- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Measure Widget 2.15 for Web App Builder
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Measure Widget 2.15 for Web App Builder
Measure Widget 2.15 for Web App Builder
Latest update:
02/11/2020 - fixed a change in the API that altered the way points were counted in path polylines and ring polygons. Thanks Robert Scheitlin!
- also updated css to fix issue with trash can icon. Thank you Robert!
- updated the editing as the event handlers had also changed in the API. TODO: found esri bug on edit toolbar that creates a ghost vertex as the last vertex. This creates issues when editing a polyline or polygon.05/04/2017 - added functionality to display an interactive polyline total when drawing two or more segments.
03/30/2017 - tested with WAB 2.4. Fixed bug with editing measures.
08/19/2016 - added logic to calculate bearing for each segment for polyline and polygon geometries. Minor bug fixes and tested with WAB 2.1.
02/16/2016 - updated logic to use the abbreviation on measurement labels.
02/12/2016 - added checkbox to display summary measurement labels. Fixed problem that was leaving a 0.0 measurement when finishing a line.
12/16/2015 - verified widget to work with WAB 1.3 and added nautical miles to the dropdown list for distances
10/13/2015 - added help page and editing for some geometry types (line, polyline and polygon)
09/30/2015 - updated to remove unnecessary logic for IE - NIM094815: The mouse-drag event now works correctly using IE10 and IE11.
09/29/2015 - updated the widget to use better calculations for area and length, especially for basemaps using a projected coordinate system
09/09/2015 - upgrade to new release of WAB 1.2
fixed problem with CSS that was corrupting apps at 1.2
04/06/2015 - upgrade to new release of WAB 1.1
use new JSAPI scaleUtils to get map units
added logic for Internet Explorer to measure all geometry types
updated offset for mobile on certain geometry types
03/04/2015 - stacked area measurements
added logic for calculating map units
added ability to change measure text size and color
02/24/2015 - added logic for using on iPad, iPhone and Android devices
added logic for stopping popups
02/18/2015 - removed the last measure from the freehand polygon tool
02/17/2015 - fix problem with perimeter measurement
02/17/2015 - Initial release created from the draw widget.
The example above will demonstrate the measure widget. A feature layer has been added to the map so you can also see how snapping works. You can hold the CTRL key when measuring a feature and it will snap to the closest nodes.
Logic has been added to allow the widget to be used on mobile devices. It has been tested on an iPad and iPhone. An Android device was not available for testing. Polygon and polyline measures just use tap locations to provide segment measurements. All other measures are more interactive on mobile devices.
The measure widget for WAB is my first attempt at converting the widget I had creating for the FlexViewer into the WAB context. It gives interactive measures for segments and drawn elements as they are being drawn. This widget is derived from the draw widget. This was very useful for the folks in our planning department, which is what made me create the widget originally.
There are new measures for some of the other draw types. I am not sure that all of them will be as useful as the measures for the polygon and polyline measures.
The widget now allows editing for some geometry times. Lines, polylines and polygons are now editable. You can click on a drawn measure graphic and put it in edit mode. Drag the vertex points to new locations and the widget will interactively update the measurements. You can also change the color, fill color, line type, text color and text size of a graphic in edit mode. Note: Does not work on IE or iOS. The edit function turns off mouse events on IE and iOS, so there is no way to track the measurement.
Regards,
Tom
Ryan,
You can control-click a graphic to delete the whole graphic. Right mouse clicking a vertex will allow you to delete a single vertex.
Regards,
Tom
I have added functionality to display an interactive total when measuring with a polyline. The total will start displaying when the second segment starts to draw. If there is only one segment the total is already displayed. ![]() Please give it a try and let me know how it works.
Please give it a try and let me know how it works.
Regards,
Tom
Ryan,
You are welcome! It was a good idea to have the running total.
Regards,
Tom
Thanks Tom! The running total is exactly what we needed!
I'd like to change the default font color to white (255,255,255) instead of black (0,0,0). The black is difficult to see on top of dark air photos.
