- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Enhanced Search Widget Version 2.23.1 - 11/22/22
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Enhanced Search Widget Version 2.23.1 - 11/22/22
Enhanced Search Widget Version 2.23.1 - 11/22/22
Web AppBuilder for ArcGIS | Help - Enhanced Search widget
List of the latest enhancements and changes:
- Fixed issue with Spatial Relationship settings
Older enhancements or changes
Check the "Older enhancements or changes.txt" in the download for a complete list.
Older Versions
Excellent - thanks for posting this up! I see the search widget is missing in Beta2?
Hi Matt,
This appears to be an OOTB design decision re:
- Re-engineer Query widget, making it easy to configure while enhancing its usage to replace Query and Search widgets in beta1.
Thanks Scott- had a play and now see how you can use query as a search.
Scott,
My work enhancing the search widget was during beta 1. I would have to say they did some improvements in beta 2 but there is still stuff in mine that I like better over the query widget.
Robert,
I appreciate your help with the creation and support of these widgets. One question about the esearch widget. I have configured it successfully within my application but it seems to be hanging up on actually running the search. It appears to be looking for a file path that doesn't exist (http://[servername]/[appname]/widgets/Enhanced%20Search/List.js). I'm assuming the file path was changed from [widgets/Enhanced Search] to [widgets/eSearch] at some point when you were developing it but I can't figure out where to edit it in the code. I can get the search to run when I manually navigate to http://[servername]/[appname]/widgets/eSearch/List.js and I like your widget much better than the standard one.
Thanks again,
Scott
Scott,
Try renaming the eSearch folder under "client\stemapp\widgets" to "Enhanced Search"
Won't this then break all the links that are using widgets/eSearch?
It seems that the eSearch file structure is what most of the file paths are using.
Scott,
That is the thing the widgets name is actually "Enhanced Search" so that is the path that everything is looking for
That fixed it. Somehow I was able to get myself woefully turned around but I'm good now.
Another question, and if this should be moved to the general Web App Builder group let me know. I only ask it here because it may piggyback of your Search widget.
I'm looking for a way to start editing a feature directly from the popup box. This is available in the basic web map viewer in ArcGIS online (see attached) but not anywhere else. It seems that it would be simple to add an item that would initiate the editor widget but I've been unsuccessful finding a solutions so far.
Scott,
I have not looked into the ability to add links like that on the popup yet, so no advice for that right now.
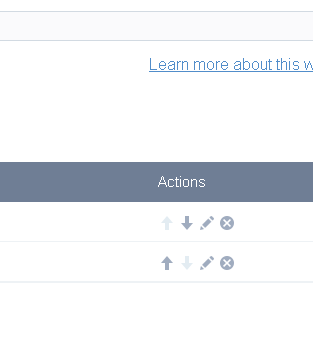
Anyone else having issues with the edit buttons when you're configuring your established search layers? I am not able to click the little pencils to edit shown below. Should I just edit directly in the widget's config.json file?

Ben,
They changed stuff from Beta 1 to Beta 3, like the name of the action when you click the edit (pencil) in the table. You need to get the Beta3 version of the widget that I have made available.
Is it possible I can see a completed Web App Builder and the eSearch widget. I am very new and it would help to have one I could add then configure to learn how to do it. Any help would be greatly appreciated. Thank you..
Any chance of adding the query string to the URL like in Flex?
Justin,
That is definitely on the migration list.
This is really great, Robert, thanks!
I appreciate the live demo site that you've added, but it is not working for me in IE10. It works fine in Chrome. I'm having the same issue with my own locally hosted copies of WAB applications, but I can use WAB created apps in IE10 when they are hosted on ArcGIS.com
<edited> I wrote a comment that you should include the Query tools 'add as operational layer' option because when I looked at your sample site it did not show that option, but I have downloaded the widget and now realize that option is there, but it is configured when you create the query, not when you execute it. I think that's great! One less thing for the user to have to think about. </edited>
Your addition of multi-part graphics to the search is awesome!
I am running the WAB beta 3 in IE10 without issue.
I assume it is just something about our organization. We've had problems using ArcGIS Online with IE in the past when accessed from our work network but not when accessed from other (public) networks.
Thanks!
Robert,
In your help doc you mention being able to manually add a line to the Jason.js file so the esearch will be open. can you tell me a bit more about where to add this line. ("openatstart": true; )
thanks
Glenn,
It would probably be easier for you to look at and example then me try and explain it.
(just search for openatstart).
http://gis.calhouncounty.org/WAB/Beta3/widgets/eSearch/config.json
Ben,
Actually, yes I will not be including a readme.md. I don't want to have to maintain a html help website and a readme.md. The help is also available when you configure the widget in WAB by clicking the "Learn more about this widget" link. You will also notice that esri has gone away from readme.md in the widget folder as well.
Hi Robert,
First let me congratulate you for your brilliant programming efforts and passion in porting your Enhanced Search Widget from the Flex API to JavaScript.
I have played around with the live demo of your Enhanced Search Widget Beta 3.3.2.
I cannot thank you enough for making the core functions of your Flex version work with the JavaScript version. This is exactly what we want. This is the single tool that will make our JavaScript websites built with the Web AppBuilder appealing to our customers.
I am trying to add your eSearch custom widget to the Developer Edition of the Web AppBuilder (Beta3).
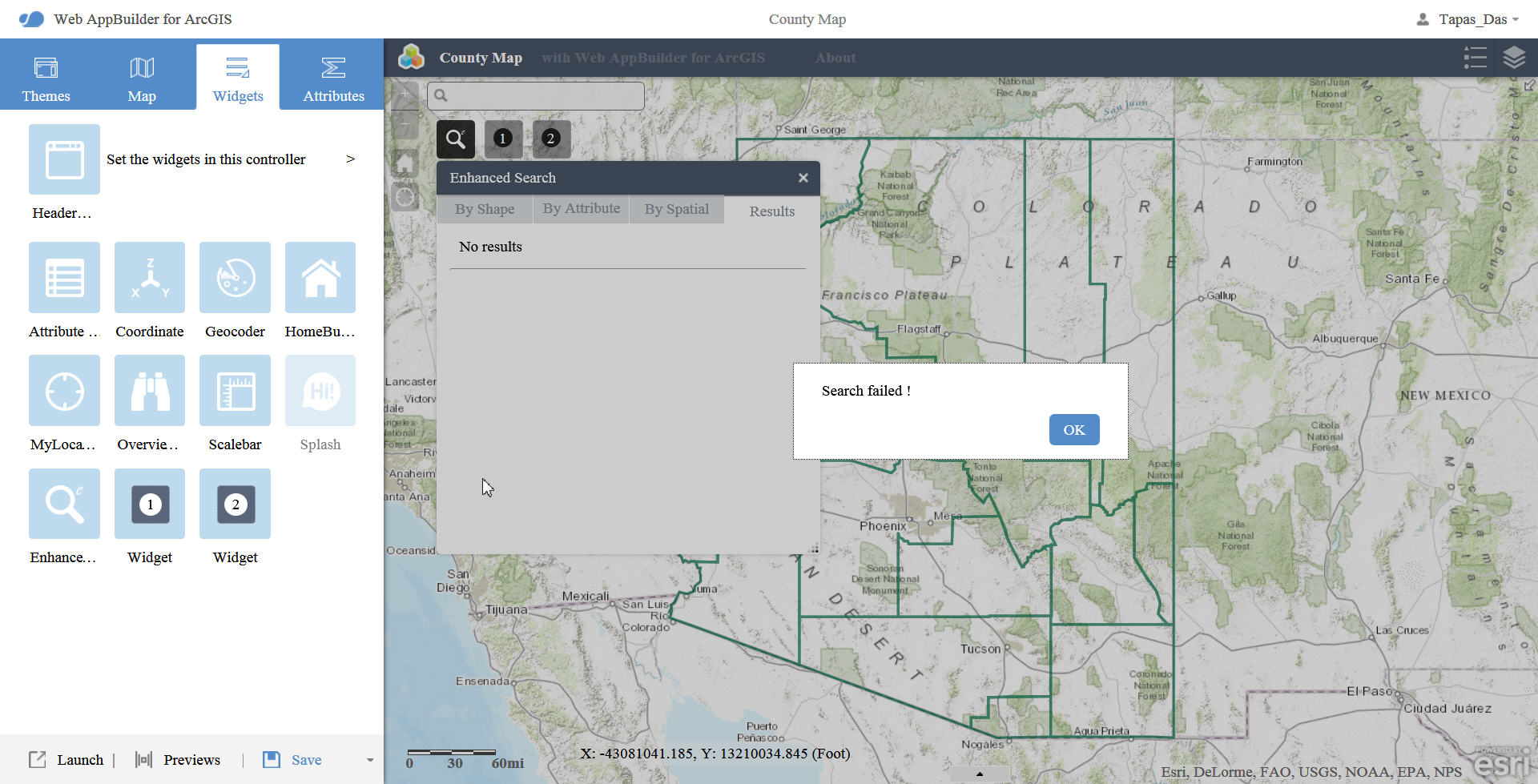
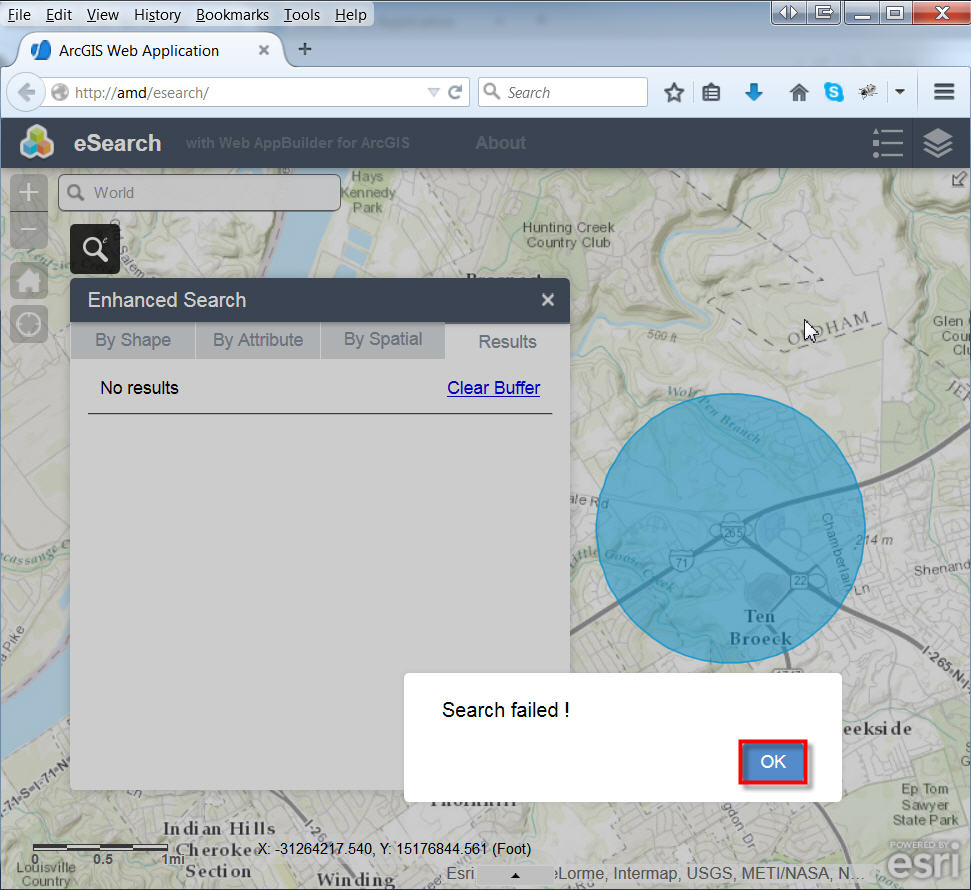
Whenever I run the eSearch Widget, I immediately get this error message:
Search failed !
OK


