- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Enhanced Search Widget Version 2.23.1 - 11/22/22
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Enhanced Search Widget Version 2.23.1 - 11/22/22
Enhanced Search Widget Version 2.23.1 - 11/22/22
Web AppBuilder for ArcGIS | Help - Enhanced Search widget
List of the latest enhancements and changes:
- Fixed issue with Spatial Relationship settings
Older enhancements or changes
Check the "Older enhancements or changes.txt" in the download for a complete list.
Older Versions
Works perfectly. I re-downloaded it and it works great! I probably mucked up a file.
So, I added in my custom cursor. I just had to tweak the Esri tooltip class to nudge the tooltip over 20px. I love it!!! Thank you as always Robert. ![]()
Kevin,
Nice. The one issue I see is that you do not remove the cursor if the drawing tools are deactivated. It only seems to remove it when the widget is closed. The when you re-open the widget and select a drawing tool the custom cursor is missing.
so for this line:
<label data-dojo-attach-point="searchbyLbl">${nls.searchLayer}</label>
I don't actually type in "Search Hydrant layer"? Do I put that specific text in anywhere?
John,
No the code changes I provided takes care of all of that for you. Also the 2.13 version of eSearch now incorporates this change.
Thank you, Robert, you've been very helpful.
I think I missed something. I'm so close!

John,
You must have missed something then. This line:
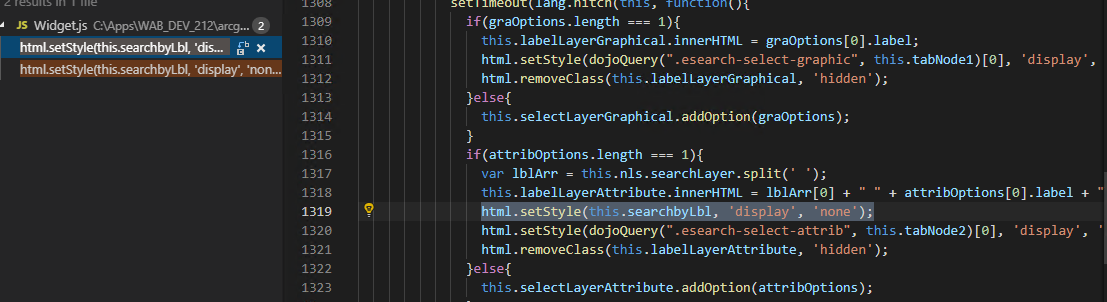
html.setStyle(this.searchbyLbl, 'display', 'none');is suppose to hide the "Search layer" in you image above.
It is working for me so I am not sure what is wrong on your end.
ok I'll look into it more. I do have the code correct as you've sent it to me:

John,
Did you change both instances are mentioned in my instructions?
yes sir....
Well I am not sure what to tell you then... Have you tried the 2.13 version of eSearch?
Yes I believe I downloaded 2.13 from the top of the page, earlier this week, but I will grab it again, couldn't hurt at this point...
thank you.
John,
2.13 was just released yesterday.
ah ha. That would be it then. Yeah it looks good now, thank you sir!
Thanks for the UI change suggestion. I think it looks a lot cleaner now when you only have one search layer.
Ah indeed. I delete the searchLayer string in the HTML a while ago as I also just use your eSearch for one layer, parcels, so this is a nice update.
Well... I attempted to reset the cursor after all deactivate functions. The one issue with it remaining I have, is that if I deactivate a Draw tool by clicking it, the custom cursor persists. If it's 'unclicked' it still keeps the custom cursor. Works great otherwise. It would seem I put it in all the places that deactivate the handler right? For example...
this.own(on(this.drawBox, 'icon-selected', lang.hitch(this, function (tool, geotype, commontype) {
if (this.lastDrawCommonType && this.lastDrawCommonType !== commontype && this.garr.length > 0) {
var qMessage = new Message({
type: 'question',
titleLabel: this.nls.warning,
message: this.nls.graphicgeomtypemsg1 + "\n\n" + this.nls.graphicgeomtypemsg2,
buttons: [{
label: this.nls._continue,
onClick: lang.hitch(this, lang.hitch(this, function () {
qMessage.close();
this.lastDrawCommonType = commontype;
this.lastDrawTool = geotype;
this.drawBox.clear();
this.garr = [];
// alert('iconselected')
this.map.setMapCursor("default"); //reset cursor
}))
///clip///
this.own(on(this.drawBox, 'draw-end', lang.hitch(this, function (graphic) {
// alert('drawend')
this.map.setMapCursor("default"); // reset cursor And a few other areas like this. In fact probably more than needed! Where in the widget should I swap the custom cursor back to default?