In Widget.js I can change the color as it's actually drawn, but how do I change the default for the color picker? It shows black, but actually draws in white with my changes:
// override default font color
this.textSymChooser.textColor.color = Color.fromString("white");
this.textSymChooser.textColor.?????.color = Color.fromString("white");
// override default font size
this.textSymChooser.textFontSize.value = "12";
this.textSymChooser.textFontSize.textbox.value = "12";
Gerald,
This code will change the text preview color to white:
html.setStyle(this.textSymChooser.textPreview, {
color: "white",
fontSize: 20
});Regards,
Tom
That does change the preview color, and I have the code for the font size and the text, but I was looking to change the default color in the color picker, "Font Color:"?
Gerald,
Here you go:
this.textSymChooser.textColor.domNode.style.backgroundColor = "white";Regards,
Tom
Thanks, that worked. I also had a user ask about moving and rotating a drawn object. In Flex Viewer we had a tool where you would click a drawn object once to edit the vertices, and click it a second time to get a grip for rotating and moving.
Gerald,
Glad that worked for you! You can absolutely edit the graphics. Just click the drawn graphic and it will expose handles at each vertex and provide ghost vertices that will allow you to split the lines. The measures automatically recalculate as you move the vertex handle. You can only edit line, polyline and polygon geometries.
Regards,
Tom
Hi Tom,
I'm useing your Measure widget. We use in Czech Republic for bearing degrees, not DMS. Can you tell mi please how i can change widget for bearing? I'm not good programmer and I do not know that delete and what add ![]()
Thank you.
Pavel
Pavel,
Can you please provide more information? I would need to know how you calculate a bearing. Do you have an example of the result you are expecting?
Thanks very much!
Regards,
Tom
Hello,
we need the draw line or polyline as in your widget and for this line
show bearing. Same function as in your widget. But not in DMS
(N23-40-39E), but in degrees (124°). Calculate (see insert picture). We
have coordinate system S-JTSK(Krovak East North) EPSG 5514. Our Due
North is turn 7 degrees to right from the due north(WGS84)
Dne 14.8.2017 v 20:27 Tom Sellsted napsal(a):
Can you please provide more information? I would need to know how you
calculate a bearing. Do you have an example of the result you are
expecting?
--
Por. Bc. Pavel Kamenský
/Geograficko informační systémy/
Odbor komunikační a informační systémy
Hasičský záchranný sbor Jihomoravského kraje
Lidická 61obrázek není dostupný
Brno 602 00
Tel.:950 640 301
Mob.: 724 145 349
Web: www.firebrno.cz
I need such a feature as well. would be great to have it added
Hi Tom,
I think what Pavel is looking for is the Azmuthal Bearing you included when you built the Traverse tool. I think its this code block here.
var bearing;
if (this.rdoAz.checked) {
// this proves I don't know trig well enough...
var r = Math.atan2(pt.y - startPT.y, pt.x - startPT.x) - Math.atan2(startPT.y + 100 - startPT.y, startPT.x - startPT.x);
var ang = this.toDegrees(r);
if (ang < 0) {
ang = Math.abs(ang);
} else {
ang = 360 - ang;
}
Eric,
Thanks! This will do the trick. I am a bit behind on some other priority projects, so I haven't even looked at my geonet queue for a bit.
Regards,
Tom
Pavel,
I can certainly add this functionality. To be clear, are you wanting an angle offset? Do you need to add an additional 7 degrees to each angle?
Regards,
Tom
Hallo Tom,
yes if you can. Add this functionality. And angle offset is 7 gegrees,
minus 7 degrees (see Insert picture)
Pavel
Dne 24.8.2017 v 17:57 Tom Sellsted napsal(a):
>
GeoNet <https://community.esri.com/?et=watches.email.document_comment>
>
Measure Widget 2.4 for Web App Builder
new comment by Tom Sellsted
<https://community.esri.com/people/tsellste?et=watches.email.document_comment>
View all comments on this document
<https://community.esri.com/docs/DOC-3209-measure-widget-21-for-web-app-builder?commentID=50582&et=watches.email.document_comment#comment-50582>
>
Kevin,
Snapping is already available. It will only snap to feature server layer though. Feature server layers are drawn using vectors rather than just an image representation as in a map server layer. You just need to hold down the control (CTRL) key and hover over the desired feature. It will snap to an edge or to a vertex. If within tolerance it will favor the vertex.
