- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Enhanced Search Widget Version 2.23.1 - 11/22/22
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Enhanced Search Widget Version 2.23.1 - 11/22/22
Enhanced Search Widget Version 2.23.1 - 11/22/22
Web AppBuilder for ArcGIS | Help - Enhanced Search widget
List of the latest enhancements and changes:
- Fixed issue with Spatial Relationship settings
Older enhancements or changes
Check the "Older enhancements or changes.txt" in the download for a complete list.
Older Versions
Norm,
The number formatting bug has been fixed in version 1.1.0.2 Now available.
Robert,
I downloaded the new widget from the link, but I'm not sure I installed it correctly as I am still experiencing the same issues. My steps to install the new widget...
1. stop all WAB apps including the node.js - machine is now clean with nothing running.
2. go to the widgets folder in WAB and rename esearch to esearch_old
3. Download and unzip new esearch widget and place in widget folder
4. Started WAB and opened and existing project, new functionality did not work
5. Created new search, Functionality did not work
6. Created completely new WAB site
7. Added tool, configured, and the new functionality still did not work.
Did I install the widget incorrectly, or possible get a link to an older version?
thanks- norm
Norm,
I just downloaded the latest version and checked the code base and it does have the fix that I verified to be functioning.
I think Step 2 of renaming the eSearch folder to old_ might be an issue.
Number 4 will not work as that app already has a copy of the eSearch widget and it would have to replace the contents of "\server\apps\###\widgets\eSearch" from the "\client\stemapp\widgets\eSearch" directory. Same with number 5
Now number 6 should have worked if WAB was seeing the new eSearch Widget.
Here is 2 manual check you can do to see if the "\client\stemapp\widgets\eSearch" directory has the latest version.
- Open the manifest.json and check the "version": "1.1.0.2",
- Open the \client\stemapp\widgets\eSearch\setting\FieldFormatEdit.js and line 198 should be var pcbx = this.percisionCbx.getValue();
Robert,
I checked the version and I do have the correct version… thanks for that info! I was searching around all morning and had the manifest open and just skipped over that… I also checked line 198 and that checked out OK too.
A ha! Renaming that widget to _old was the problem… once I removed that and restarted everything it worked great!
I also switched out the esearch in my original site and made sure to have no reference to the _old and it also works great and I’ve now learned how to update those sites now.
Thanks for all your Help!
norm
Hey Robert,
I am having the same problem as Cattyann with getting your enhanced search widget to show up. I did the same thing as her and your widget will not show up in the widget list. I am not using a downloaded app from AGOL.
Brady,
You can not use my eSearch Widget 1.1.0.2 with a Beta version of WAB. You need to always match versions. You need to get the released version of WAB Dev edition in order to use my 1.1.0.2 version.
Great Widget Robert. Very much appreciate your hard work and found your widget to work as planned.
I had an issue with the widget opening with no url parameters. When I set the openAtStart to true in config.json I get the widget to open at start...which is great if you have url parameters to pass. Our users want it to be closed if there are no parameters to pass so....Here is some code to check for parameters and suppress the widget opening. In LayoutManager.js around line 606 (latest version of the WebApp Builder) modify the code. Yes if the widget name changes it will break this code.
if(!this.openAtStartWidget && widgetConfig.openAtStart){
var mat = location.href.match(/esearch/);
if ( (widgetConfig.name == "eSearch") && (mat == null)) {
// do nothing
} else {
iconDijit.switchToOpen();
this.openAtStartWidget = widgetConfig.name;
} //<---- don't forget this
}
Robert,