Please allow me to document all the steps.
- 1.
I unzipped the contents of arcgis-web-appbuilder-1.0beta3.zip under D:\WAB
- 2.
I copied your eSearch folder to D:\WAB\client\stemapp\widgets
- 3.
I edited D:\WAB\client\stemapp\config.json adding the "label" and "uri" for your eSearch Widget as:
"widgets": [{
"label": "Bookmark",
"uri": "widgets/Bookmark/Widget"
}, {
"label": "Legend",
"uri": "widgets/Legend/Widget"
}, {
"label": "LayerList",
"uri": "widgets/LayerList/Widget"
}, {
"label": "Edit",
"uri": "widgets/Edit/Widget"
}, {
"label": "Enhanced Search",
"uri": "widgets/eSearch/Widget"
}, {
...
- 4.
I ran D:\WAB\startup.bat
The command window showed that it successfully inserted eSearch
- 5.
I specified the URL to my organization, Username, and Password.
This auto registered an App ID
- 6.
I clicked on [Create New] and started a new map
- 7.
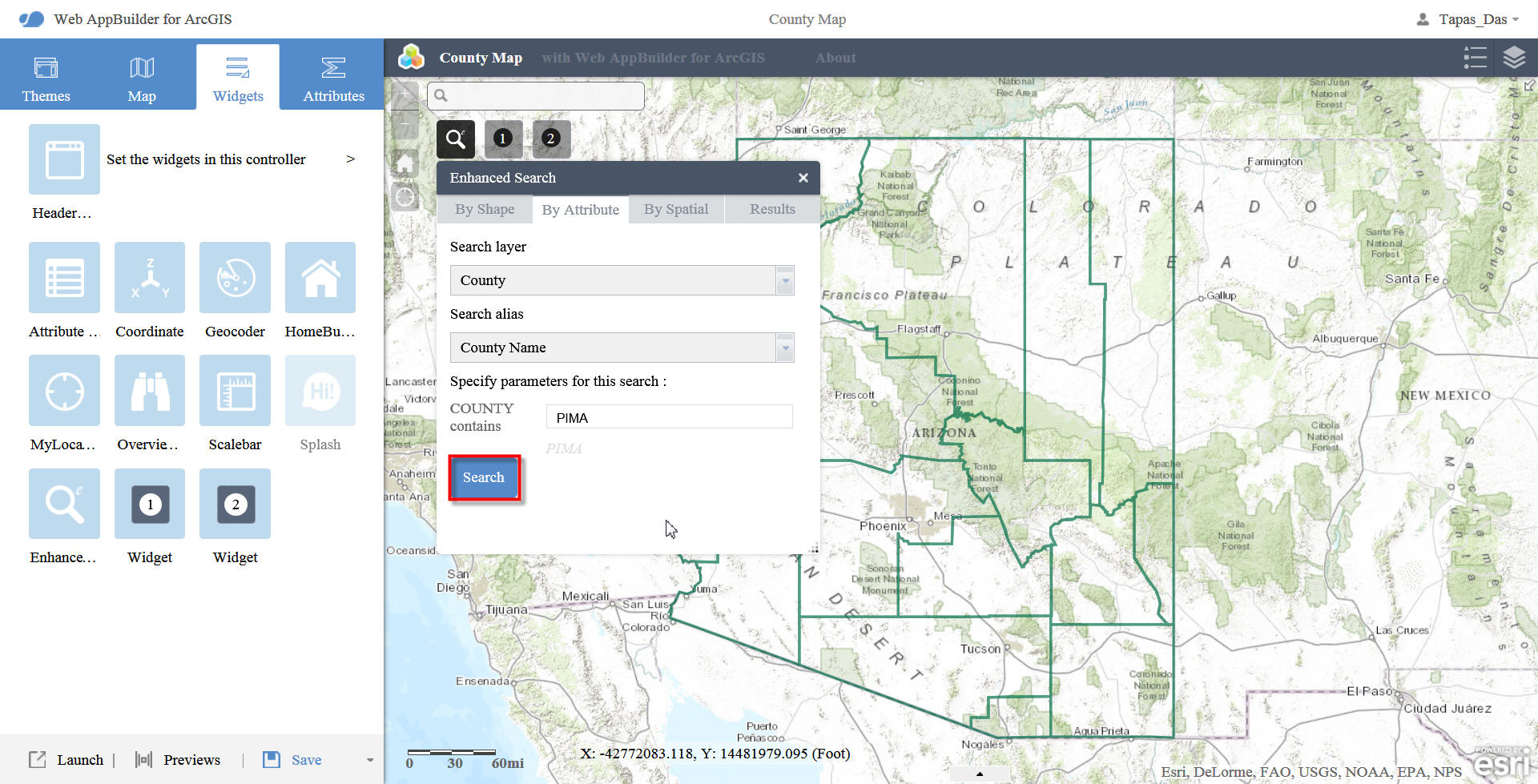
I configured your Enhanced Search Widget following your detailed HTML guide.
[Add a Search Layer]
Search URL = http://broadbandmap.az.gov/arcgis/rest/services/County/MapServer/0
[Browse]
Include Fields:
COUNTY (Title)
Population
- 8.
[Add Expression]
- 9.
[Add Expression Value]
COUNTY (String) contains PIMA
Check Ask for values
Upper(COUNTY) LIKE Upper('%[value]%')
Expression Alias = County Name
Search Label = COUNTY
- 10.
[Add a Search Layer]
- 11.
At this point the Search Widget is fully configured.
However, the moment I click [Search], I get this message:
Search failed !
OK
This also happens when I do a simple Graphical Search.
I must be missing something really simple, and I cannot figure out what it is!
I am including a screenshot.
Robert, I am so delighted and grateful that you have committed all your time and effort to gradually migrate the functionality of all your Flex Widgets to JavaScript. The Enhanced Search Widget was the one we really needed to get us started on our migration path. There is nothing out there that can duplicate what you have done in such an elegant manner.
You have kept the familiar Shape, Attribute, Spatial, and Results tabs, and your interface makes it foolproof to configure the query expressions.
This is the killer widget that will make our JavaScript web apps a viable alternative.
Best regards,
Tapas Das, GISP
Tapas,
Strange thing is that I configured it using your service and it seams like very other time I run a query your map service fails. So I can get it to return "PIMA" county every other time. Then doing more testing I typed other county names in the search and it worked every time... I can not explain this. Looking at the SQL that is submitted to your mapservice they are all valid SQL so I don't know why your mapservice is failing some times. I never had a spatial search fail using your map service.
You probably did all the steps in configuring correctly and just forgot to list some but just in case I have add some steps to check: (the ones with astrix)
7. I configured your Enhanced Search Widget following your detailed HTML guide.
[Add a Search Layer]
Search URL = http://broadbandmap.az.gov/arcgis/rest/services/County/MapServer/0
[Browse]
Include Fields:
COUNTY (Title)
Population
* Add a Title for the search
8. [Add Expression]
9. [Add Expression Value]
COUNTY (String) contains PIMA
Check Ask for values
* Add Hint
Upper(COUNTY) LIKE Upper('%[value]%')
* Click [Add Expression Value].
Expression Alias = County Name
Search Label = COUNTY
* [Add an Expression]
10. [Add a Search Layer]
Robert,
First and foremost, thanks for the great widget! It was much appreciated in our organization's Flex apps and will be appreciated again in our Javascript WAB web apps.
I do not know if this has been brought to your attention or not, but I recently discovered what I believe to be a bug within the widget. It seems to me that the widget fails to initialize correctly whenever there is only one search layer available to it. The widget functioned properly whenever I left the default configuration alone, but whenever I changed it and left it with only one search layer, it would not open the widget whenever I clicked on it, giving the error "create widget error widgets/eSearch/Widget". After looking in the Chrome developer's console in an attempt to find the issue, it seems that lines 379 and 380 of the Widget.js were being executed before the options[0] module was created. I was able to get the widget working by simply commenting out lines 379 and 380 of the code, but there is most likely a better solution. Lines 379 and 380 are as follows:
- 379: options[0].selected = true;
- 380: spatialOptions[0].selected = true;
If there is any more information that you would like, or if you have problems recreating the issue, please let me know.
Thanks,
Damon Myers
Damon,
Thanks for reporting this I will get this fixed in the first official (Non-Beta) release.
All,
I am looking for some feedback on the eSearch widget. I am wondering how people feel about the widget only using the symbology from ArcGIS Server. Do you want this to be configurable? In the Flex Version you could specify the symbology for individual search layers and those that were not specified used the widgets default symbology. The WAB version uses the symbology returned by ArcGIS Server unless you are using a pre 10.0 ArcGIS Server then the widgets default symbology is used. What do you think?
Robert,
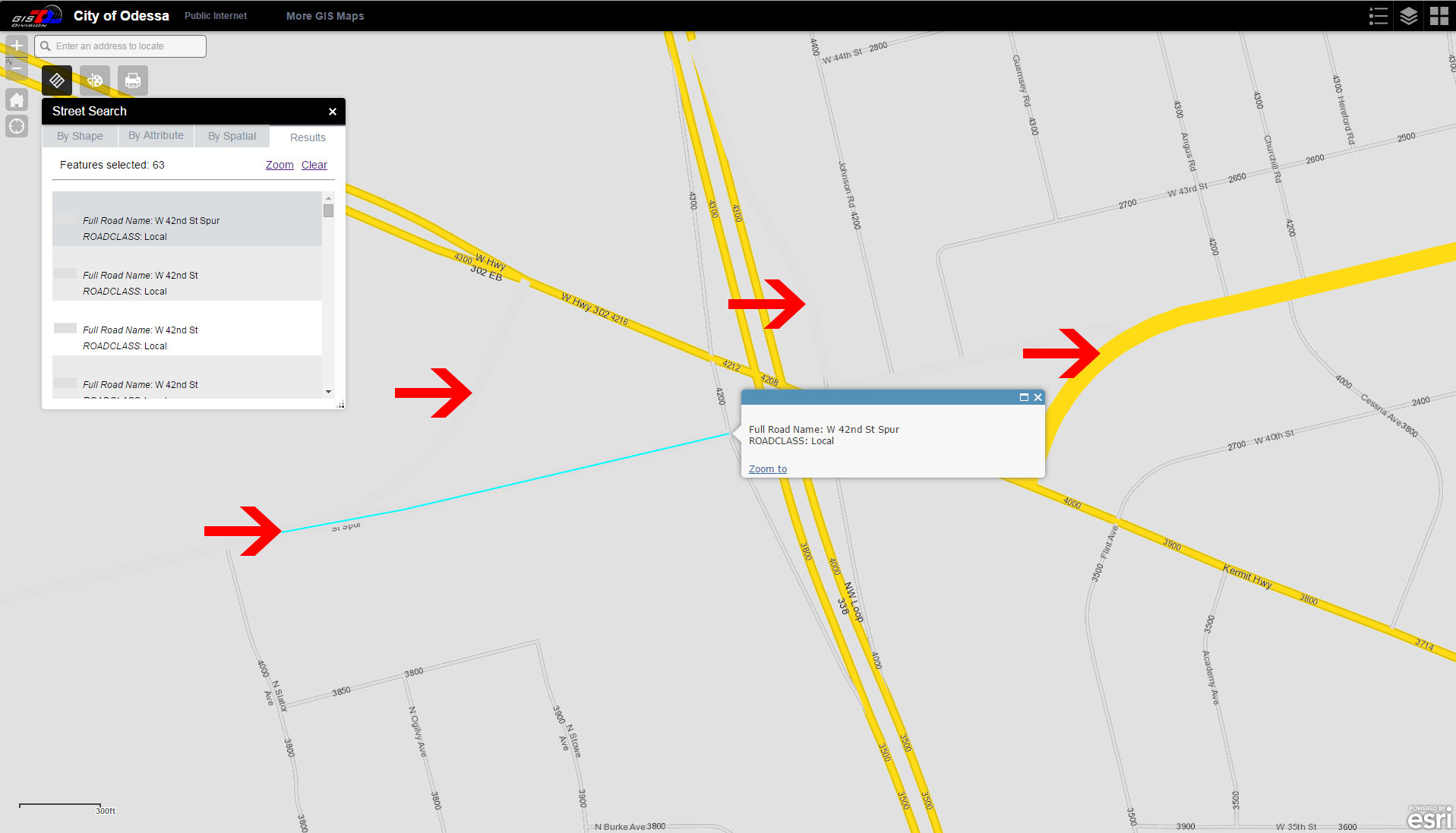
I think it would be a good idea to implement this feature, as I sometimes find it hard to distinguish which features are being highlighted by the widget due to the symbology being imported from ArcGIS Server. This is particularly true for line features, or in my case, when searching a street layer that has local roads symbolized in gray on top of a gray municipal boundaries layer. Once the local roads are made larger to note their selection by the search, it is almost impossible to determine which roads were selected because they blend in with the basemap. Here is a screenshot to show my issue:

