- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Google Tools
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Google Tools
Google Tools
This widget enables the users to use the Google Tools in a way that does not violate Google's Terms of Use (TOS).
Thiis is the workflow:
When a user clicks on a location on the ArcGIS map, this widget will copy the XY coordinates of the clicked point.
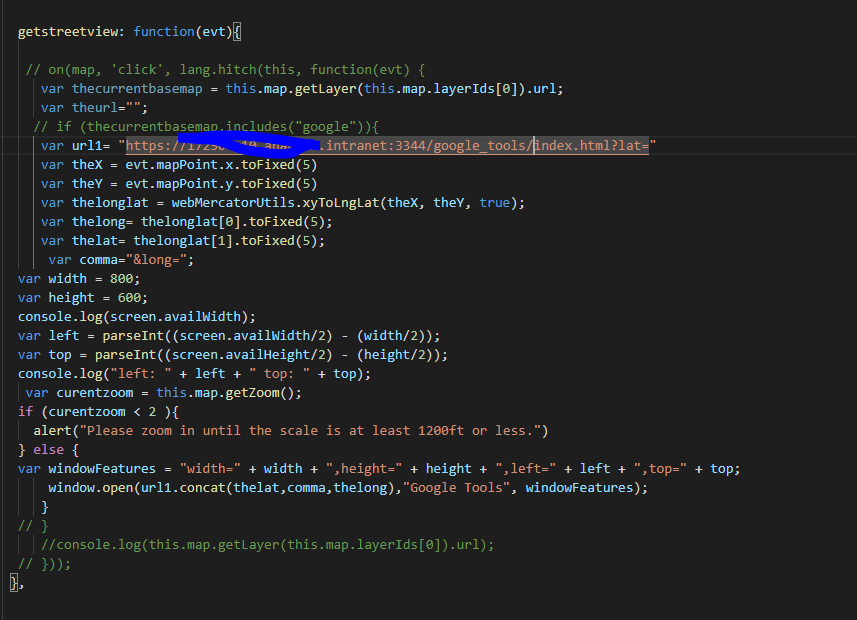
So, in the widget.js there is this line:
var url1= "http://xxxxx/google_tools/index.html?lat="You will need to have access to a web server where you will post this index.html file. So, if your web server url is at http://myserver
change the above code to reflect the connection to your server.
var url1= "http://myserver/google_tools/index.html?lat="The widget will formulate the url1 and call the index file on your webserver.
Click here to get the index.html file, so you can use it and place it in your webserver.
The index.html file will open as a Google map, centered at the point you clicked on on your app.
That's it.
Here is a demo.
Hi Lefteris, what does this tool actually do? Can you put a description and example how this is used in a web application?
Please see updated instructions. Thanks.
Please see updated instructions. Thanks.
Hi Lefteris Koumis,
Thanks for the demo. Is the index.html file is required for the widget to work?
Yes. The page that opens with the google map is the index page.
Thanks! Does the widget work with any version of web app builder? I have wab version of 2.15 on my server.
Hey Lefteris Koumis
I am having trouble with the libraries not importing. And it cant find the widget.
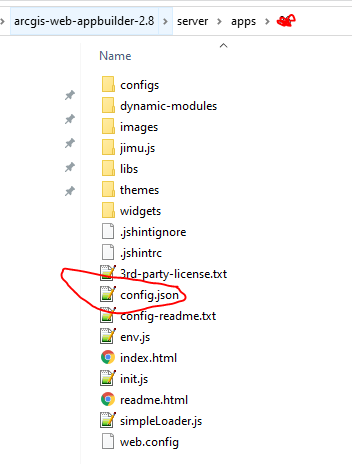
Did you add the widget info in your app's config.json file?
i just have a config like this set up. Should I be adding anything to the config file or leave it as default?
It doesn't seem to be the config.json file for the application.
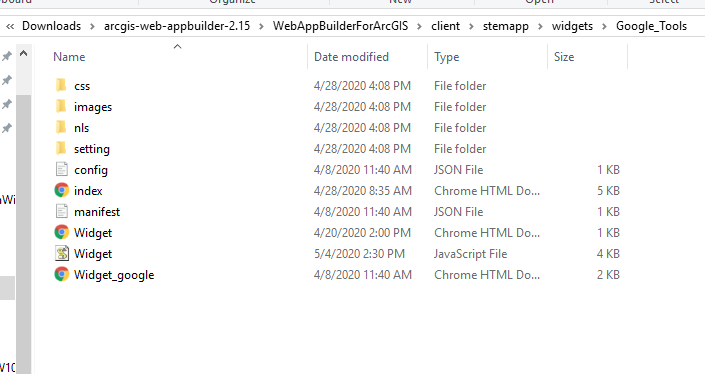
Did you create a web appbuilder app? if you did, under the root of the app you should see the config.json file.
My web app builder is 2.15 does the version matter? I am going to swap this custom one with sample widget default
For the file structure of the app, no the version doesn't matter.
Here is a sample of the file structure and the config.json I am referring about.