I have a map service that I would like to use this search tool on. My field is a number (unique ID) and that is where I am having problems. In the widget set up I ask for values so the user can type in the ID they are looking for. I am running into two problems. First is when I set up the query using unique and I go to search I do not get a text box to search for the ID. Next when I set it up using value and then search, a text box does come up it does not seem to recognize the value. I get the error "value entered is not valid". any ideas on this?
I am using WAB release 1 and eSearch 1.1.0.2
Thanks
Hi Robert,
I was digging around in the config_Search Tools.jason doing some formatting and SQL query updates I didn't know how to apply in the WAB tool and found an option for "showattachments": null, (in esearch widget, WAB)? What is this and how do I use it? I've looked through the online help and can't seem to find it in there. I noticed it on the sample site but didn't see any data behind it.
Question2, Will there be suppport for related tables in the future for the Esearch tool? this is how I currently get at related permit information for parcels using the flex version of the esearch tool.
Thanks!-norm
Stan,
What is the field type? and what does the SQL textbox in the widget look like when you configure the widget for that field?
Norm,
the showattachments is not documented because it is not yet functional (still working on this). As far as the relates feature that was available in the flex version, that is something on the wish list but not on the immediate horizon because the relates in flex was tied to the FixedDataGrid in the eSearch widget and that does not exist in the WAB version.
- ADDRESSID ( type: esriFieldTypeInteger , alias: AddressID )
It shows up in the drop down as number.
ADDRESSID = [value]
Stan,
how many record are we talking about?
There are ~35,000 addresses in this data set.
I tried this on a another set that has ~35 records.
Stan and did the other one work
No, I sent you a PM with the map service url.
Stan,
Give the 1.1.0.3 a try.
BTW 35K is to much for me to build a drop down list for that is why the unique option is not working.
I downloaded and ran the 1.1.0.3 version and it looks to be working. Thanks.
Robert, In your Expression Value settings, Is there a way to configure the expressions default value to be empty when asking for values? or is there a code workaround for this? It seems to require a value.
Thanks
Simon
Simon,
This is something on my todo list.
Robert, when configuring the widget, whether I say OK or Cancel in an config/edit window, the widget configuration window (for esearch) closes, making me have to open it again (and drill down) pretty much after each change. Have you seen this behavior? I'm using the latest version, but grabbed my previous /server/apps/##/configs/eSearch/config_Enhanced Search.json file from a previous release.....so although the widget shows it as the correct version, could there be something out of sync in this config file? If so, I'll recreated the search from scratch.
Rebecca,
There is an update link at the bottom of each configuration screen that you should be using Only use the OK button when you are done completely configuring the widget. In future versions I will have a popup modal dialog for each page instead.
Thanks....I had to scroll down to see it. (duh)
Hi Rob,
Thank you for all your hard work.
I have looked around to see if the question had already been asked but to no avail.
Is there an ability to search across layers for an attribute without having to know the layer you actually want to search in. For example you could search for a name across 8 layers without having to specify and search each layer in a piecewise fashion.
I figured out in the config file how to search a layer based on different attributes entered into a single combobox but not the above.
If that was not articulated well, let me know
Cheers
Lewis
Lewis,
No that is not possible in the eSearch as the underlying task that is used is the QueryTask and it is only for one specific layer.
Lewis,
You can create a composite locator that can search for an ID or value across multiple features. This is done through the geocode widget. The down side to this is that you do not get a result set like the query task on the eSearch tool. Either way this may help a little Re: Create Geocoder service for a regular layer WAB Geocode Widget Composite Locator
Robert,
