https, but this is another error it gives.
Mike,
What version or WAB and the widget are you using?
Mike,
I have not seen this issue of an image not appearing in the panel. I am not sure what is going on since there is no error in the console beside the parentNode error which is related to the relates issue. Is you app public where I try and debug it directly?
You'll have to zoom in to get buildings to draw. And ignore the image at the bottom that was added as an image in the bottom of the "configure popups" button outside of the HTML.
Mike,
When I use your web map id in a new WAB app using the default popup it has the same issue with the image not appearing. So I am not sure what to tell you.
Thanks. I'll let you know if I discover the issue.
Am I missing something? The popup widget does not show. Thanks.
var thePoint = new Point(mylongPM, mylatPM);
PMinfoTemplate = new InfoTemplate("PM Results", content);
var thegraphic = new Graphic(thePoint, symbolfoundstart);
thegraphic.setInfoTemplate(PMinfoTemplate);
this.map.graphics.add(thegraphic);Lefteris,
I took this code and threw it into my MapManager.js for my Popup Panel widget app and tested it out. It worked fine except that the InfoTemplate uses a title in the popup title bar and a PopupTemplate but the title in the popups content.
var thePoint = new Point(-85.929,33.641);
var content = "blah blah";
var symbolfoundstart = new SimpleMarkerSymbol();
var PMinfoTemplate = new InfoTemplate("PM Results", content);
var thegraphic = new Graphic(thePoint, symbolfoundstart);
thegraphic.setInfoTemplate(PMinfoTemplate);
map.graphics.add(thegraphic);Sorry Robert, I should clarify something here. Yes, the popup works ok, but it requires one more click. What I am trying to do is when the user defines a location, then map will draw the point and at the same time to display the pop up panel to show some info about that location. Currently, the script draws the point but it requires the user to click one more time on the point to see the pop up. So, I tried to programmatically fire map's click event so I can display the popup but it doesn"t:
Suggestions? Thank you.
this.map.emit('click', {mapPoint: thePoint}); Lefteris,
Well that is something you have to take care of in your code from creating the point then. Once the user clicks and you create your point then you need code to set the maps popup to show setting the popups features to your new point. When it comes to customization questions like this that do not really have with my widgets, I would appreciate you starting a new thread as my widget thread are long already and should be for questions specific to the widget.
ok. Thanks.
Hello Robert,
I'm seeing an issue on mobile devices when clicking dense groups of points which return several features. I see the 1 of 20 arrows, and they work fine in my desktop browsers (Chrome/FF), but in iOS Safari or even using Chrome's Device Toolbar, when clicking Next, the count jumps by 2, 3, or even 6 features, instead of just going to the next one. It seems if I close the PopupPanel Widget and open it again, the count gets larger. You can see it in action here: ArcGIS Web Application
Please let me know if you have any suggestions. I'm using v2.6 of WAB and also the PopupPanel.
Thanks,
Alan
Alan,
OK I see the issue now. In your app open the popup widget.js file and comment out line 127.
I love the side panel popup widget, but I have two questions:
1) Is it possible to have all the popups appear simultaneously in a list for easier navigation? Currently there are 13 layers in the map so that's 13 clicks for the end user. I'm looking for something similar to the Information Lookup app on AGOL where it shows everything in a list and you just scroll through the results (Info Lookup is nice but limited functionality which is why I switched to WAB for this one).
2) Is it possible to change the colors of the side panel and text?
Thanks,
Annie
Annie,
I have no plans currently to allow for showing all selected feature at once.
Hmm. The panel does not have a color unless you are talking about the white background. If so then yes you can change the widget background color and text color using css override rules in your app.
Thanks for responding so quickly, Robert.
Is this the line you're referencing? 127: this.setEvtHandlers();
When I do that, nothing displays in the popupPanel. It seems to work as expected if I SWITCH from desktop to mobile view in Chrome, but if I START the app in mobile view, the popup content never displays. It makes sense that it should work, as it does seem that there are duplicate events being registered, but I'm getting an exception with the RelatedRecordsPopupProjector (which is strange since I'm not using related records). I think that exception is preventing the rest of the code to finish running, as the symbol gets selected in the map, but doesn't display anything in the popup panel. Interestingly, when that line is not commented, I see the duplicate events fire, but only 1 raises the exception, while the other one finishes fine and the content displays (with the skipping behavior previously mentioned).
Please let me know if you have any other thoughts on this. While it may be an issue in the Esri WAB code, I'd appreciate any direction you can provide in getting this resolved.
Thanks again,
Alan
Alan,
OK that is a bit more of a code change to fix that then. I will get this fixed and release it as soon as possible.
Hey Robert!
Was wondering how difficult it would be for the map frame to "shift with" the expansion of the side-panel pop-up widget. I imagine it's just putting another call when the side-panel is engaged/disengaged to shift the map frame that percent of the map view that the side panel occupies, but I'm not sure how to shift based on percent.
Any ideas?
Below are screenshots showing the behavior. Notice the feature to be selected shifts out of the map frame.
Hope all is well!
I've noticed this too. It would be nice if the feature were more centered in the remaining window space once the side panel popup opens.
Andrew,
That is something I will look at for the next release.
Hi Robert,
I was able to recreate this issue in WAB DE 2.6 using your PopupPanel 2.6 widget by adding a second image hyperlink to the Pop-up Media section of the Configure Pop-up of the layer in the ArcGIS Online web map. If I remove the 2nd image hyperlink, the issue goes away. Not sure this is the only cause for the second scroll bar.