The arrows are pointing to features that were selected by the search, but the gray (local) roads are almost indiscernible due to there only being a slight difference between the grays. Normally there is a darker border on the roads, but it vanishes with the search, making them harder to see. If I could simply change the color that the results are highlighted with, I could solve this issue.
Thanks Again,
Damon Myers
Hello Robert,
Yes, my vote is to be able to configure Symbology. Existing Server Symbology sometimes conflicts with other map layers. This would be a wonderful addition. I don't want to load your wagon but that would be very cool..
Hope to see you at the Dev Summit,
Gerald
Thanks for the feedback Damon and Gerald.
I, too, greatly appreciate the work you've done here and that you are sharing this with us. I have downloaded the newest version of the eSearch and have tried it out.
One thing that seems to be different from the previous version is that when Add Results as operational layer is chosen, the layer that is added to the operational layers list now seems to just be the layer name, but before it was "Search result: <layer name>". I think it is more clear to the user if the "search results" designation is retained.
Thanks!
Hi Robert,
It would be a wonderful enhancement if you could add the ability to configure your own Symbology. That would be a powerful and useful feature when you are trying to make your target data visually stand out.
If anybody can pull these tricks, it has to be you! Like Gerald, I would be looking forward to your expert sessions at the Dev Summit.
Thanks a million for investigating my issues and offering the suggestions.
I followed your instructions as well as the possible workaround offered by Damon, and still I am not able to configure your eSearch Widget within the Web AppBuilder Beta3.
I keep getting a Search failed error.
So I went back to the basics, and started with a clean slate.
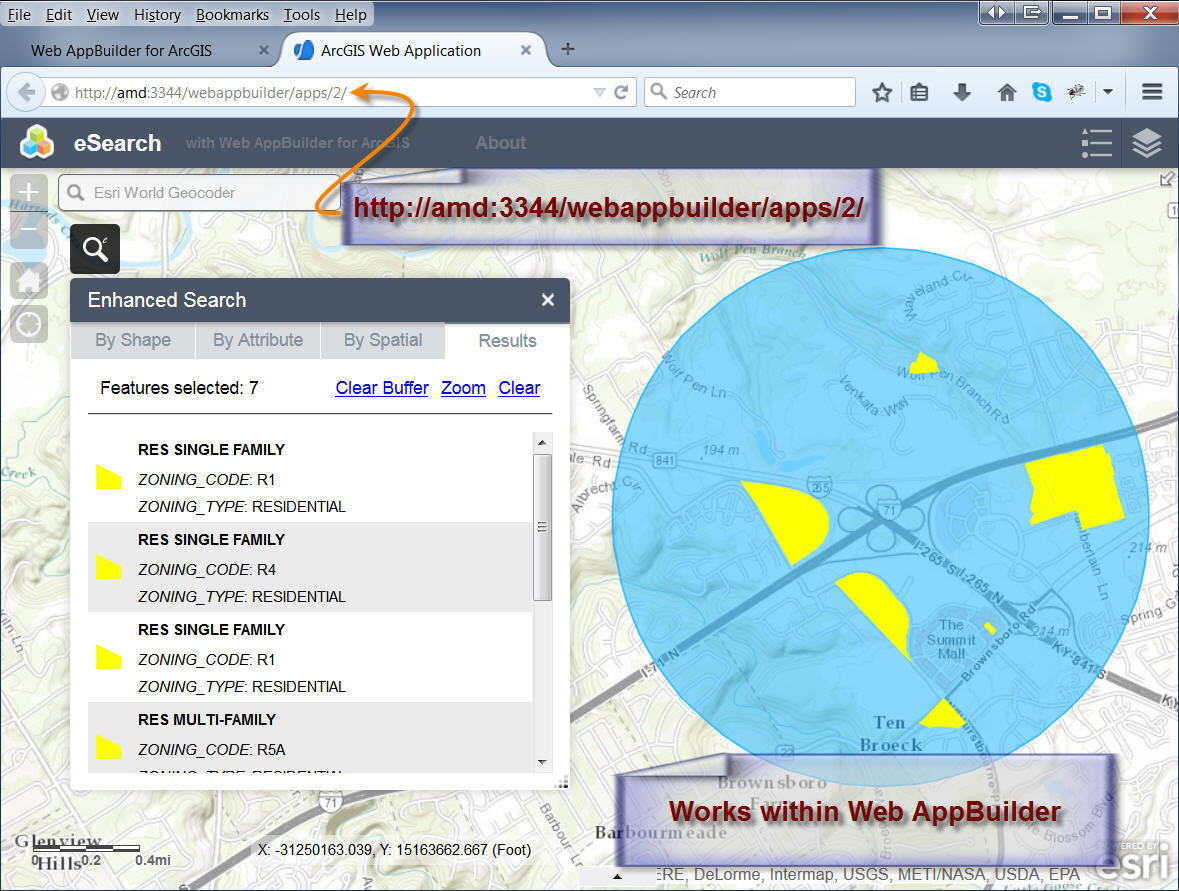
I added your eSearch Widget, did not make any changes to your default configuration of the 3 layers, and ran a simple spatial search. I got back the same error message.
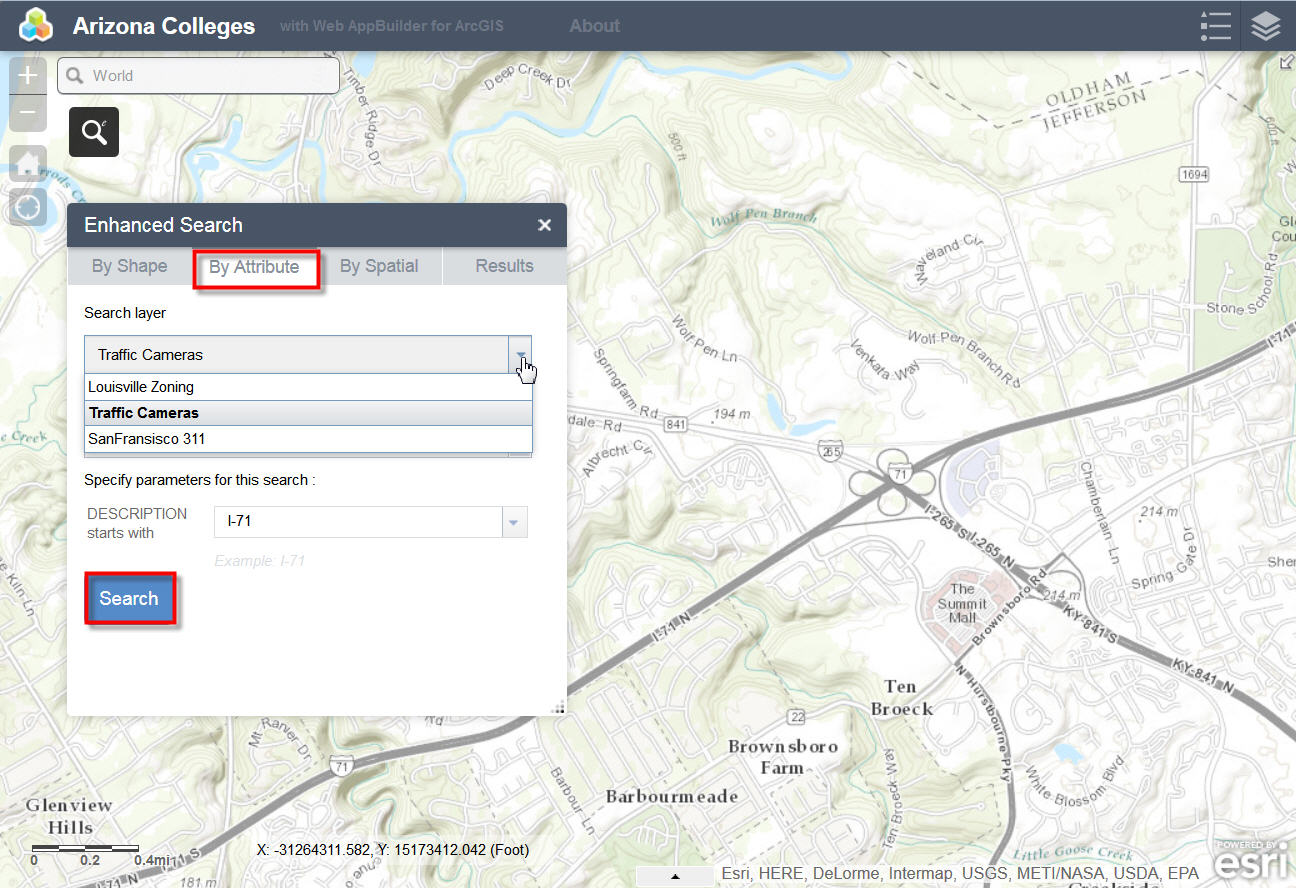
Here is what I did:
I searched by Attribute on the Traffic Cameras layer.