Once again you fixed what ESRI missed. Great Job! I do have a couple questions. I think I placed the widget in the correct location for the JAVA App builder since is showed up...\\arcgis-web-appbuilder-1.0\client\stemapp\widgets.
My second problem is with configuring the Tools. I was able to work through the documentation to add a search and place the parameters. When I'm done I see the following in the SQL Expressions Values... Upper(Name) LIKE Upper('%[value]%'). This is the same SQL Statement as I find in my flex websites using your esearch widget. However, this one is giving me an error after I save the widget and test the site. Here is the error message... Search Failed!
Any thoughts?
Thanks, Nick
Nick,
So it does sound like you have installed the widget correctly in "Web AppBuilder".
Can you open your browsers dev tools by clicking F12 and looking at the console run the query again and see if there are any messages there that can shed some light on this issue?
Here is a screen shot of the Widget.js:1044
~ Nick
Nick,
I don't see the screenshot. It would be best to more this to a new thread as comments do not give you all the abilities to post stuff like a question thread would.
John,
Nice addition! This sounds like the first step in a customization we'd like to do. We are using the WAB to build a web app to replace an existing one that has a long history of taking a parcel number through a very simple URL query string. For example http://www.abc.org/MapApp?parcelnum=0123456789
We've configured the eSearch widget with a parcel query, and it can execute queries based on URL strings if it is open, but we would like to maintain our easy to communicate query string of "parcelnum=0123456789"
If do it the eSearch way they if we add another query, the expression number variable could change, an then dozens or more links from other organizations would break.
So what I'd like to do is write some code for the WAB app that can take our simple query string that will never change and translate it behind the scenes to the user into a call to the eSearch query.
This code you posted will come in very handy to help me get started.
Nick,
Make sure that you have an actual SQL expression statement in the the Definition Expression box in the widgets GUI.
Thanks... that did the trick.
I think the UI is ok… you may just want to tweak the instructions slightly. I understand the UI better now after you explaining that. Maybe I missed it in the instructions as well.
~ Nick
Robert,
Is this SQL Statement something you would consider making editable? This would allow for more complex queries, but I suppose more user errors as well.
I am looking for a way to query based on multiple input values, so instead of something like this "Upper(PARCELID) = Upper('[value]')" I would like to compose something like "Upper(PARCELID) in Upper('[value]')" (where value is a csv list or even something like "Upper(PARCELID) in Upper('[value]','[value]','[value]','[value]')".
Or is this something I should just try to customize somewhere in your code?
Thanks
Simon
Simon,
I had originally thought about making the SQL Statement textbox editable but I ran into some issue and then though about user error and decided against it. Now you have the ability to make the SQL statement what ever you want by modifying the eSearchWidget_config.json
Nick,
Thanks, I reviewed the help doc and I completely left the explanation about the "Definition Expression" out. I have updated the help to include an explanation and a warning.
Robert,
Thanks a million for all the time and effort you have put into version 1.1.0.3 of your Enhanced Search Widget. This is the one killer widget that will make our migration from Flex to JavaScript feasible. I have somewhat resolved the proxy issues at my end, and I have almost got everything to work like your Flex version.
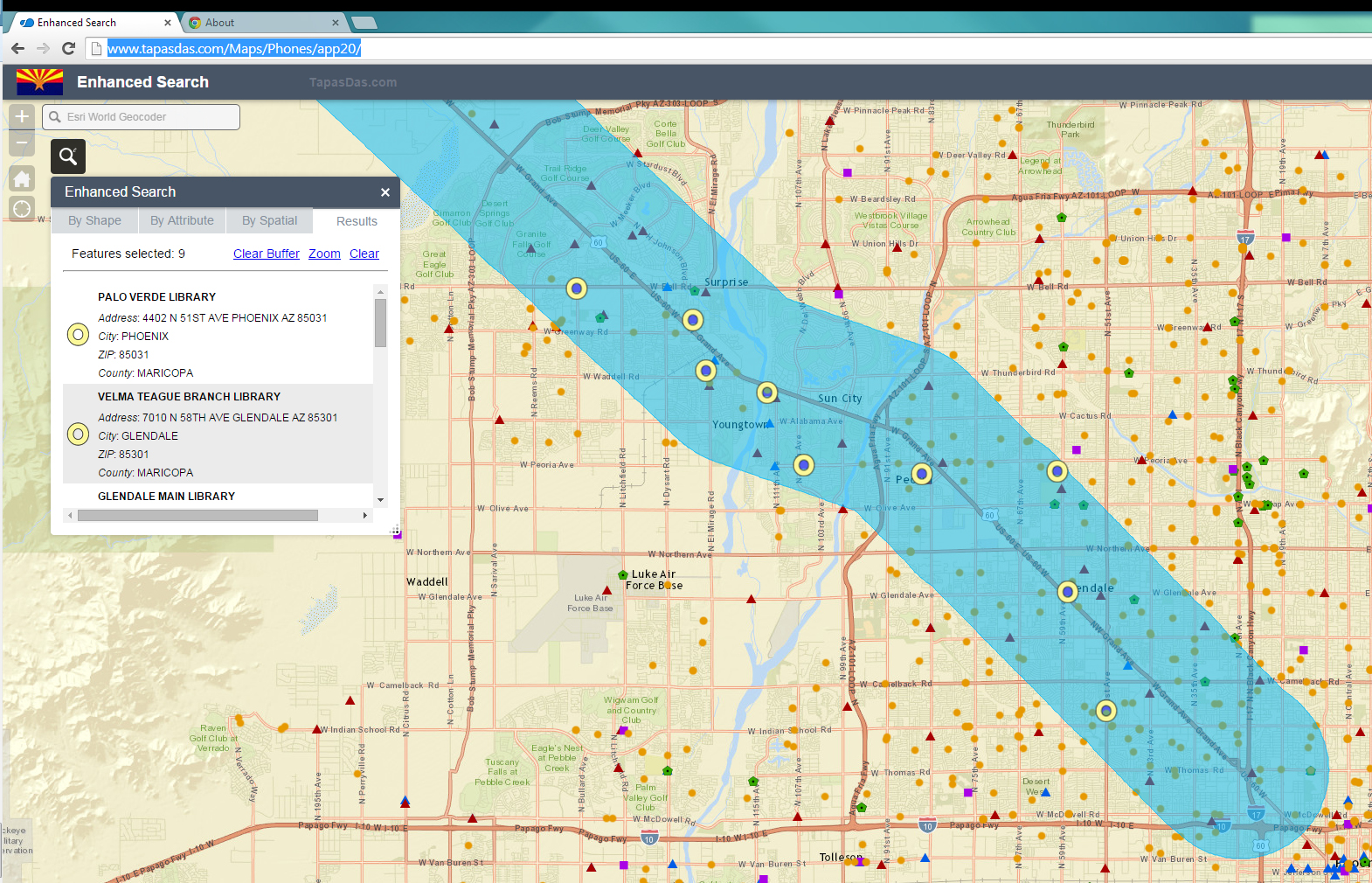
When I use Firefox version 35, everything works like a charm. I created a test app here:
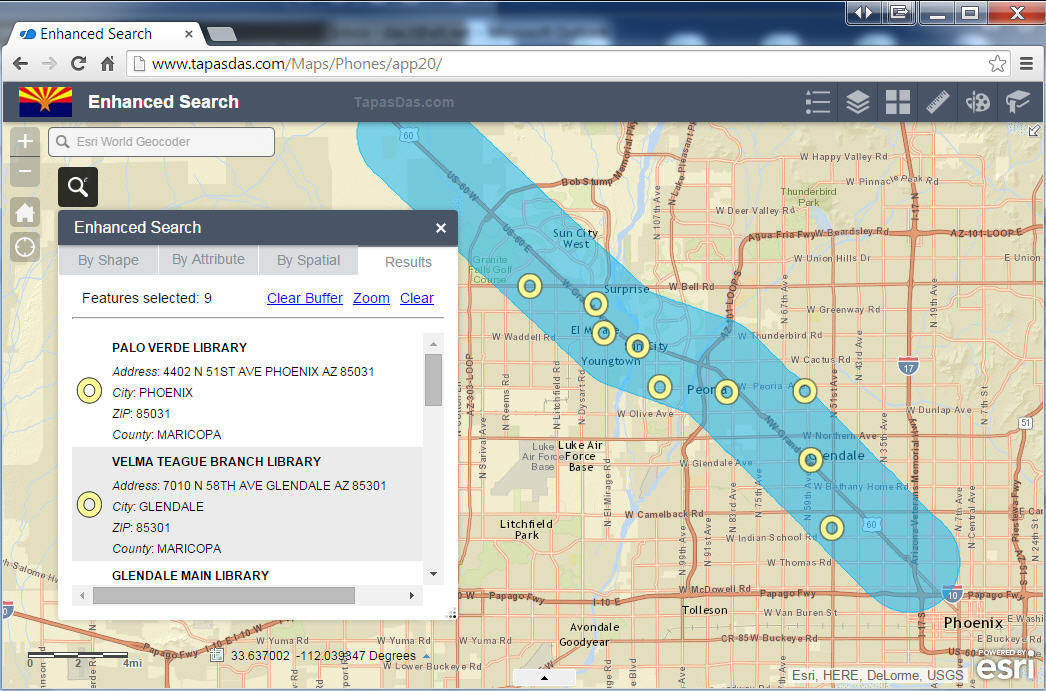
http://www.tapasdas.com/Maps/Phones/app20/
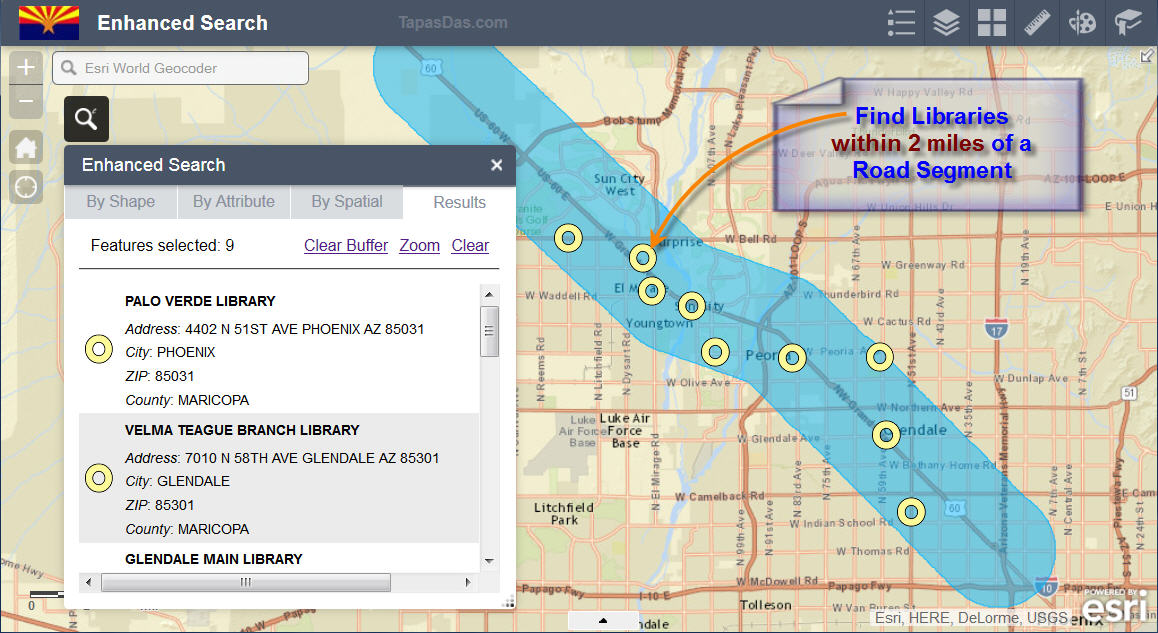
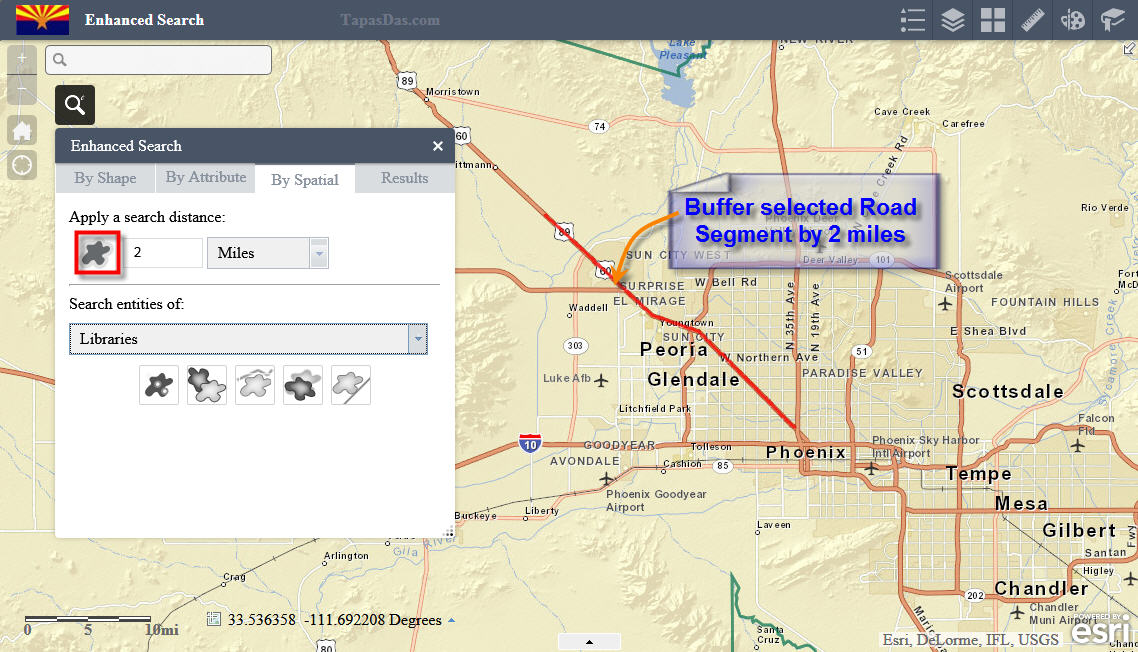
I am trying to find all the Libraries within 2 miles of a Road Segment.
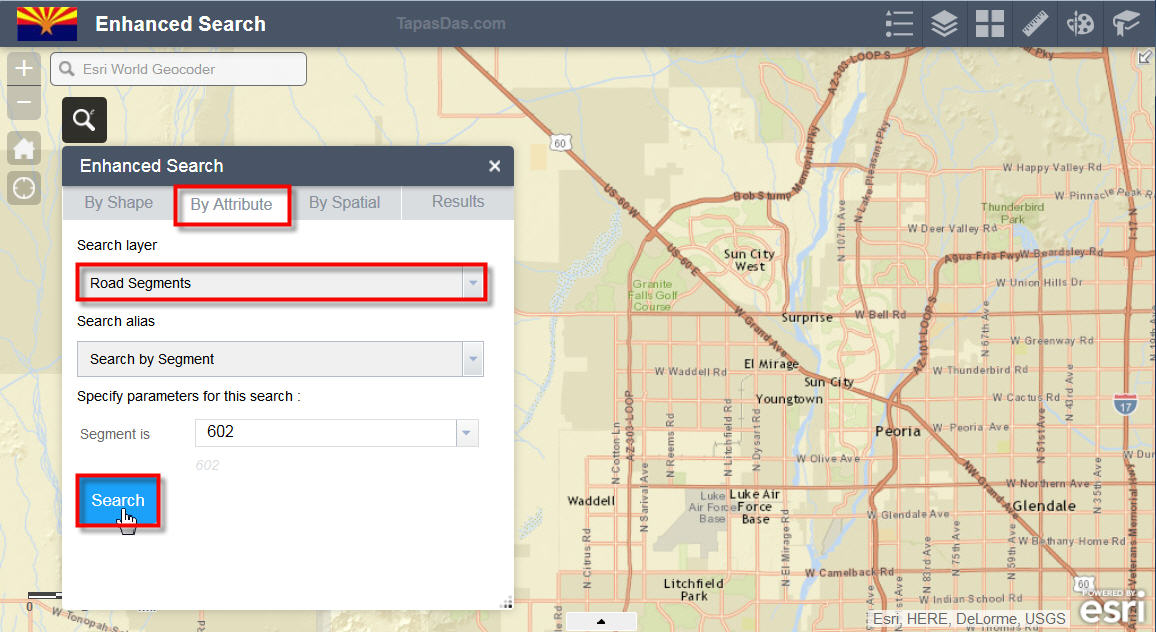
First, I perform an Attribute Search to find Road Segment number 602.

