- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Map Progress Indicator Widget Version 2.14 - 11/26...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Map Progress Indicator Widget Version 2.14 - 11/26/19
Map Progress Indicator Widget Version 2.14 - 11/26/19
This widget is for indicating that the map is currently updating by showing a busy indicator image centered on the map.
In version 2.0 of WAB they have added a map progress indicator in the lower right corner of the map but if you want to change the image indicator and or have it centered in the map then this widget is for you.
List of the latest enhancements and changes:
- Updated for WAB 2.14
List of Previous changes:
- Removed the busy/wait cursor
- Added a five second timeout to remove the indicator in case something goes wrong with the map update.
- Fixed issue with IE hanging on the widgets UI configuration page.
List of Features:
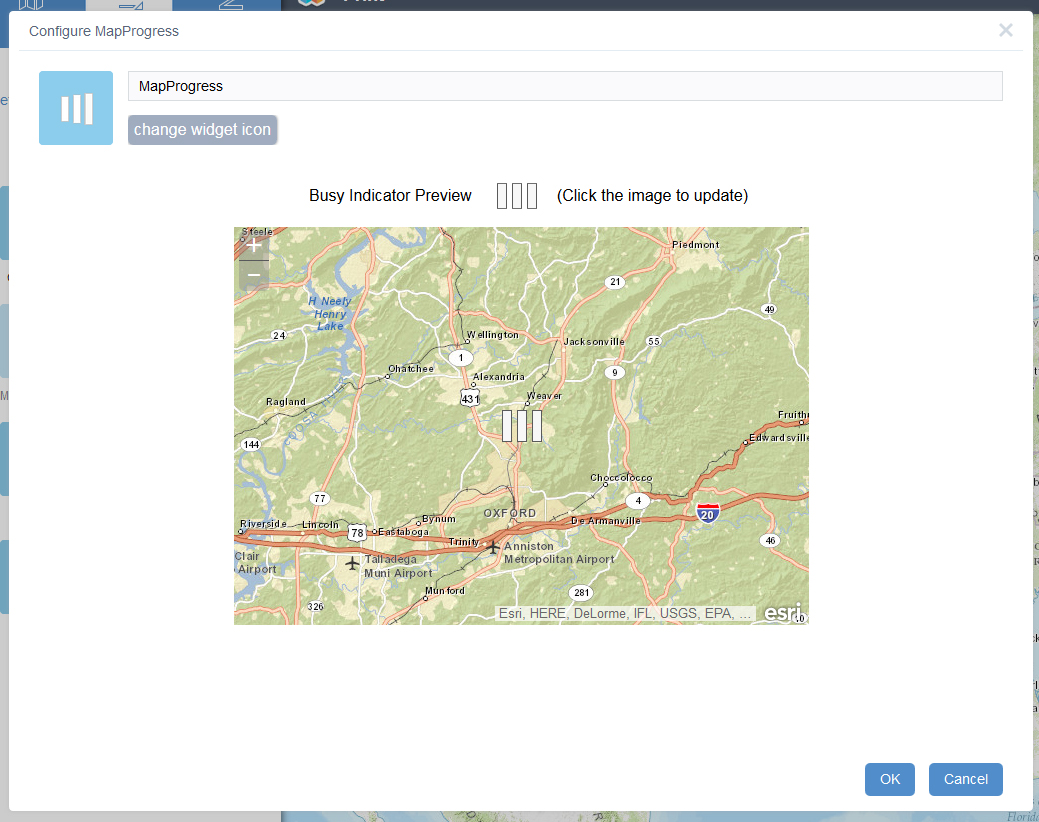
- Ability to set the busy image that will be user by the widget
Setting up the Widget
Please note that this is not an in-panel widget. To add it to your ArcGIS Web AppBuilder, add the widget to your \client\stemapp\widgets directory, and add a reference to the widget in the standard default2Dapp configuration located at \client\builder\predefined-apps\default2DApp\config.json for v1.0 and \client\stemapp\predefined-apps\default\config.json for v1.1 and above, under the widgetOnScreen section.