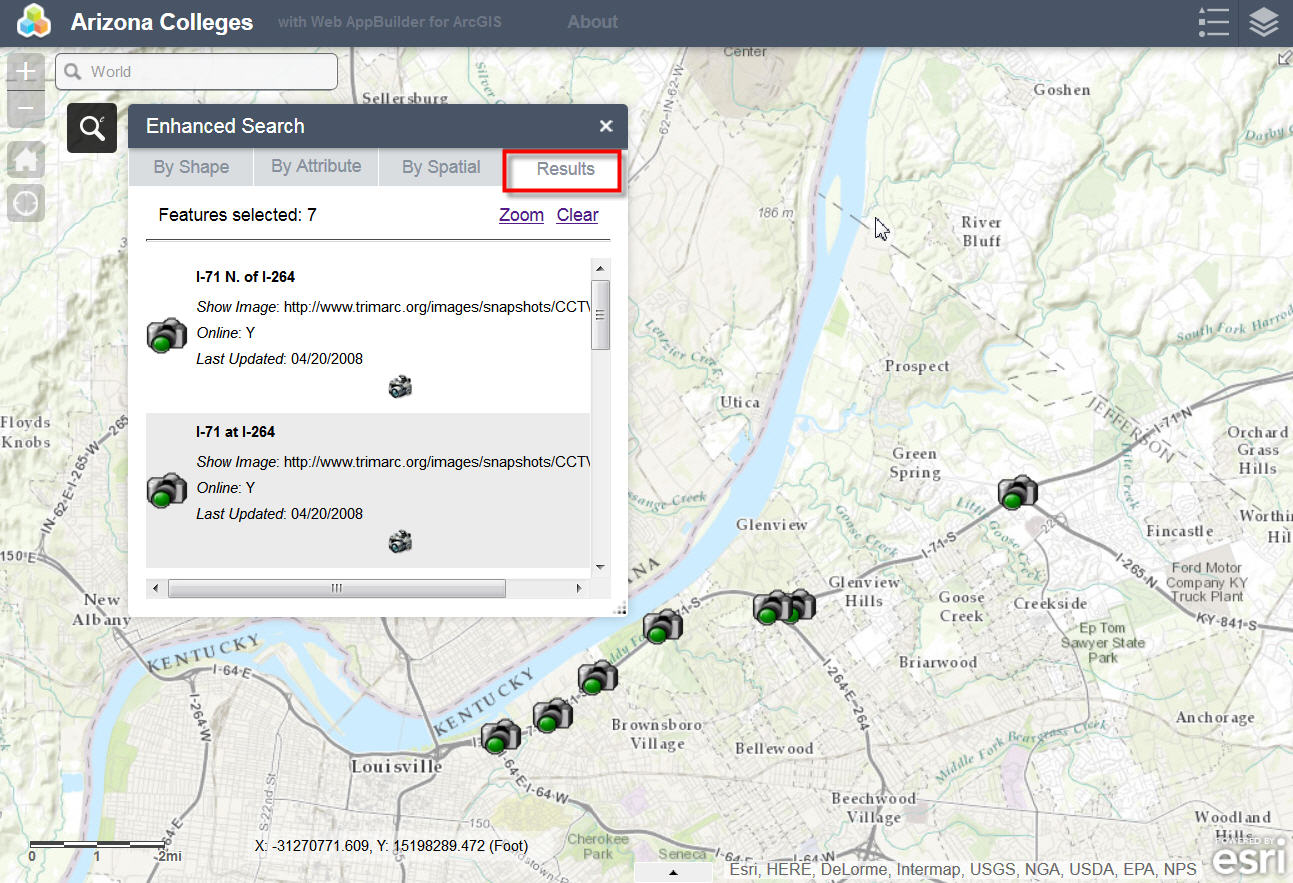
7 Traffic Cameras showed up in the Results.