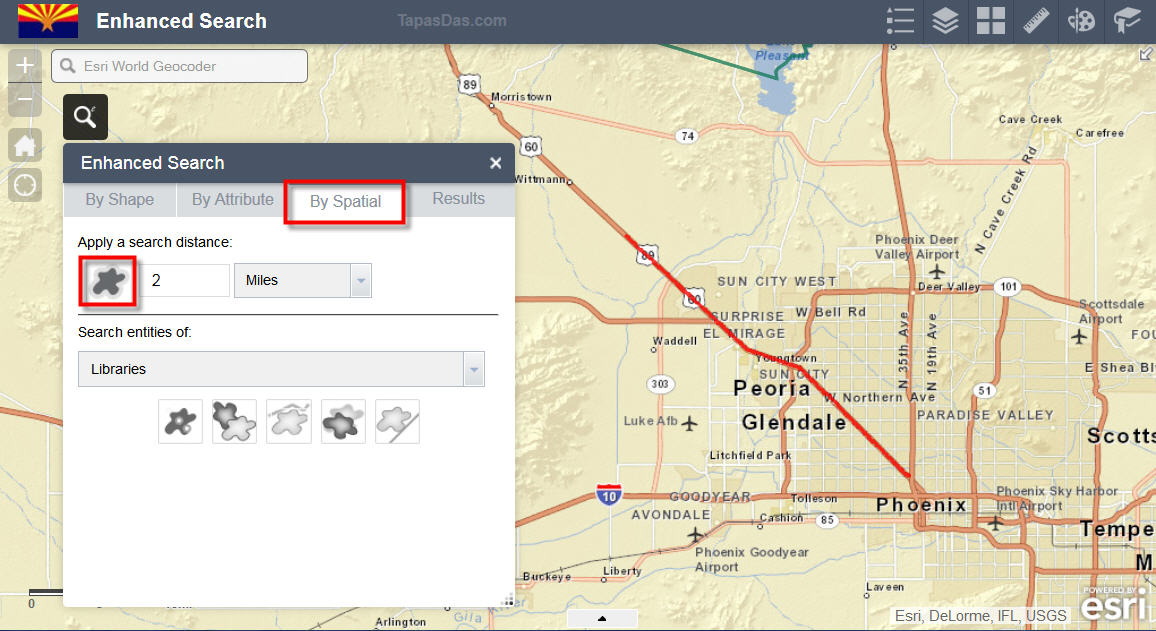
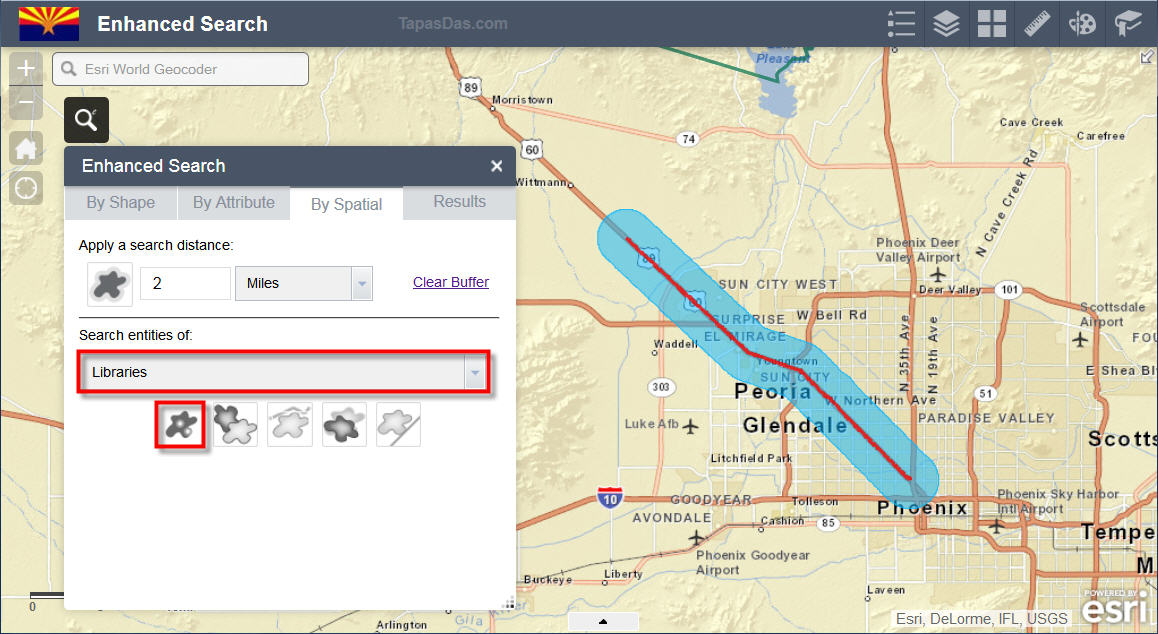
Next, I apply a search distance of 2 miles within the Spatial Tab.