Kevin,
I would listen for the drawBox deactivate event and rest the cursor (lines 29-31)
this.own(on(this.drawBox, 'icon-selected', lang.hitch(this, function (tool, geotype, commontype) {
if (this.lastDrawCommonType && this.lastDrawCommonType !== commontype && this.garr.length > 0) {
var qMessage = new Message({
type: 'question',
titleLabel: this.nls.warning,
message: this.nls.graphicgeomtypemsg1 + "\n\n" + this.nls.graphicgeomtypemsg2,
buttons: [{
label: this.nls._continue,
onClick: lang.hitch(this, lang.hitch(this, function () {
qMessage.close();
this.lastDrawCommonType = commontype;
this.lastDrawTool = geotype;
this.drawBox.clear();
this.garr = [];
}))
}, {
label: this.nls.cancel,
onClick: lang.hitch(this, lang.hitch(this, function () {
qMessage.close();
this.drawBox.activate(this.lastDrawTool);
}))
}]
});
}else{
this.lastDrawCommonType = commontype;
this.lastDrawTool = geotype;
}
})));
this.own(on(this.drawBox, 'draw-deactivate', lang.hitch(this, function () {
this.map.setMapCursor("default"); //reset cursor
})));This widget is very powerful. Thank you for sharing it. I'm not sure this is the appropriate thread but I have some questions on how it functions. I notice the select options include "Create New", "Add to" and "Remove". I would like to select from the currently selected set. I'm sure I'm missing something simple.
Thank you!
Nels,
You are not missing anything. That is not an option using the JS API so it does not exist in this widget.
Got it. Thanks for letting me know!
Hi Robert Robert Scheitlin, GISP,
I was wondering if it were possible to do the eSearch based on the element within the web map. It appears you have to add a search url and point it back to the original rest service for the element you want to perform the search on and in my case it is parcels. The function I need to do is draw a line or polygon and buffer that line or polygon, select the parcels that intersect it, and show my results in the attribute table. The attributes that I want to show up in results window I would like it to reference some of my arcade expressions and subsequent fields created in the web map that the application is referencing. When I use the url for the feature server it gets rid of all my fields I built using arcade since it isn't using the web map. When I try to import the web map url for the Search URL it gives an error. My suspicion is because there are too many features in the web map or doesn't like me referencing something other than a feature service.
Since the Search URL doesn't connect to the web map it also doesn't sync up with the other tools I have widgets for. For example since I do use arcade I would like it to sync up with my attribute table widget that does reference the arcade fields, but when I perform the selection it creates it's own attribute table. Which as stated before does not access the arcade expressions. The data is not as intuitive with number values. Unfortunately I can't change the base data since we receive the data from county assessors, so I rely heavily on these arcade expressions. Any thoughts on this? Your tool looks it has exactly the function I need, but it is limiting with the results since I can't pull my arcade. Am I missing a configuration that would allow me to do this?
Thank you in advance,
Trisha
Trisha,
No the eSearch will not search layers in the map. The eSearch is developed to be able to search layer that could or could not already exist in the map so it searches a layer url and creates its own search layer results and adds those to the map.
Thank you for answering my question.
This is excellent design. I proposed default widgets worked this way (at least optionally). The current way default widgets work they point it to the service + service 'id' in the webmap json. Easy enough to replace with Dev Ed but for those with AGOL WAB, it means reconfiguring widgets if they have to republish the service and read the data to the webmap. Thank you for designing eSearch flexibly.
Hi all - has anyone yet to discover any issues the 2.14 web dev release and this current 2.13 eSearch release? I have not, just trying to be proactive . . .
No I have not even downloaded 2.14 Dev yet.
ok thanks Robert - if I find anything I'll post
Hi Robert,
The layer I am searching includes a date/time field. Search results show the date but do not include the time of day. I set the date/time format in the general settings section of the widget so that it includes the time but it doesn't seem to make a difference in the results output. The data is sourced from SQL server with a data type of "datetime2". Do I need to add a custom format to the widget to make it display correctly?
Thank you
Nels,
You need to set the date format for the field in the search layer not in the general settings page. When you add fields to your search you can format certain fields like date fields. Look for the pencil (edit) icon in the field list actions column.