{
"uri": "widgets/MapProgress/Widget",
"version": "2.14",
"visible": false
}
You’re all incredibly awesome.
Thanks.
Don't forget to go back and mark both of your questions concerning this as answered.
Hi Robert,
I am newbie for WAB 1.1. I have downloaded MapProgress.zip.
a) Unzipped and copied to C:\arcgis-web-appbuilder-1.1\arcgis-web-appbuilder-1.1\client\stemapp\widgets folder.
b) Edited \client\stemapp\predefined-apps\default\config.json and updated.
c) Restarted node.js and refreshed the page but still NOT SEEING map progress bar in the map.
I use IE 11.0. Please advise.
below is config file

S R,
Have you created a new app after you added the widget? It will no just show up in a app that is already created.
Robert, Once I created new app - I could see MapProgress widget (disabled), I click edit, Widget is opened up. Now, my browser is hanging, I am seeing round circular bar which does not allow me to use any other button in the browser. If I click "OK" or "Cancel" in the widget window, I could see circular bar ... Something is incorrect. Any inputs?
In Fiddler - I could see one 404 error on 29 Cannot GET /webappbuilder/images/Map.jpg
S R,
So the widget can be enabled by clicking on the eye in the upper right hand corner of the widget button

And normally you would see this when you click the edit button (the little pencil)

I don't know why your is looking for the map.jpg using this path /webappbuilder/images/Map.jpg.
When I click the pencil bar itself, my browser hangs. I could see below requests in developer tools and some JS error.
Attached screen shots
S R,
You need to start a thread https://community.esri.com/discussion/create.jspa?containerType=700&containerID=1294 if you what to do things like attach files. Unfortunately comments on a document like this have limited functionality.
S R,
Do you have the Map.jpg in the C:\arcgis-web-appbuilder-1.1\arcgis-web-appbuilder-1.1\server\apps\[YOUR APP #]\widgets\MapProgress\images folder?
Yes I have copied map.jpg in C:\arcgis-web-appbuilder-1.1\arcgis-web-appbuilder-1.1\server\apps\[YOUR APP #]\widgets\MapProgress\images folder. Still fiddler complains error 404. Moment I click pencil, map progress bar is displayed but browse hangs with round circular bar.
S R,
Check your Browsers web console and see what errors are listed there.
It looks some issue in init.js file
S R,
what does the console tab say?
S R,
Looks like you found an error in the widget that is specific to IE. I will get this fixed right away and publish a new version.
Thank you. Let me know if you need any additional info.
S R,
New version is now available.
Hey Robert,
How would I add this widget to an app that is already created?
Nathan,
Custom widget can only be added to Web App Builder Developer version. But you would have to copy the widgets folder into the widgets folder of your app and then manually add the widget to the apps config.json
,
{
"uri": "widgets/MapProgress/Widget",
"version": "1.2",
"id": "widgets/MapProgress/Widget_1115",
"IsController": false,
"name": "MapProgress",
"label": "MapProgress",
"position": {
"left": 0,
"top": 0
},
"positionRelativeTo": "map"
}
Yes, sorry for the lack of explanation - I'm using WAB Dev 1.1. Thanks for the quick reply!
Robert, Thanks for the fix and new version. Do I need to delete the old "MapProgress" folder from both below paths and copy the latest? or you have modified a specific file? C:\arcgis-web-appbuilder-1.1\arcgis-web-appbuilder-1.1\server\apps\9\widgets C:\arcgis-web-appbuilder-1.1\arcgis-web-appbuilder-1.1\client\stemapp\widgets Do I want to update also? \client\stemapp\predefined-apps\default\config.json Please advise me exact steps ..