Regards,
Tom
Hi Tom, Ah yes, that is what I meant. That is excellent and works great in featurelayers. Featurelayers for me have always loaded too slow though. Even with aggressive scale dependency etc. Part of it may be we need to iron out some other bottlenecks, such as the layers coming from SDE which also hosts hundreds of editors, and a few other architectural issues... But dynamic layers for whatever reason seem to load more decently. So, mine are all dynamic. I guess that is not supported then, Measure being aware of Dynamic layer geometry. I know dynamic are rendered on the server and sent to the browser as an image. Just wondering. Thank you again for the wonderful Measure widget! It's perfection!
Kevin,
Thanks very much for your kind words. I appreciate it.
The nice part about snapping in the measure and draw widget is that it is available out of the box. I didn't need to add any logic to the measure widget for it to be able to do snapping. It is part of the draw toolbar used by the widgets. I use dynamic layers on a lot of my features too as it does take longer to draw a feature layer. It is all the vectors and the associated data.
Time is our friend. I am betting that ESRI will start making more use of the protocol buffers that are used in vector tiles to work with feature layers, which will make the messages much smaller than JSON. If/when that happens, we will be using a lot more featurelayers.
Regards,
Tom
Tom, I wholeheartedly agree. We currently don't use tiles for anything but I'm about to look in to going big on tiles and vector tiles for performance for us. We about to leap to 10.5 server. Probably script it so the layers are tiled each weekend, and hopefully only the areas that change, of layers like streets, parcels, etc. Currently we link to the SDE, which also hosts hundreds of Desktop editors, hence the lack of scaling I see on my viewers with many users and the lag that happens.
Thank you for your insightful comment on vector tiles. I think I know what you mean, I read a bit about vector tiles and how, for things like popups, there is a featureLayer behind it, i.e. it really loads two services, the featureLayer and vectortile. The featurelayer of course also would be used for geometry operations. Yes hopefully they'll enable us to leverage layer geometry data for things like your Measure. So I suppose the protocol message you mention would be smaller than downloading the whole geojson for the extent of the viewport, if I am taking you right. Then we can have best of both worlds... fast loading and layer geometry! Seamless experience to the end user.
Hallo Tom,
I would like ask aboat add functionality to Measure Widget.
It was show bearing in degrees with offset 7 degrees.
Thanks
Pavel
Greetings Pavel,
Apologies. I haven't forgotten about your request. I will get to it. I am behind on some other projects at present.
Regards,
Tom
Is this widget still in development? I have a couple of things I would like to edit out of the existing widget
1. Show Measurement Totals shows Acres and Perimeter feet , I want the feet not to show it messes up print services.
2. I would like to reduce the measure types down to Line, Polyline, Extent and Polygon only.
I've tried editing the widget but I seem to only break it everytime, any help would be appreciated.
Hello all,
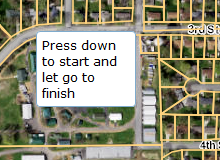
Is there a way to turn off or disable the tip box that appears when you select a measure tool (i.e. click to start drawing or "press down to start to start and let go to finish")?


Thanks!
Craig
tsellste - I also have this question. It seems like each tool has a different way of handling tooltips, and I can't seem to find the code to adjust this in your Measure widget.
Thanks,
Jacqueline
Jacqueline,
Yes! The measure widget uses the JIMU drawbox dijit, which in turn uses the draw toolbar. A quick way to suppress tooltips is to add one line of code in the postCreate function at around line 132.
this.drawBox.drawToolBar._options.showTooltips = false;
This will disable all tooltips for the draw toolbar.
best regards,
Tom
First off, thank you so much for making this widget available, it's been a huge help! I am *very* new to modifying widgets and, thus far, haven't been able to figure out the following:
Which line(s) would one edit so that the labels for finished measured areas (freehand, polygon, circles, etc.) so they display to the xth decimal place? I'd like to be able to display area labels to the hundreths or thousandths.