The blue buffer is drawn as expected.
Next, I search for Libraries that are entirely contained within this blue buffer.

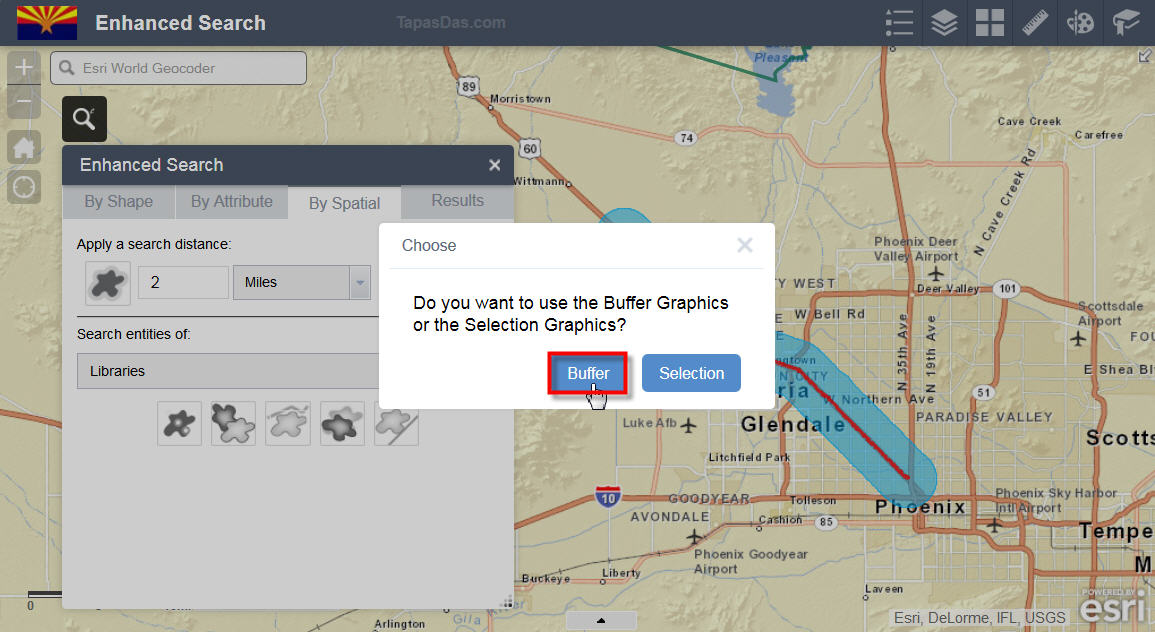
I select the Buffer Graphics option

The search returns 9 Libraries. This works perfectly in Firefox version 35.

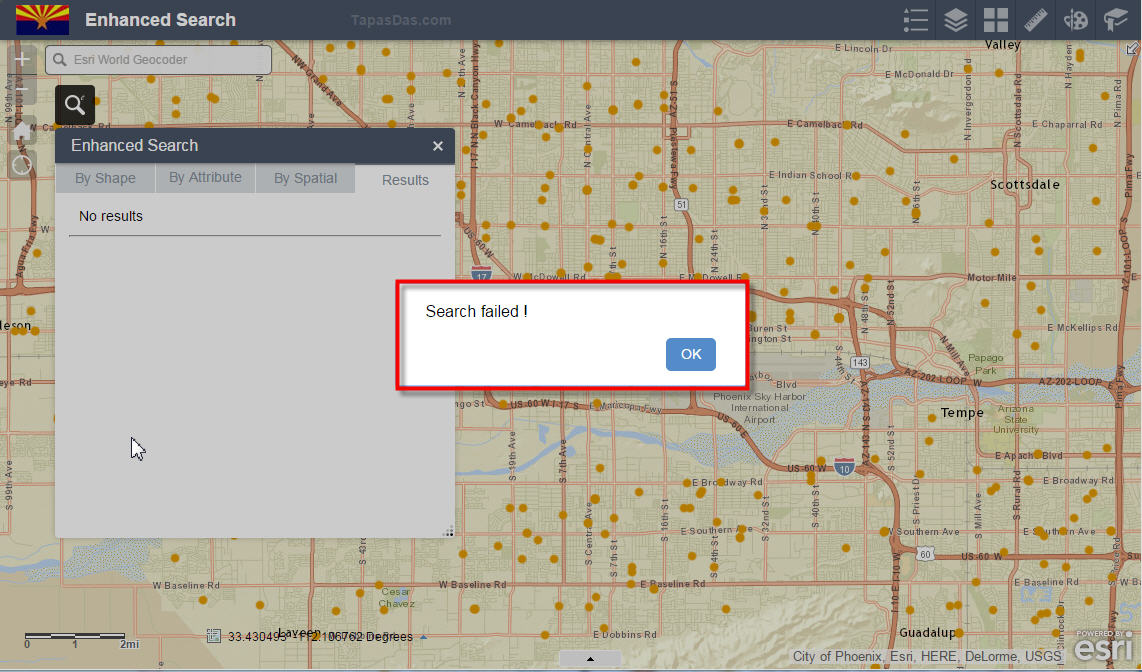
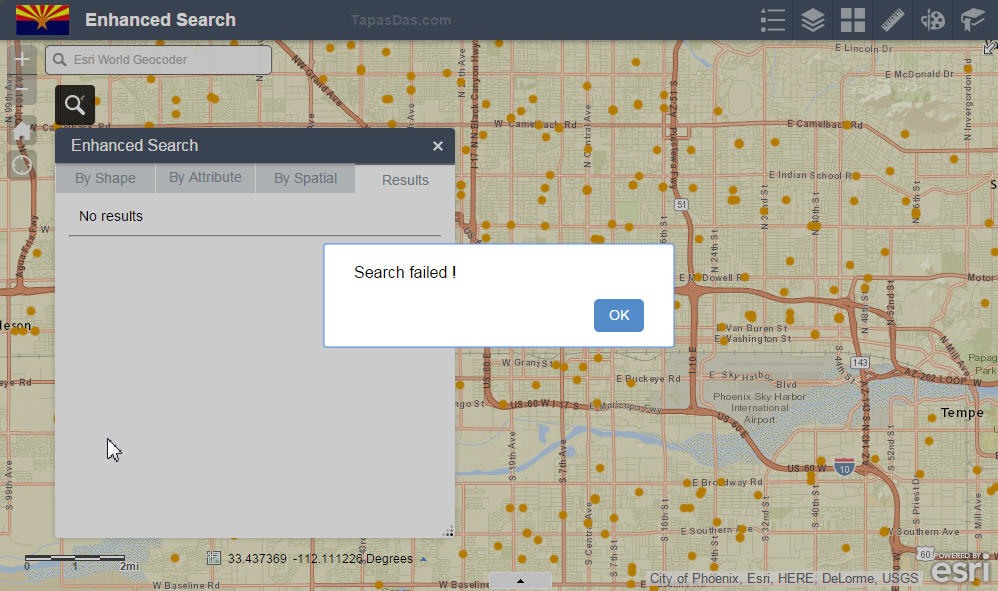
However, when I repeat the same steps in Google Chrome Version 40, I get an error message.
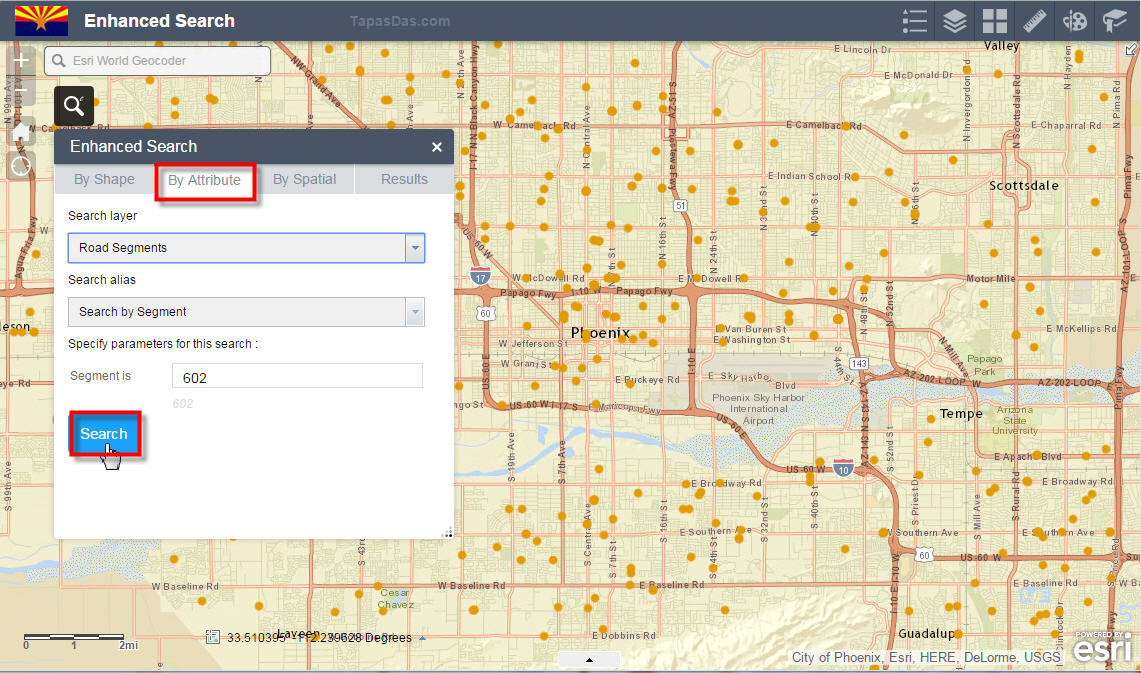
If I open the Attributes Tab, select Search Layer = Road Segments, and Press [Search] in Chrome,