Awesome! Thank you.
Hi Robert,
Thank you for creating this great widget!
I am creating a "unique" expression value with the option for the user to "ask for values" when using the esearch widget. However, I am having issues with the popups not displaying when the widget zooms to the selected expression because I'm using your Popup widget as opposed to Esri's popups for WAB for Developers. Do you know if the esearch widget is not compatible with the Popup widget? Thank you!
Mina,
This issue is not that they will not work together but that many themes will only allow one widget in a group to be open at one time. So what does work, is if you are using the foldable theme (the default theme in WAB) then the eSearch and the Popup Panel have to be in different widget controllers. If you have the eSearch in one of the on screen widget placeholder positions then the popup panel must be in the Header Controller and set to open at start.
Hi Robert,
I'm using the Jewelry Box Theme, does that theme not support both widgets to be opened at the same time? However, I did try as you suggested with the Foldable theme and the pop-ups are still not showing when esearch zooms to the attribute. Thanks again!
Mina,
Are you using the latest versions of both widgets and WAB? As I tested this on my end and it worked fine.
Yes, I'm using version 2.13 for both the esearch and the Popup Panel. I noticed that the popup displays in the Popup Panel widget if the feature is selected from the "Results" tab in the esearch widget. However, I was looking to see if the popup will automatically display when esearch first zooms to the selected attribute (under the "By Value" tab), without the need to select it again in the "Results" tab.
Mina,
No that is not an option as the search may produce many results and not just one.
hi! i'm trying to upload this to web app builder dev edition, but i get 'invalid app' every time i upload it. this is the first widget i've tried to deploy, so i'm not 100% sure what i'm doing.
i set it up as a ready-to-use JS web mapping application, got my app id etc, but i just cant seem to upload it.
i'd appreciate any direction!
- LH
Lucas,
To add a custom widget to WAB Dev all you need to do is extract the widget from the zipped file into the WAB install dir/client/stemapp/widgets folder.
I.e. X:\web-appbuilder-2.14\client\stemapp\widgets\eSearch
Hi Robert,
I'm not sure if this is a bug or a configuration issue but I'm having trouble exporting related records to CSV when I use the eSearch widget.
I can successfully search by value and click on one of the results. From the popup window, I select 'Show Relates' which correctly updates the Attribute Table with the related records. However, when I try to export, nothing is created. I've set the variables: export2Csv, shareResult, and addToAttrib to true. I've also tried configuring 'using popup from' both webmap and eSearch.
Without using the eSearch widget, I can turn my layer on from the layer list widget, click on a feature to open the popup, select the option: View in Attribute which opens the Attribute Table. Under the Options tab, I can select Show related records and Export all to CSV successfully.
Any help is appreciated...
Thanks,
James
James,
There is no option for exporting related records to csv in the eSearch widget?.. When you click on the eSearch widgets menu and choose "export to CSV file" that is just exporting the eSearch widgets results (i.e. the items that are displayed in the widgets results list).
Correct. Related record are only displayed in the AT widget.
Hi Robert,
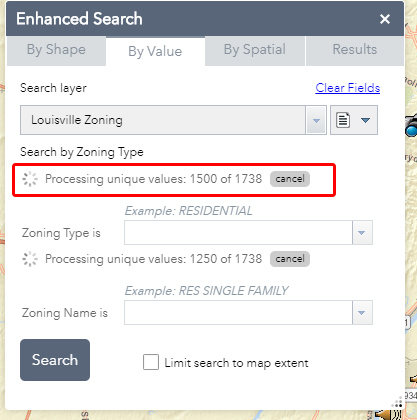
I need your help on an issue I’m having. Here’s what happening. I have a parcel layer with a relationship class of one to many. What I’m trying achieve is when you search for an ownership of a property I would like all the owners to show up when you start typing. When I do the expression OWN “is” Unique not all the ownership shows. The picture attached is an example of a search for STEAMBOAT. When I do the expression OWN “contains” Values, it works but a list is not an option.

Thanks!
Jenna,
When I do the expression OWN “is” Unique not all the ownership shows
Strange. I have not run into that before. When the widget loads and it displays Processing unique vales x of x

Does the second number equal the total number of records that are in your owner table?
Hi Robert,
Yes in the application it loads 13,181 records and when I look at the layer in ArcMap its the same number of records.
Jenna,
I have not encountered this issue. Is this app accessible to me for testing?