S R,
Just overwrite the C:\arcgis-web-appbuilder-1.1\arcgis-web-appbuilder-1.1\server\apps\9\widgets\MapProgress folder with the new one and the same from the C:\arcgis-web-appbuilder-1.1\arcgis-web-appbuilder-1.1\client\stemapp\widgets\MapProgress. No need to do anything with the json.
Robert, Thanks. I did the same. Now, my browser works fine. I could see the custom map progress bar but whenever this custom progress bar is visible I am also seeing blue circular progress bar (one which will be appear whenever IE hangs). This is strange. I don't know how to share this via screen share?
S R,
The windows busy cursor (the blue circular cursor) is suppose to appear when the Map Progress bar appears.
This is fantastic, it is very nice to know when something is loading. I especially like that turning on a layer in the toc initiates the indicator.... and if you wait for a long time like uncached contours with labels... you can choose to turn off that layer before its done and the indicator goes away. then the user still knows something was loading. Its also a good way of knowing if a layer is out of visible scale or just loading. thanks!
Any how I have a question. Lets pretend i wanted users to be able to continue panning and zooming to a location on the map rather than having to wait for a full load before they can make their next pan/zoom... Is there some line of code i can comment out that disables zoom/pan prevention while loading? I have tried mucking around without any luck.
Thanks!
Dan,
There is currently nothing in place to allow for this as the loading indicator is using the "esri/dijit/util/busyIndicator" which uses the dojox standby widget and thus a div is set over the whole map that blocks user interaction with the map. To change this behavior the whole widget would have to be re-developed to not use the "esri/dijit/util/busyIndicator".
Hi Robert, ok thanks for the quick reply and explanation!
I have noticed you can still use the on screen plus/minus zoom buttons while the indicator is active, our users will be happy with that.
Thanks again for all of your contributions to the community.
Robert Scheitlin, GISP I like how it behaves current: It prevents users from clicking everywhere, something I have noticed as a behavior if user interface isn't realtime. This is good, because it prevents many users from clicking all over the place and attempting to load many heavy layers at once at a broad scale. This in turn prevents a heavy load on our server. The power user will 'discover' the +/- still active as Dan Norman noted.
So, I have a question. I do not want this tool to appear in the toolbar. I tried placing it in one of the slots in the upper right (the 1-5 slights, below the address search in the standard default Foldable theme. (so I could hide it via css) But I get a broken image and the "Please wait..." text. No tinkering just putting in the slot. I have WAB 1.2. I just want a way to get rid of the icon to hide this widget from the User so it's all behind the scenes so to speak. Any thoughts?
Kevin,
It sounds like you missed reading the "Setting up the widget" section above.
Ah, thank you, I'd read and it worked fine in the stem app. I knew there'd be a way to stick it into an existing app and I just got it working. I took the code below and put it in my existing site config.json and it works perfectly. Thank you so much!
{
"uri": "widgets/MapProgress/Widget",
"version": "1.3",
"id": "widgets_MapProgress_Widget_3",
"IsController": false,
"name": "MapProgress",
"label": "MapProgress",
"position": {
"relativeTo": "map"
}
},
I cannot make the custom animation selected in UI, to display long enough. After the animation is shown for 2 secs, it proceeds to another animation, the loading_circle.gif that is located under the jimus.js/images folder. Can we have only the custom animation shown until the map is completed loading?
Thanks.I followed the instructions and I have this block under the widgetOnScreen:
{
"uri": "widgets/MapProgress/Widget",
"version": "2.0.1",
"visible": false,
"id": "widgets_MapProgress_Widget_64",
"IsController": false,
"name": "MapProgress",
"label": "MapProgress",
"position": {
"relativeTo": "map"
},
"config": "configs/MapProgress/config_MapProgress.json"
},
I checked the content of the configs\MapProgress\connfig_MapProgress.json
and it shows:
"mapprogressimage": "/webappbuilder/apps/9//configs/MapProgress/mapprogressimage.gif"
mapprogressimage.gif is the custom animation that was copied in the configs with the new name.