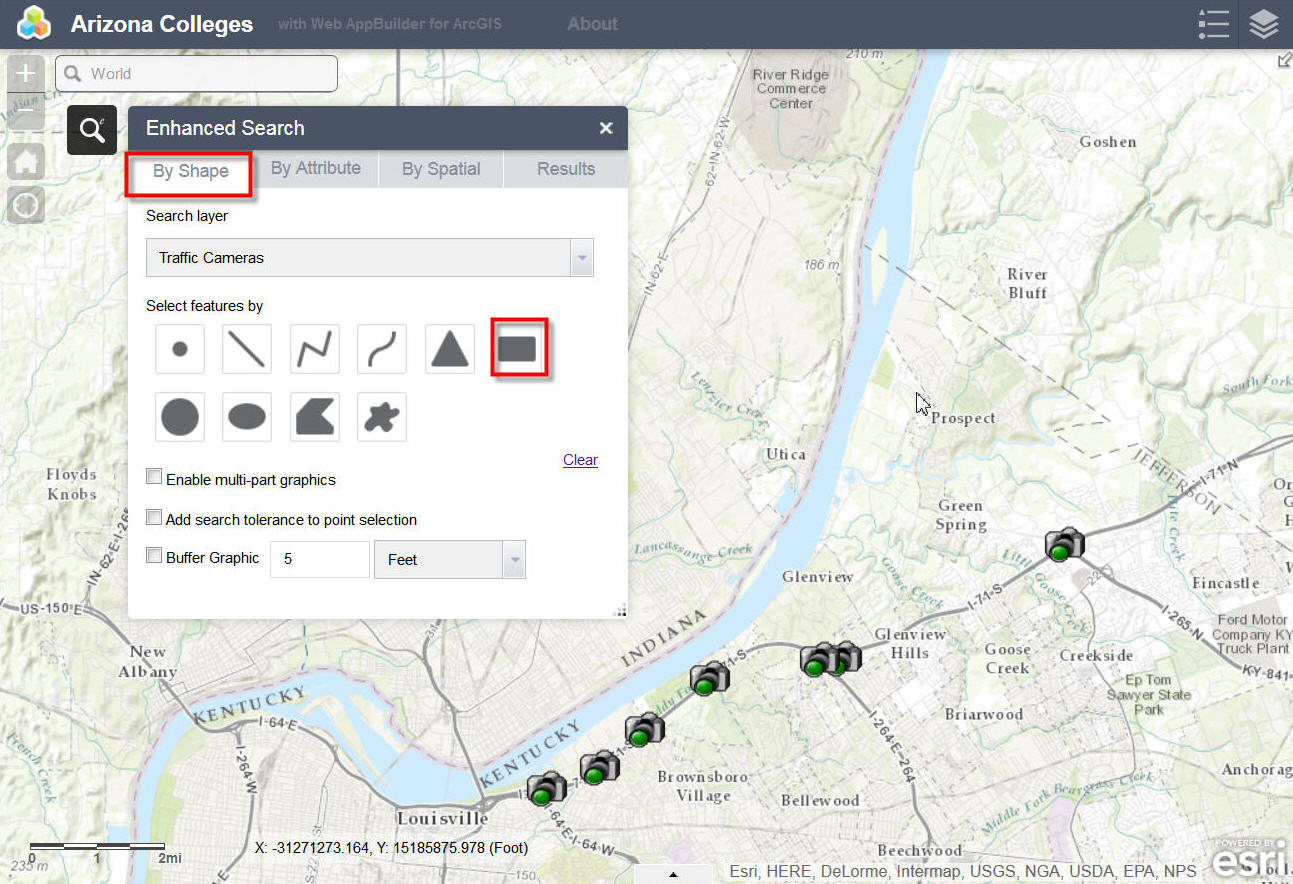
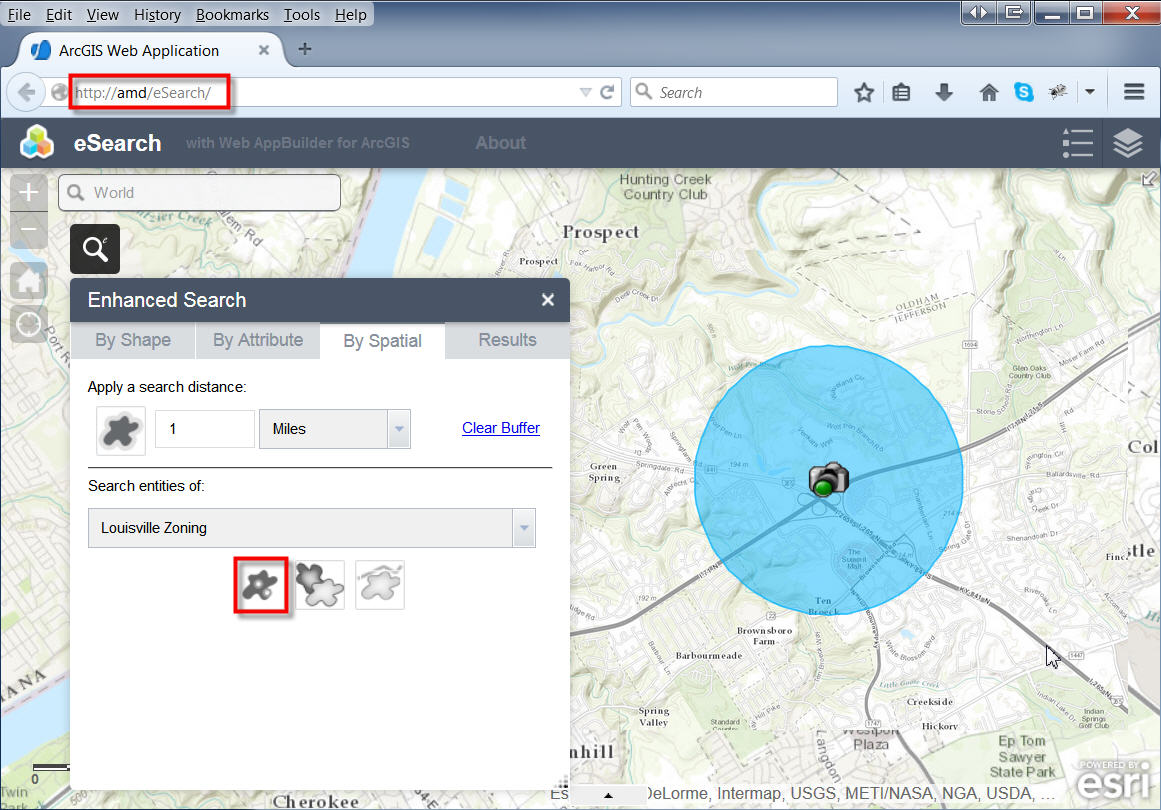
I search by Shape and selected a single Traffic Camera.

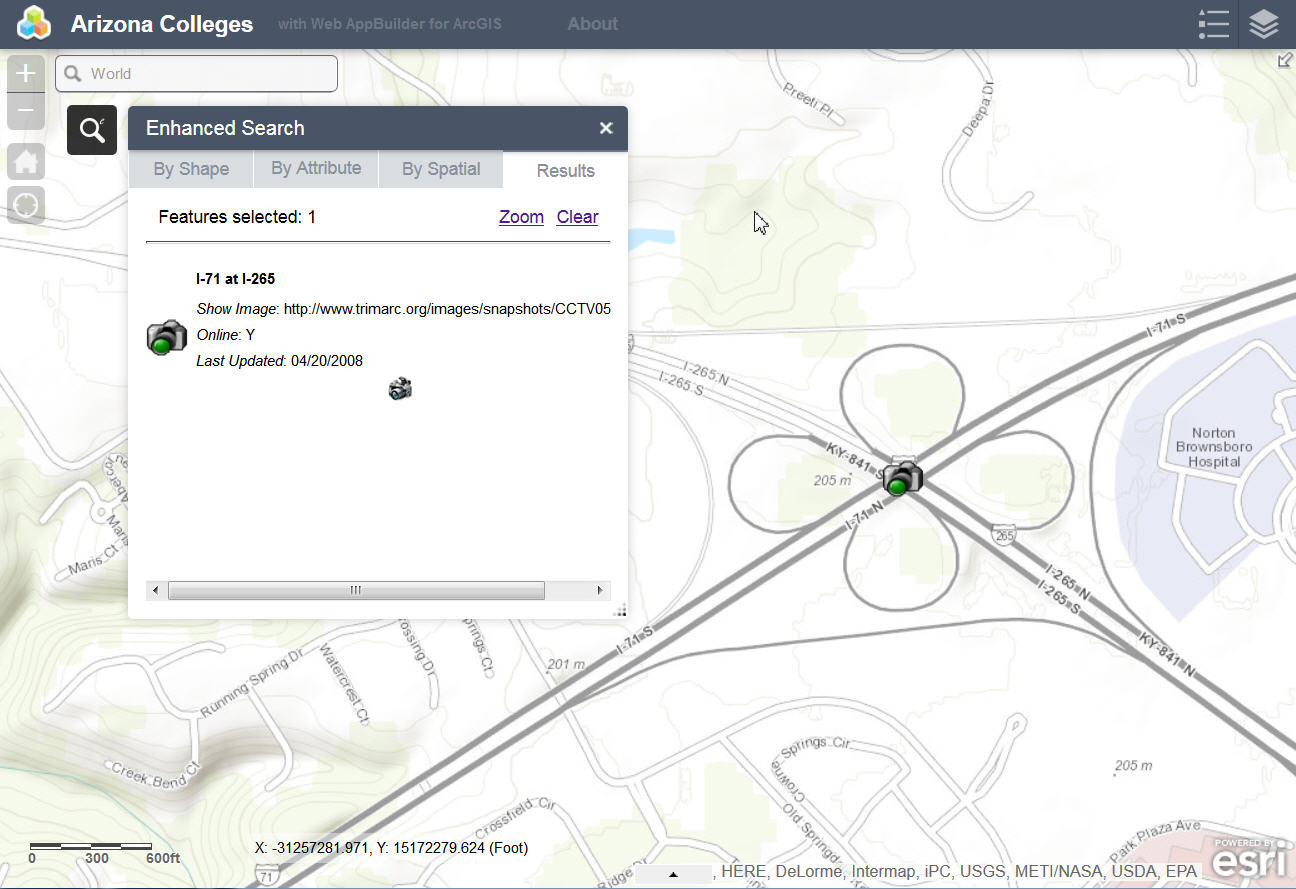
One Traffic Camera showed up in the Results.