I immediately get a Search failed error message!

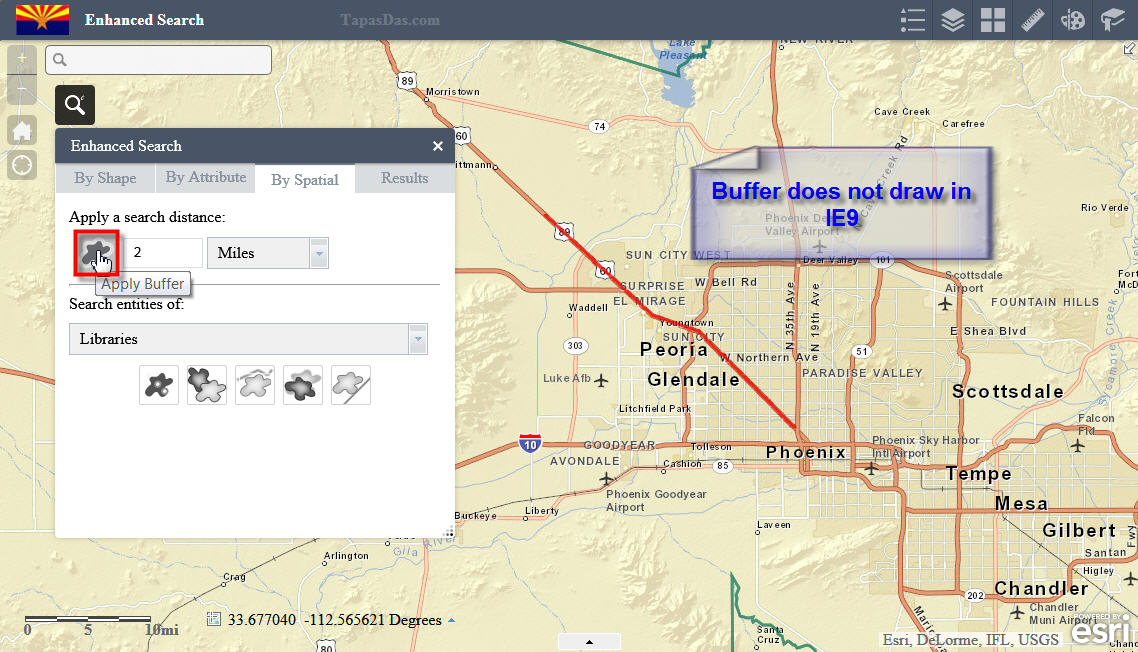
When I use Internet Explorer version 9, I can get further, but the blue buffer never draws.
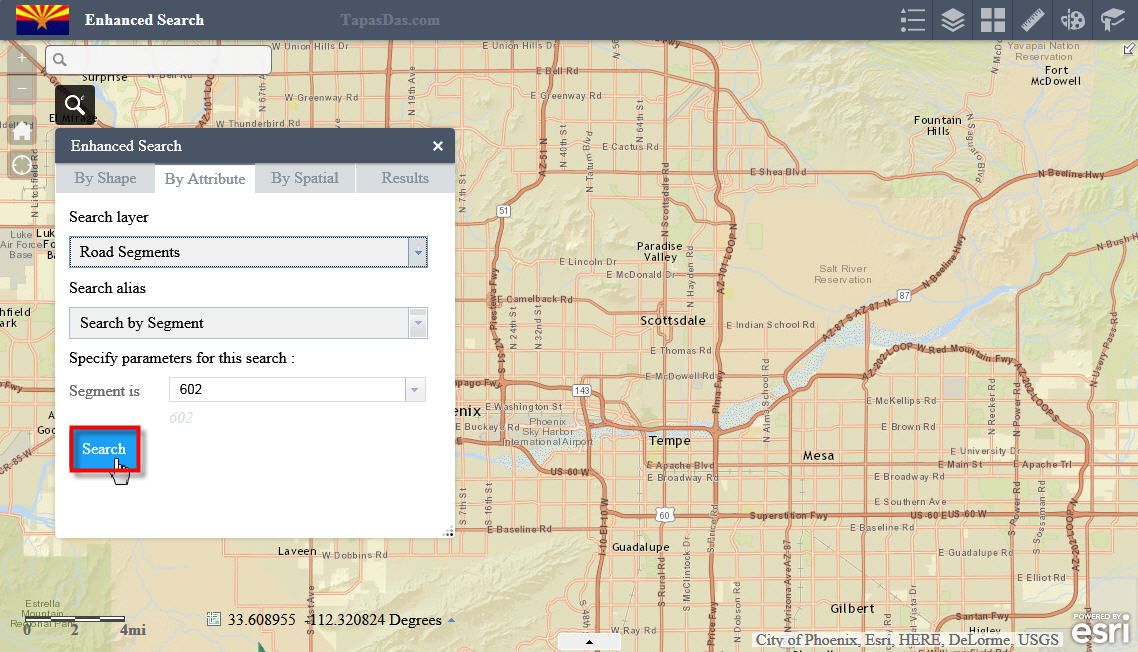
I can open the Attributes Tab, Select the Road Segments layer and press Search in IE9.