Thank you again,
Chris
Chris,
In the widget.js, I have a .toFixed(1) method which sets the decimal places to 1 for display on the measurements. This occurs on several lines in the code. You can simply do a search in your editor for ".toFixed(1)" and this will find the lines you need to modify. Change the 1 to a 2 or 3. I would caution you that depending on the measurement units (miles, feet) that you may be overstating the accuracy of the measurement.
Regards,
Tom
This worked perfectly! Thank you for your quick and easy-to-follow reply.
All the best,
chris
Chris,
You are welcome! Thank you for your kind words!
Regards,
Tom
Within Web Appbuilder the config for this has a checkbox for "Add the drawing as an operational layer of the map." When checked I don't see this layer on the Layer List Widget. The standard Draw Widget has this checkbox too, which does display in the layer list. Any ideas on this? It would be helpful to be able to turn the measure layer on and off.
Tom, I have to pop in here from time to time to reiterate that this widget rocks and thank you for sharing it! I occasionaly have users tell me how they really like it and of course I am happy to defer the credit to you.
I have a couple of very small nuggets to throw into the idea box. The first is that it would be cool if the "Show Bearing" option worked for the simple line geometry type in addition to polyline and polygon. A couple of people who are maybe not as savvy about geometry types have been confused over this. The second thing is that I noticed if I make some measurements and then create a PDF with the Print widget, then text color/size/rotation doesn't carry over to the PDF. This is really minor and I only just noticed it, it's not even something that any users have brought up. In other words, no big deal if it's not something you have the time to check out.
Also, I have upgraded my app to WAB v2.9 and your widget is working trouble-free.
Good Afternoon everyone,
I am working on adding this widget to the webapp builder that is housed inside portal/enterprise 10.6.1. We manage to get it added but then we receive the following error: Failed to load http://XXXXXXXX/test/Measure/manifest.json: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://gis.cowleycounty.org' is therefore not allowed access.
main.js?wab_dv=2.8:1445 No widget is selected. Unable to load http://XXXXXXXXX/test/Measure/manifest.json status: 0
index.html?id=b250c3e6fde747b78cc715eadf16d5ef:1 Failed to load http://XXXXXXXX/test/Measure/manifest.json: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://gis.cowleycounty.org' is therefore not allowed access.
Does anyone have any guidance on how to fix this?
Courtney
Tom, We are having issues with the text box that shows up when you draw that prompts you to "double-click to end drawing". Is there any way to disable this showing?
Thanks!
Carissa
Carissa,
The measure widget makes use of the JS API's edit toolbar. There is no option to turn off the tooltip.
Regards,
Tom
Tom, okay that is helpful to know so I don't have to dig around code ![]() Thanks!
Thanks!
Carissa
Rich,
I am using the edit toolbar in my code, not the draw toolbar. I had tried this in some testing and the tool tips persisted.
Tom
Hello Tom,
I am having trouble loading your Measure Widget on the latest version of Web App Builder 2.12. I am getting a "Load widget resource error:".
Is there something I am doing wrong? Please let me know.
Thanks
Steve
Please disregard, I do not know what happened before, but it is loading just fine now.
Thanks
Tom, interesting. Perhaps that is why your tool shows the measurement actually along the line segments, versus always horizontal with Jeremie's eDraw? A lot of users like this. Although perhaps for both tools - this might be a nice option: to let programmers decide whether to display labels horizontal always, vs along the line. Or maybe even let users decide, and just give us option to define the default.
I will continue using both, as users like how your tool interface is very straightforward to measuring, while the result list being more complex with eDraw. However, Jeremie's tool saves drawings and has additional power user options, and engineers, fire fighters, planners etc love the fact they can download the drawing, send to someone else to edit, and then send right back. I view them as quite complementary and both absolutely are excellent and highly loved by our users. Really can't thank you both enough. ![]()
One more suggestion: allow for programmers to set the default size and color of the labels. I will be going in and hard coding the text to be a tad bigger I think.