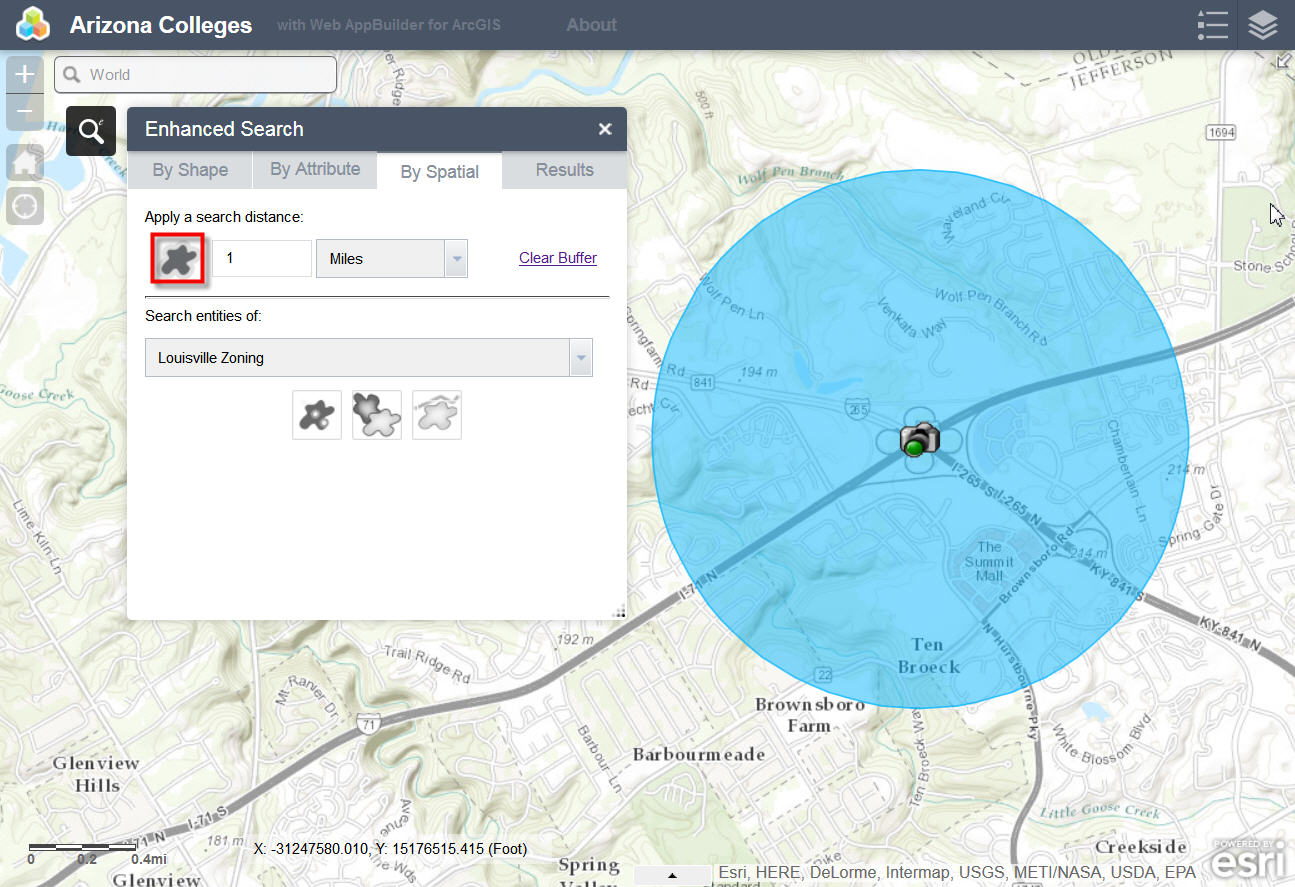
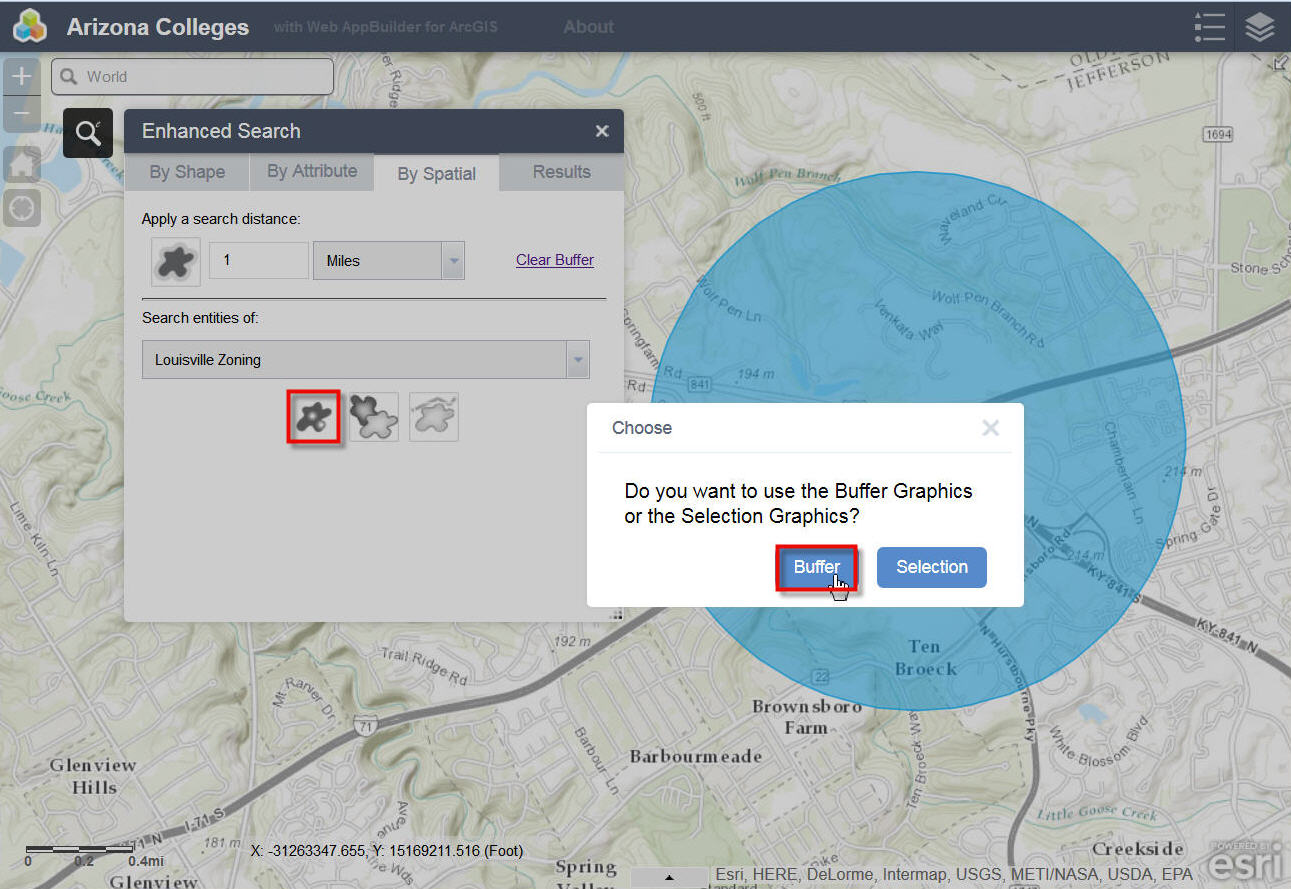
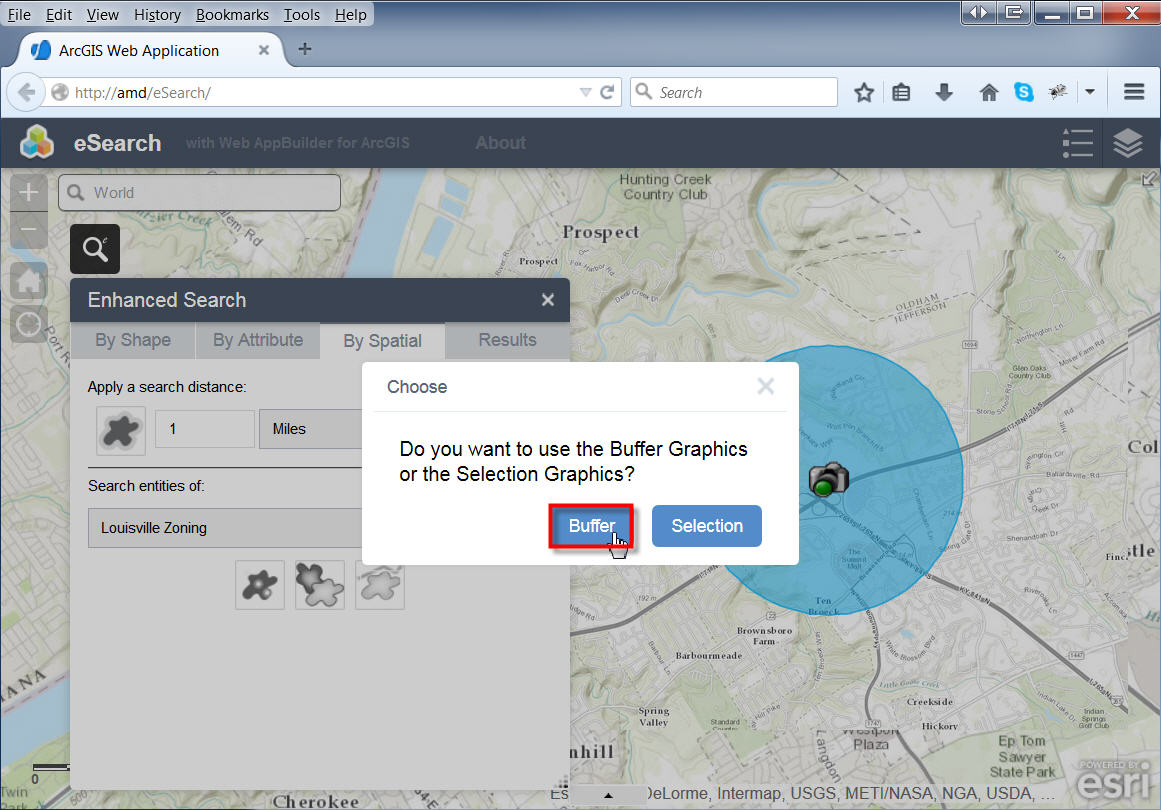
I ran a Spatial Search setting a buffer distance of 1 mile.

I attempted to find all the Louisville Zoning Parcels within this 1-mile buffer.