In IE9, it does highlight the selected Road Segment in red.
The next step is to buffer this Road Segment by 2 miles.

I open the Spatial Tab, and apply a buffer of 2 miles. At this point, I am expecting to see a Blue buffer.
However, nothing happens!
The buffer never draws in IE9.

I have created a web page to test out all your custom Widgets for the Web Application Builder Developer Edition 1.1. This has your Enhanced Basemap Gallery Widget and Google Street View Widget. They work like a champ on all browsers.
I have also created a web page to showcase the functionality of most of your Flex Widgets. This is the Gold Standard!!!
Web Maps for Desktops and Laptops
I am delighted that you are on a mission to duplicate all of this Flex functionality to the JavaScript platform as closely as you can. The Flex version still feels more robust and dependable with no such browser specific issues.
This Enhanced Search Widget, along with the Local Layers Widget, brought a set of key features that were sorely missing in the Web AppBuilder.
Thank you once again for your generosity in developing all these essential tools and sharing them with us.
Best regards,
Tapas
Tapas,
Hmm, I just used your http://www.tapasdas.com/Maps/Phones/app20/ app in Chrome Version 40.0.2214.115 m and I made it all the way though your steps without error.

I don't have access to IE 9 only 11. When I ran IE 11 a configuration issue of your can to light.
SEC7118: XMLHttpRequest for https://utility.arcgisonline.com/arcgis/rest/services/Geometry/GeometryServer/buffer required Cross Origin Resource Sharing (CORS).
You still have the app pointing to AGOL geometry service and have not change it to use your own. I would HIGHLY recommend using your own. The issue results from try to use a HTTPS url for the Geometry service on AGOL.
The fix is simple open the main config.json for this site and find the geometryService property and change it to use your own geometry service.
Hi Robert,
Thanks so much for testing this out and explaining the error I was making by leaving the Geometry Service pointing back to the AGOL geometry service.
I had never thought of that. Now that you mentioned it, I remember that I changed the Geometry Service to use our own on the Flex Version for better performance.
I will edit the config.json file, make the changes, and post the modified app this evening.
Thanks,
Tapas
Robert,
You are correct! This does work in Internet Explorer version 11.
This also works flawlessly in Firefox version 36.
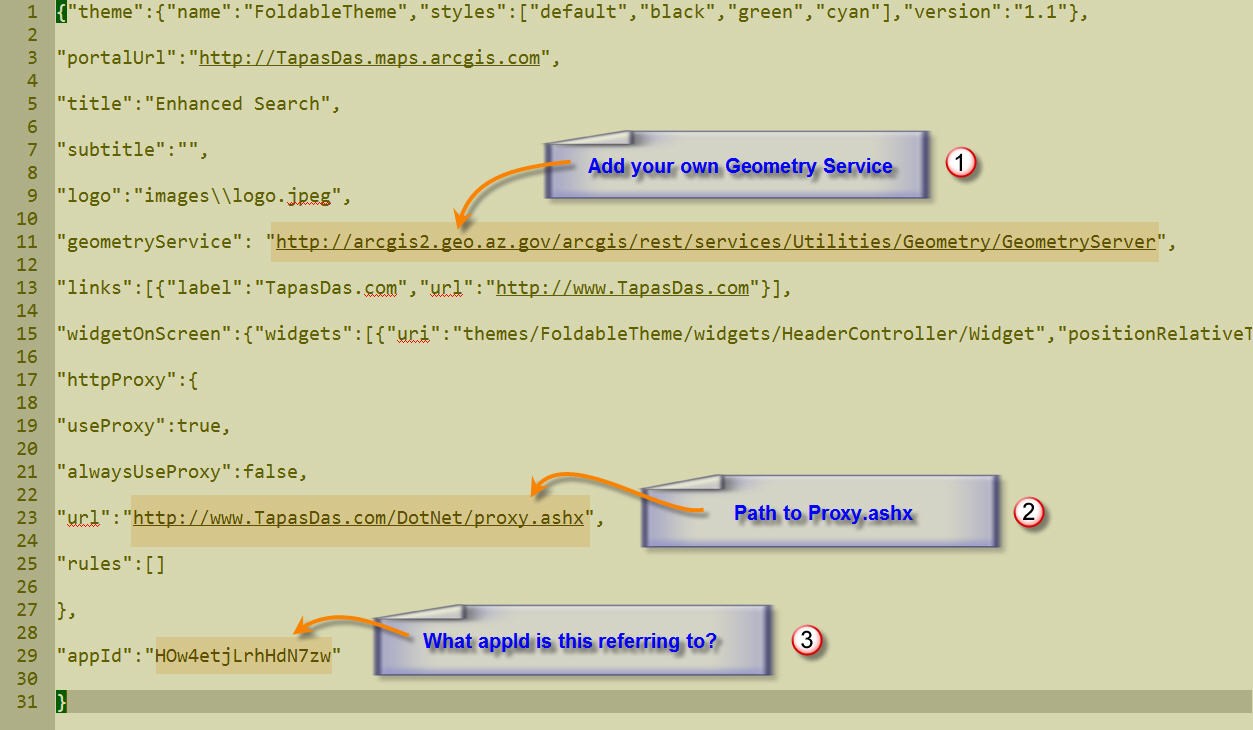
I used my own Geometry Server in the config.json file. Here is a screenshot.

1. My own Geometry Service
2. Path to Proxy = http://www.tapasdas.com/DotNet/proxy.ashx
I tested to see if the proxy was working by entering:
I got back the expected listing in JSON format.