Thanks and great work,
Andrew
Is there a way to remove this second scroll bar?
Andrew,
Still have not found time to look at this.
Andrew,
Try adding this css rule to the widgets style.css:
.esriViewPopup {
padding-bottom: 12px;
}I'm sorry if this has been asked before, but it is not realistic to skim over 300+ comments. I'm using the popup panel widget with the Tab Theme in WAB 2.7. When I click on a feature, the popup defaults to the standard placement. If I click on the popup panel widget, it also appears there. This page seems to indicate the Tab Theme is supported.
Is there a way for it to default to the popup panel widget?
I've also noticed in many of the themes, after you open the pop-up panel widget for the first time, the popups then use that instead of the regular popup. Do you long-term have plans to change the widget so that the first time a popup is opened, it defaults to the popup panel widget? This is a great widget, and it would be awesome if it could be supported across themes.
Patrick,
You just need to set the popup panel to open at startup.
Would like to offer the following for consideration. Usability would be enhanced my making the widget active and visible any time a feature is selected in my opinion. Testing for the editor and smart editor widgets being active might be required as we do not want info window display to take precendent in these cases.
The ability to totally eliminate the possibility of the standard pop displaying would also be a nice option.
Keith,
If you set the widget to open at startup then it will always open then clicking on a feature. As far as the Edit widget and Smart Editor those widgets use a separate popup that is not overrode by this widget.
I don't see an option to open popup panel at startup. I do see a "Close this widget on widget startup" option. Even with that unchecked, I have to open the pop-up panel the first time to make it work with the Tab Theme.
I'm guessing there is something I am missing?
Yep, There is an option in WAB to open widget at startup that is not specific to this widget so it is not in the widgets settings dialog.
Hello Robert. I would like to implement the use of your Popup Panel Widget but am unable to get related records to display. The webmap popup is set to display related records. They display correctly in the map viewer and they also appear correctly in a simple WAB app using default popups. However, when I try using the Popup Panel the related records are not displayed. If I add the table widget, then the show related records link appears but when I select it it only opens a new tab for the related table and no records display. Any idea why it is not working?
Keith,
Related records are not supported in this widget.
Robert and Keith,
Our programmer found a way to implement related records into the popup widget similar to the standard popup. I’m not sure of the details of how (I’m not a programmer), but I know you can modify the popup panel to show related records.
Please let me know if you want more info, we would be happy help any way we can.
Chris
Meshek & Associates, LLC
Tulsa, OK
chill@meshekengr.com<mailto:chill@meshekengr.com>
Hi Chris. That would be great. Love the popup panel but really need the related support. Thanks much.
Chris,
I would also be very interested in this.
Thanks Robert!
Andrew,
So did that work to remove the double scrollbars?
Yes it worked. Thanks for your help Robert!
Robert,
Please see the screenshots below. First screenshot from IE and Chrome has the field name column almost twice as wide as the actual data field. Second screenshot from Firefox they are nearly the same / Firefox somehow has second line for fields of a certain length.
Any idea on how to make the IE and Chrome popups similar to that in Firefox? Perhaps constrain the field width to a certain amount to force long fields to a second row or widen the popup window?
IE and Chrome

Firefox

I know the fields are exceptionally long but user is asking for something intuitive to read.
Thanks,
Andrew
Andrew,
Different browsers handle DOM display differently so the changes you see between them is not something that the code is telling it to do but something it is doing during the rendering of the DOM. Actually there is nothing in my widget code that is controlling the popup content I am just getting it from the JS API.
Thanks Robert. Good to know. Appreciate your help and contributions to the community.
Hi, I'm wondering if anyone else is having trouble using Popup Panel Widget Version 2.6 with WAB version 2.7? I've read the comments section back a fair ways and found one reply from Robert that it should work with 2.7. The widget shows up, but when open and a feature is clicked, it just shows three moving dots at the top of the panel indicating it is loading, but the info in the panel never loads. The features being clicked have info pop-ups configured in the map. If anyone has any hints of what I can do to make it work I would appreciate it.
Thanks!
Kristen,
I have it running is 2.7 and 2.8 of WAB Developer edition. Can you check your browsers web console and see if there are any errors present?
I just wanted to say that in version 2.7 encountered some ui problems like you did, so I stayed with v. 2.6. I upgraded to 2.8 and all the issues are gone. I am using the jewelry theme.
Thanks Robert.
This is the error I'm getting in firefox:
Kristen,
Do you get the same error in Google Chrome?