HI Robert,
I created a test site for you so you can see what is going on. The "OWNER TEST" is the parcel layer with the one to many join and OWN is Unique. If you type in STEAMBOAT there should be 3 owners with that name. Right now nothing is coming up. "Owner Original" is what is being used on the current site. Its using address points with the same set up of OWN is Unique. Its showing the correct information if you want to see what's supposed to show up. I got a request for the site to use Parcel line and not Address points. I'm having no luck making it work.
Thanks for looking into this!
Jenna,
OK, using the eSearch 2.13 version with your service I get 2 results when I type "steam". So there is one missing. I did quite a bit of tesing and fixed it to return all 3 results and this is the fixed function in the PagingQueryTask.js:
onSearchFinish: function (featureSet) {
var uVal;
this.query.where = "1=1";
this.query.text = null;
if (this.version < 10.1 || this.featuresTotal > this.maxRecordCount) {
this.featuresProcessed += featureSet.features.length;
this.emit('featuresProcessed', this.featuresProcessed);
}
var resultCount = featureSet.features.length;
featureSet.features.map(lang.hitch(this, function(feat){
if(feat.attributes[this.fieldName] === null){
this.nullsExist = true;
}
if(feat.attributes[this.fieldName]){
this.allValues.push(feat.attributes[this.fieldName]);
if(istest){
console.info(feat.attributes[this.fieldName]);
}
}
}));
if (this.version >= 10.1 && this.featuresTotal <= this.maxRecordCount) {
this.isQuerying = false;
if (this.dateFormat !== "") {
this.replaceDatesWithStrings();
return;
} else {
this.uniqueValues = this.getDistinctValues(this.allValues);
if (this.isRequired === false) {
if (this.blankStringExists) {
uVal = {
code: ' ',
name: '" "'
};
this.uniqueValues.splice(0, 0, uVal);
}
uVal = {
code: '',
name: ''
};
this.uniqueValues.splice(0, 0, uVal);
}
this.uniqueValues.push({
code: 'allu',
name: this.allString
});
this.emit('pagingComplete', this.uniqueValues);
return;
}
} else {
//check to see if all records were returned.
if (this.featuresProcessed >= this.objectIdsArray.length) {
// get the unique values
if(istest){
console.info(this.allValues);
}
this.uniqueValues = this.getDistinctValues(this.allValues);
//console.info(this.uniqueValues);
if (this.dateFormat !== "") {
this.replaceDatesWithStrings();
return;
} else {
if (this.isRequired === false) {
if (this.blankStringExists) {
uVal = {
code: ' ',
name: '" "'
};
this.uniqueValues.splice(0, 0, uVal);
}
uVal = {
code: '',
name: ''
};
this.uniqueValues.splice(0, 0, uVal);
}
this.uniqueValues.push({
code: 'allu',
name: this.allString
});
this.emit('pagingComplete', this.uniqueValues);
this.isQuerying = false;
return;
}
}
// check to see if max records has been determined.
// add the max records to the start index as these have already been queried.
if (this.iMaxRecords === 0) {
this.iMaxRecords = this.featuresProcessed;
this.iStart += this.iMaxRecords;
}
// Query the server for the next lot of features
// Use the objectids as the input for the query.
// Do not continue if the esc is true.
if (this.iStart < this.objectIdsArray.length && this.esc === false) {
//If we get this far we need to requery the server for the next lot of records
this.isQuerying = true;
this.query.objectIds = this.objectIdsArray.slice(this.iStart, this.iStart + this.iMaxRecords);
if (this.version > 10.11) {
this.query.orderByFields = [this.fieldName];
}
this.queryTask.execute(this.query, lang.hitch(this, this.onSearchFinish), lang.hitch(this, this.onSearchError));
this.iStart += this.iMaxRecords;
}
//reset the escape parameter if it was triggered.
if (this.esc === true) {
// console.info("we have escaped the paging");
this.esc = false;
this.isQuerying = false;
this.emit('pagingComplete', this.uniqueValues);
}
// get the unique values
this.uniqueValues = this.getDistinctValues(this.allValues);
}
},Hi Robert,
Thanks for looking into this issues for me.
I upgrade to the newest version (2.13) and add the new code that is above but now the values aren't loading at all. See the site.
Jenna,
Well, I am sorry. I left some testing code in there. You need to delete lines 16 - 18 and 51 - 53. in the code above.