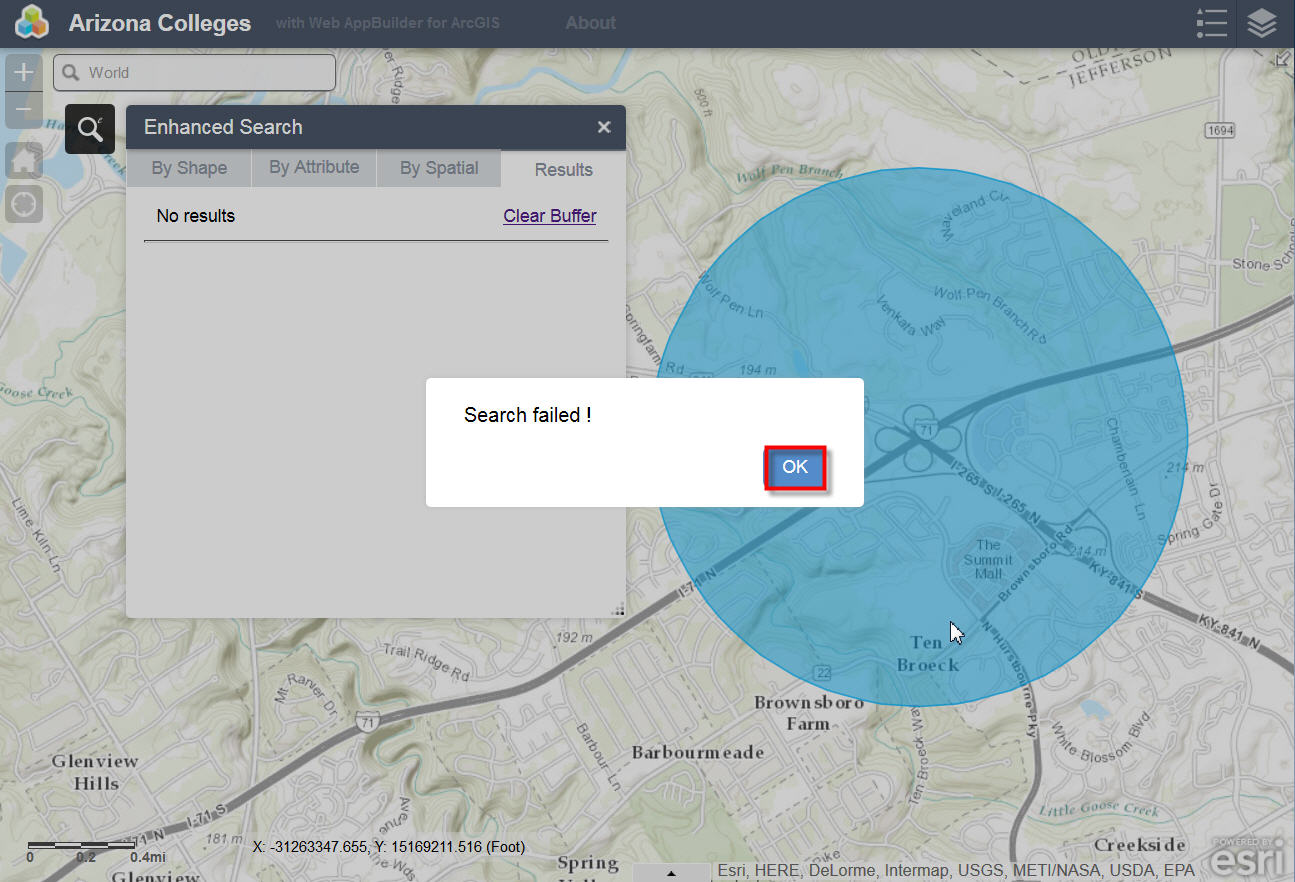
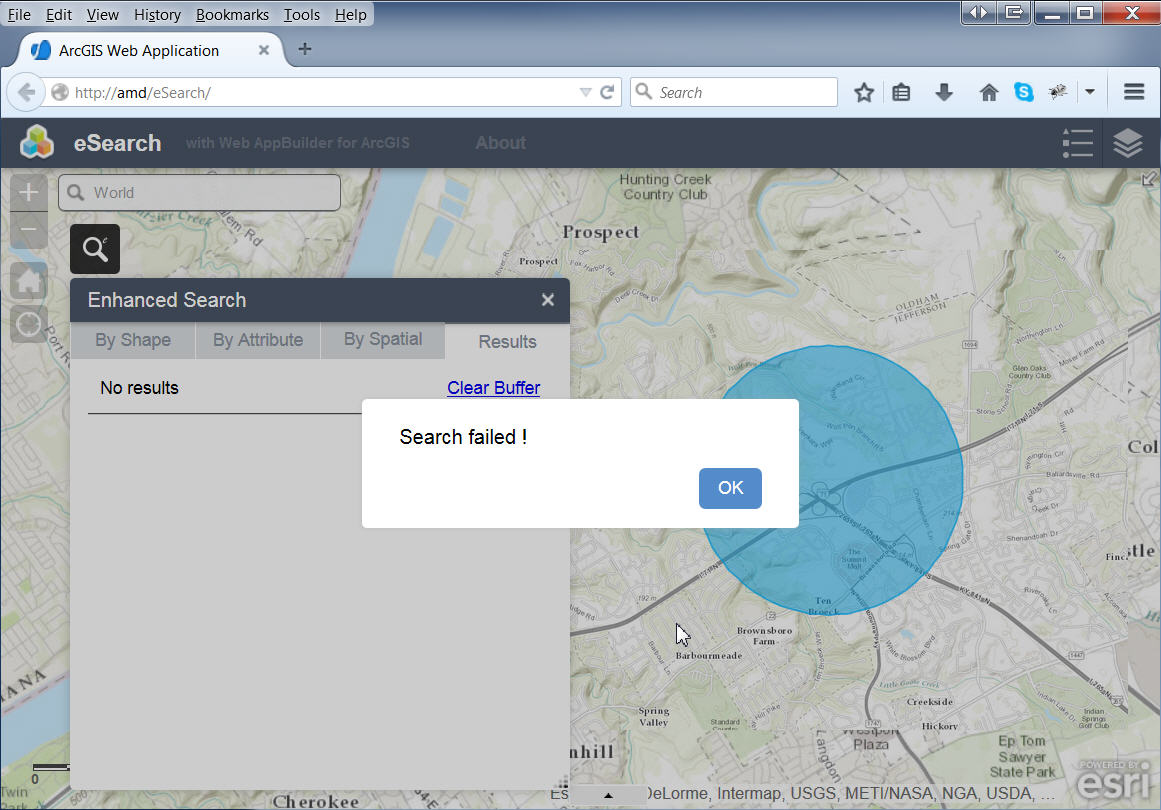
I got back an error message: Search failed!

There may be something wrong with my setup. I do not have a proxy set up at the moment. Perhaps this is causing a problem.
This works flawlessly on your live demo site.
Best regards.
Tapas
Tapas,
I agree that it must be a Proxy issue then as you said those exact layers are working fine on my Preview site (I do have a proxy setup on that site). Just to be sure you are not trying to use Beta 3 eSearch widget with the 1.1 version of WAB right? There were changes in v1.1 that break my Beta 3 version. I have a working 1.1 version and just need to tweak the help and some final touches and I will be releasing my 1.1 version.
Michael,
Thanks for the feedback. The V1.1 eSearch has this back in it.
All,
Thanks for the feedback on layer symbology. Version 1.1 of the eSearch now has this configurable.
Robert,
You are correct. I am not using the just released Web AppBuilder Version 1. I did download that and found right away your eSearch Widget for Beta3 does not work on it.
I am using Web AppBuilder Beta3.
It looks like I do have to set up a proxy, and then give it a try.
Best regards,
Tapas
can someone explain the 'proxy server' setup.
I am unclear about just what this is.
Glenn,
- You go here Esri/resource-proxy · GitHub Click download zip on the right hand of the web page.
- You extact the files and choose the flavor of web server you are running (i.e. IIS is DotNet) and put those files on your web server. Example I have a WAB folder on my server and then in that folder I have a Proxy folder (that is where I have the contents of the DotNet folder in the zip). Then in IIS I do "Add Application" and set the physical path to my UNC path to that Proxy folder.
- Next I followed the README.md for configuring the proxy (i.e adding my serverurls to the proxy.config).
- Pay close attention to the part that the Proxy need to use DotNet 4.0 or greater in the application pool. (if you have questions about this you may need to contact your IT personnel).
- Last you add the URL to your WAB Apps config.json
thanks
I will give it a go.
also
your new 1.1 seem to be working with the non-beta WAB.
but I am not sure about the ability to change symbol colors for the selections if they are set as operational layers.
Glenn,
I afraid you will have to be more specific.
ability to change symbol colors for the selections if they are set as operational layers
On my live preview site has Louisville Zoning set to use symbology from the configs default symbology and the site is set to add searches as operational layers and it works fine. The layers symbology in the layer list and legend only use the configs default symbology. What am I missing?
i'm sorry Robert,
I missed the option where you have the ability to get symbology from the 'server' or 'config'
some days I can look at things over and over and not see what is really there.
thanks again for all your hard work.
and hopefully esri will stop moving things around so you don't have to alter your code to keep up.
fyi---
the default esri query widget now has dropdown lists that work. so that is one thing they definitely fixed from beta3 to the release.
hi again
actually there is a problem, at least for me.
if I switch the symbology to the 'from config' option. and then run the query
I see your default 'binoculars' in the scrolling list of selected records.
however, in the layerlist there is no symbol visible for the new operational select layer and the pts do not show up on the map display.
I haven't tried line selects yet.
Glenn,
Thanks for reporting this. Version 1.1.0.1 fixes the issue with points and using from Config.
Hi Robert,
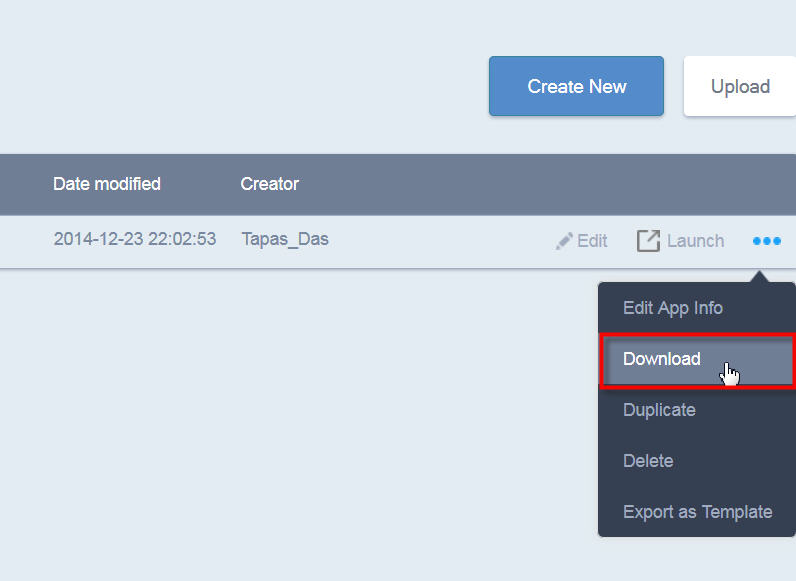
You are correct. Looks like I have to set up my proxy correctly for your Enhanced Search Widget to work properly. I am very close to resolving this. I must be missing something simple. Your widget works fine within the Web AppBuilder. However, when I download the zip file and attempt to run this application from the wwwroot folder, the search fails.
Let me document the steps. I followed your instructions in setting up the Proxy.
I went to the link you mentioned and downloaded the resource-proxy-master.zip file.
I created a new folder named WAB under C:\Inetpub\wwwroot as per your example.
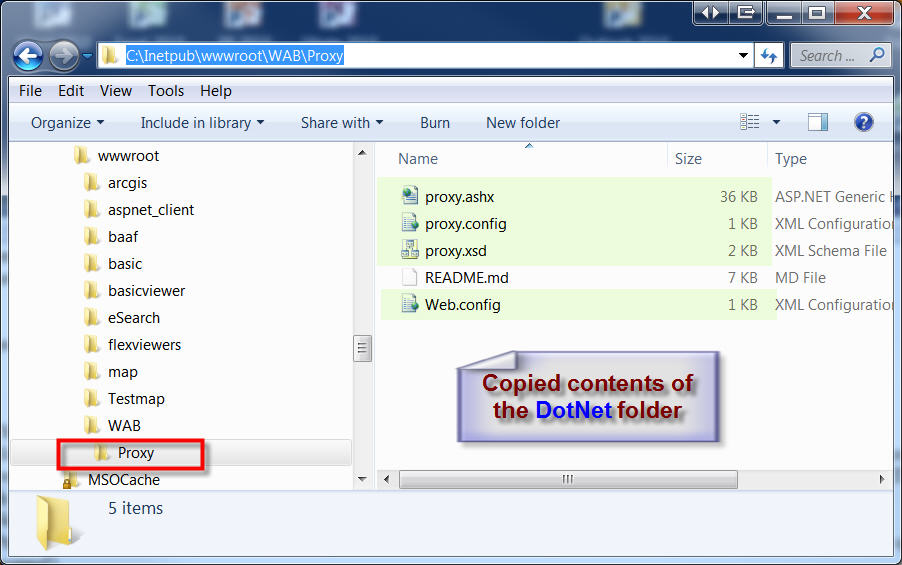
Within this WAB folder I created a new folder named "Proxy"
I placed the contents of the DotNet folder within this new "Proxy" folder:
proxy.ashx
proxy.config
proxy.xsd
Web.config