3. I had a question on what to enter for the "appId"
Should I leave this empty? In this example I entered the AppId of the Application I registered when I fired up the Web AppBuilder. Is this the right thing to do?
So far I got your Enhanced Search Widget 1.1.0.3 to work flawlessly on IE11, Firefox 36.
It also works brilliantly on Safari running on an iPad Air2 and an iPhone 6. The way the widget fills up the whole screen on an iPhone 6 is pure genius. This is a truly responsive design and this is one area where it trumps the Flex version.
However, I am still could not make this work on Chrome. I see from your screenshot that this is working fine at your end on Chrome version 40. This is puzzling!
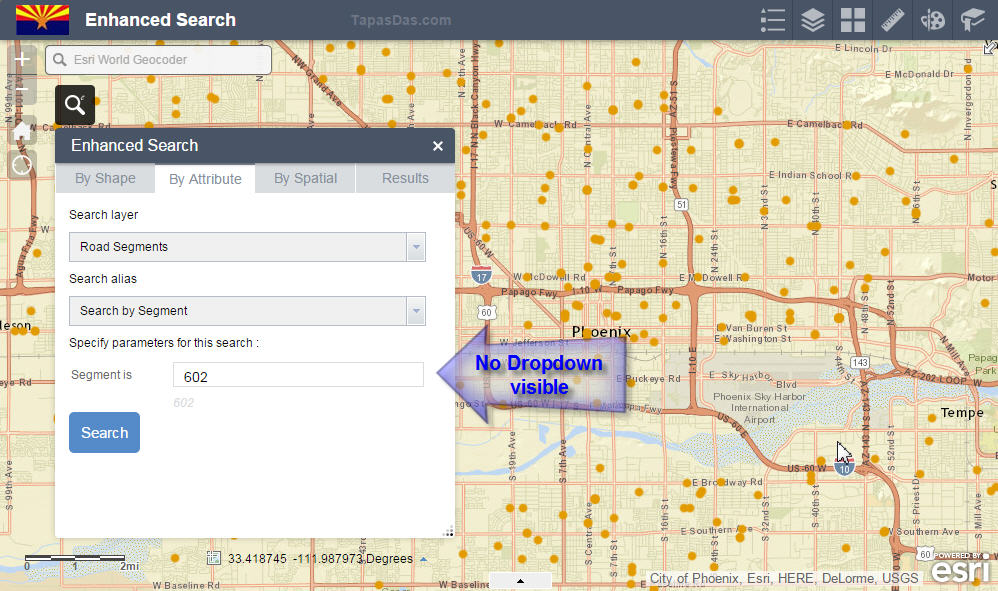
Here is what I get when I try this on Chrome:

The first problem I see is that the drop down is missing from the Unique Values list.

When I press the [Search] button, I get an error message: Search failed !

I am running Google Chrome on a PC running Windows 7 Professional SP1.
I must be missing something really simple. I have placed a zipped copy of this application at:
http://www.tapasdas.com/maps/phones/app20.zip
The size of this download is 6.1MB.
This is the most important widget and we are so close to a perfect solution!
Your Enhanced Search Widget does magic. It brings the power of spatial analysis to the Smartphone via an intuitive GUI that even a layperson can understand.
Thanks,
Tapas
Tapas,
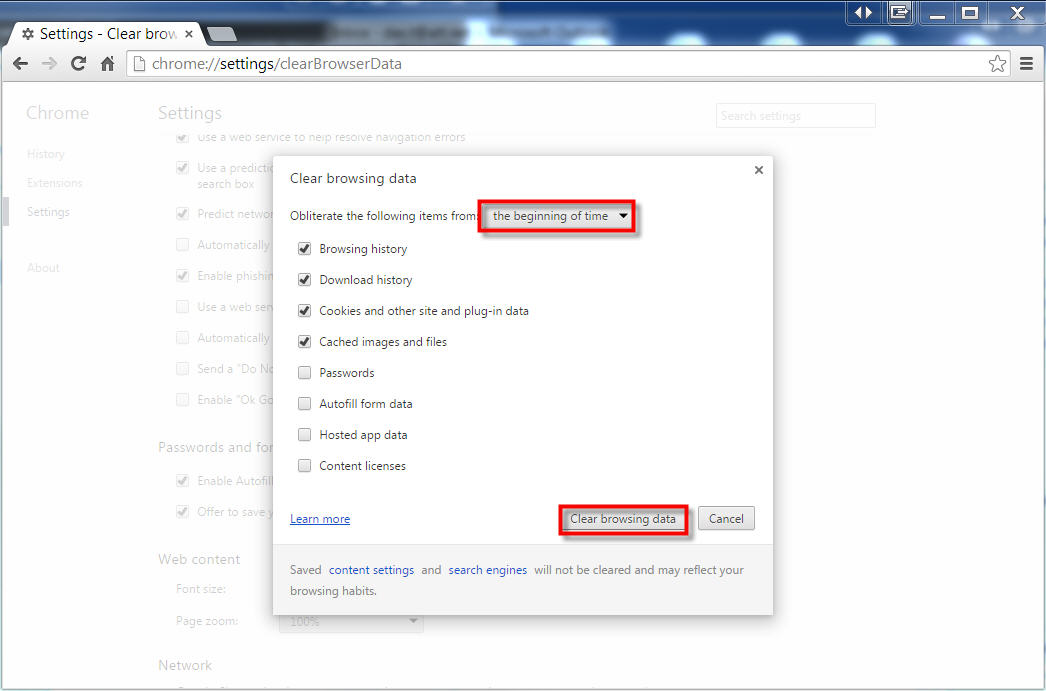
Did you clear your cache in Chrome? I just tested again after clearing my cache and everything is still fine in chrome. Can you check the console in chrome and see if there are any errors?
Robert,
YES!!! That did the trick.
I pressed <Ctrl><Shift><Del> and cleared the Browsing History from Chrome from the beginning of time.

Then I open my app and ran through the steps, and it worked flawlessly.

So now I got your Enhanced Search Widget to work on IE11, Chrome 40, Firefox 36, and Safari.
Got to remember to clear my browser cache first. Thanks so much for the tip!
I am amazed to find how well it works on an iPhone, given the constraints of the screen size.
You have exceeded all my expectations. You are the ultimate Widget Wizard.
Tapas
Tapas,
Glad you have it working now. Don't forget to mark replies as helpful if they are/were.
First of all: GREAT app. Second, is there a plan to allow us to configure the auto zoom level per each search rather then for the entire application? Depending on the data being searched having the application zoom to a different search level would be helpful. At least to us!
Kevin,
The only time the zoom scale is used is for point results or if there is an issue with the returned geometry. Based on that info is this still important to you?
Thanks Robert. We search on a variety of point data. It would be nice to be able to define the zoom level differently based on the specific search. But maybe we are the exception and a default zoom level is preferable to most users. Wouldn't be the first time!
Kevin,
The addition of making the zoom scale configurable by layer is pretty minimal so I will add it to the enhancement list for the next version. Thanks for the feedback.