Thank for helping out. I will look into that if we have that on our server. This is a development server I was using for my project.

I am hosting this locally on my test server. I am wondering how does the widget know the file location of the index.html?

Look at the instructions above.
in the widget.js you will see this line that you need to modify to reflect where your index file is:
var url1= "http://xxxxx/google_tools/index.html?lat="By the way the Widget_google.html and the index are the same file. Just use one of them. You need to put that file to a web server and modify the url1 variable to point to the index.html location.
How would you do this if you are doing localhost? I am running this on web app builder developer. So I have the widget.js pointing to the index.html file.
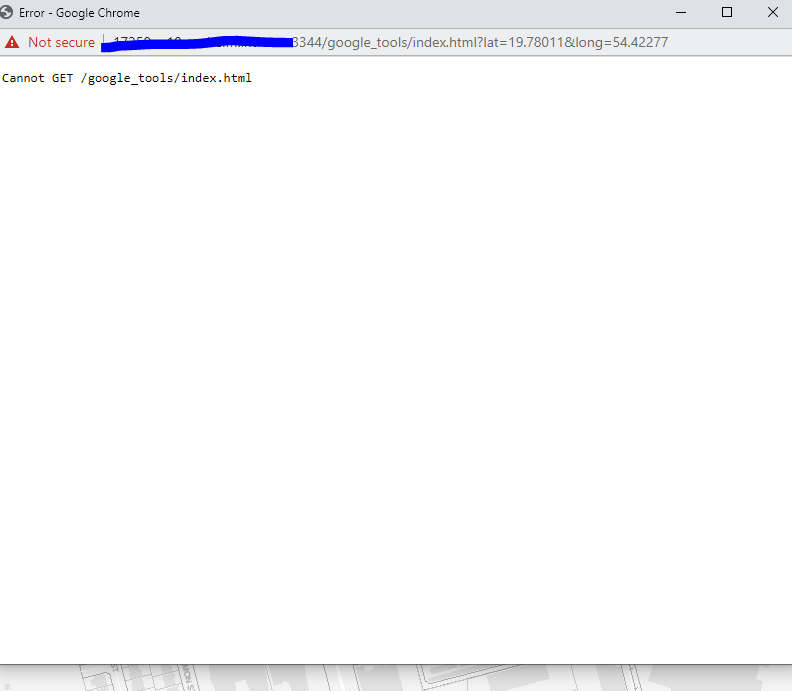
I have added the index.html to my google tools folder on my server and updated the url1. It opens the screen when I click on the pegman and choose a location. However, the window is blank and nothing populates in it. Any ideas why the screen is blank?
LefterisKoumis,
Thank you for the widget. My web Map is in State Plane, do you know how to convert the click point from State Plane to google map WGS84?
Thanks
Zhujing