Lefteris,
The config_MapProgress.json should look like this:
{
"mapprogressimage": "${appPath}/configs/MapProgress/mapprogressimage.gif"
}
Has anyone found out how to get rid of the new (I'm just upgrading to 2.1 from 1.3) busy indicator down in the bottom right corner? As it is I now have my custom busy indicator in the center of the screen as well as the default down in the corner.
David,
Find this line in the MapManager.js and comment it out:
this._addDataLoadingOnMapUpdate(map);
David,
In the next release I will disable the wab progress indicator when the custom map progress indicator widget is started.
*** Edit...... This affected only widget version 2.1 and below. Update to version 2.3 and it fixes this. As per Robert's reply below. ****
Robert, I noticed an interaction with this widget and others. I love using this one for all my apps with an animated gif. It's slick. (My concern with Esri's indicator was it's hidden under widgets, particularly the default theme Foldable, and in the lower right)
But with Measure, Select, eDraw etc they do not work, to finish the sketch double-click is not possible. They are essentially broken. The double-click click handler is permanently hijacked by the progress widget. As a temp fix I did the following for these three widgets:
added to require:
'dojo/dom', // if required, check to see if there
'dojo/dom-style',
(also put in second half):
...dom, domStyle, ...
And then these two lines, inside postCreate and Destroy, to 'hide' and 'unhide' the progress html node. You will probably implement something far more elegant! I still needed to do this with WAB 2.4 and most current version of all widgets above (Tom's custom Measure, Jeremie's eDraw, Esri's Select). This was my 'hack' at it. I know there is probably a better way referencing the module by namespace or communicating inter-module.
postCreate: function() {
progressNode = dom.byId("dojox_widget_Standby_0") ///added
domStyle.set(progressNode, "visibility", "hidden"); ///added
.....
onClose: function() { //or onDestroy as needed
progressNode = dom.byId("dojox_widget_Standby_0") //added
domStyle.set(progressNode, "visibility", "visible"); //added
Example - ArcGIS Web Application
Kevin,
Strange I am not noticing this issue at all. What version are you using?
Hi Robert, I imported an existing WAB site and after I investigated, found it had widget version 2.1. I updated to 2.3, it fixed this. Thank you. I have updated the post above. Or I can remove it if preferred.
I added this
{
"uri": "widgets/MapProgress/Widget",
"version": "2.5",
"visible": false
}
to config.json under predefined apps but get a create app error. I know its my syntax of course right?
"widgetOnScreen": {
"widgets": [{
"uri": "themes/FoldableTheme/widgets/HeaderController/Widget",
"position": {
"left": 0,
"top": 0,
"right": 0,
"height": 40,
"relativeTo": "browser"
},
{
"uri": "widgets/MapProgress/Widget",
"version": "2.5",
"visible": false
}
George,
Yes you most likely have a syntax issue. Here a snippet from mine:
"widgetOnScreen": {
"widgets": [{
"uri": "themes/FoldableTheme/widgets/HeaderController/Widget",
"position": {
"left": 0,
"top": 0,
"right": 0,
"height": 40,
"relativeTo": "browser"
},
"version": "2.8"
}, {
"uri": "widgets/MapProgress/Widget",
"version": "2.8",
"visible": false
}, {
"uri": "widgets/Scalebar/Widget",
"position": {
"left": 7,
"bottom": 25
},
"version": "2.8"
}, {
...syntax will be the death of me lol
Robert,
Using Web App Builder 2.8 but have got widget working.
However when I try to configure the widget I am getting this error message.

Any suggestions on why this is occuring??
Is it simply a version issue?
Thanks
Steven
Steven,
Can you show me screen shot of the web browsers console?
Robert,
Thanks for your help.
Here is the image of the web browsers Console

Steven
Steven,
I released a 2.8 version to fix that issue today.
Robert,
Is it possible to configure this widget for the first time a map loads but not for every subsequent pan and zoom?
Gareth