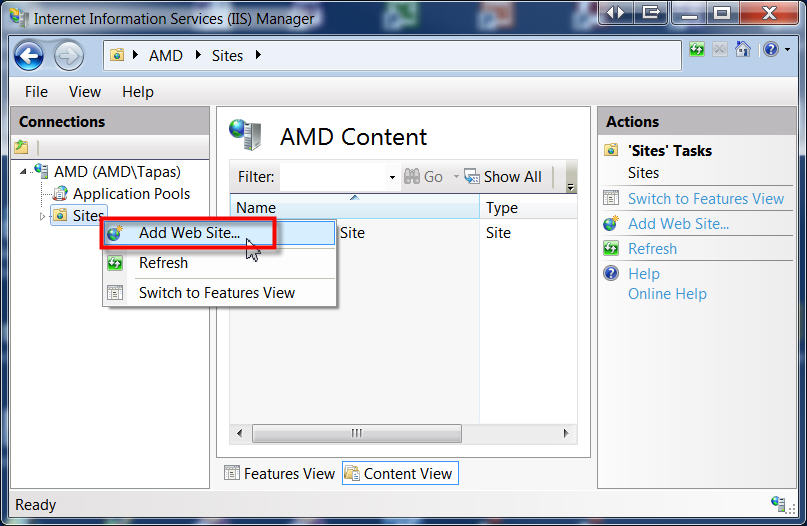
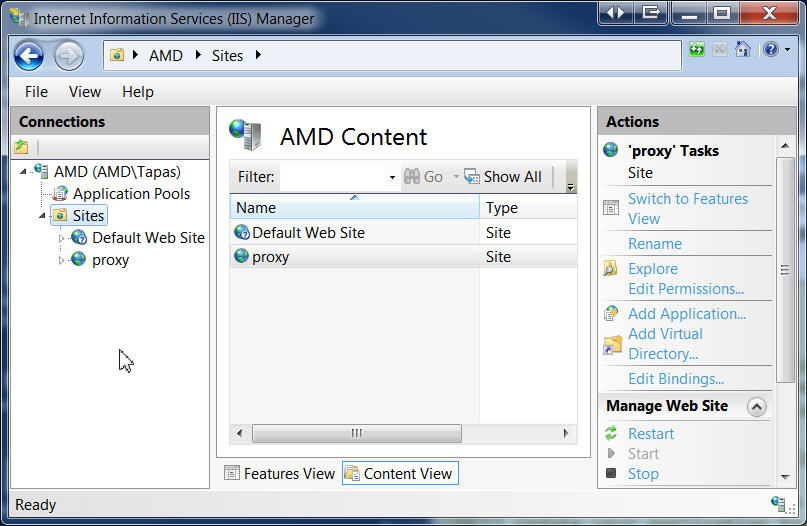
Then I opened IIS Manager.
Sites | Add Web Site...

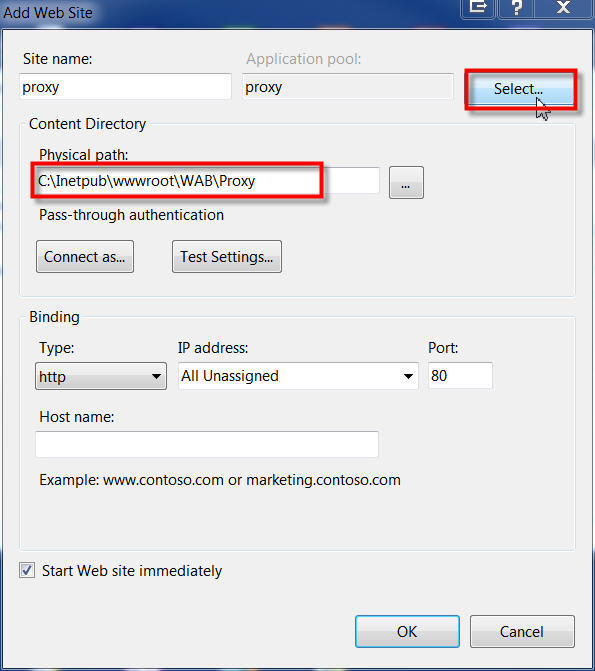
Here is how I set up the Proxy Web Site:
Site name = proxy
Physical Path = C:\Inetpub\wwwroot\WAB\Proxy
Select...

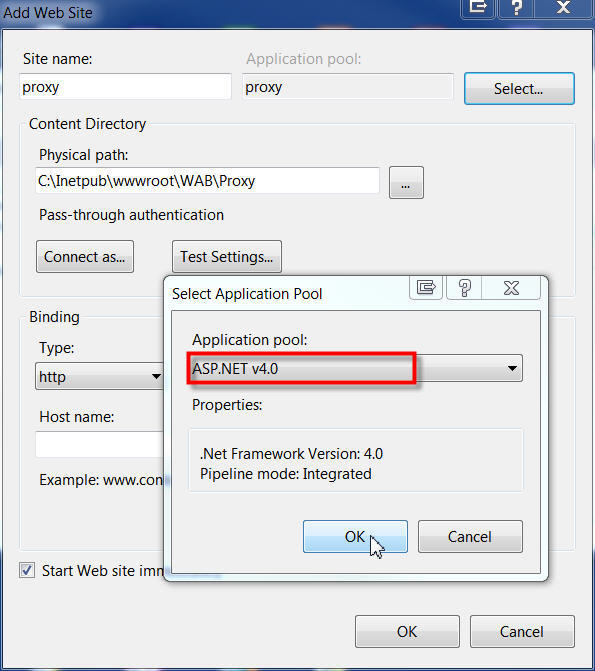
I made sure I selected ASP.NET v4.0 from the Application Pool

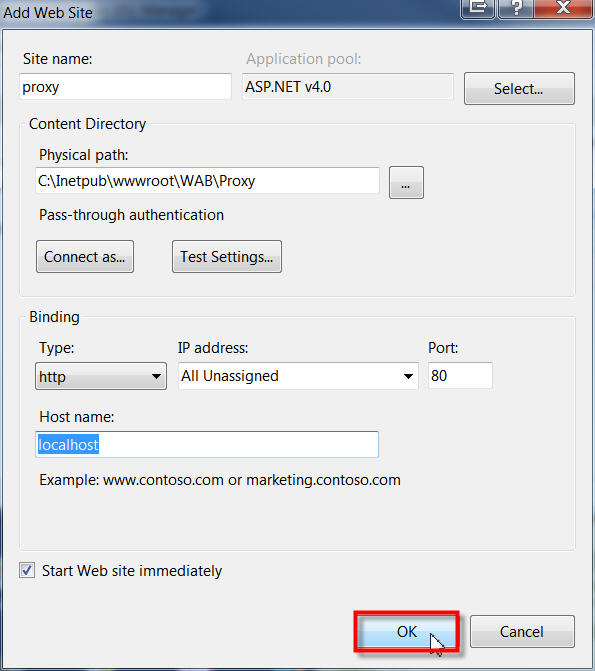
These were the settings. Then I clicked OK.

I had a new website named proxy.

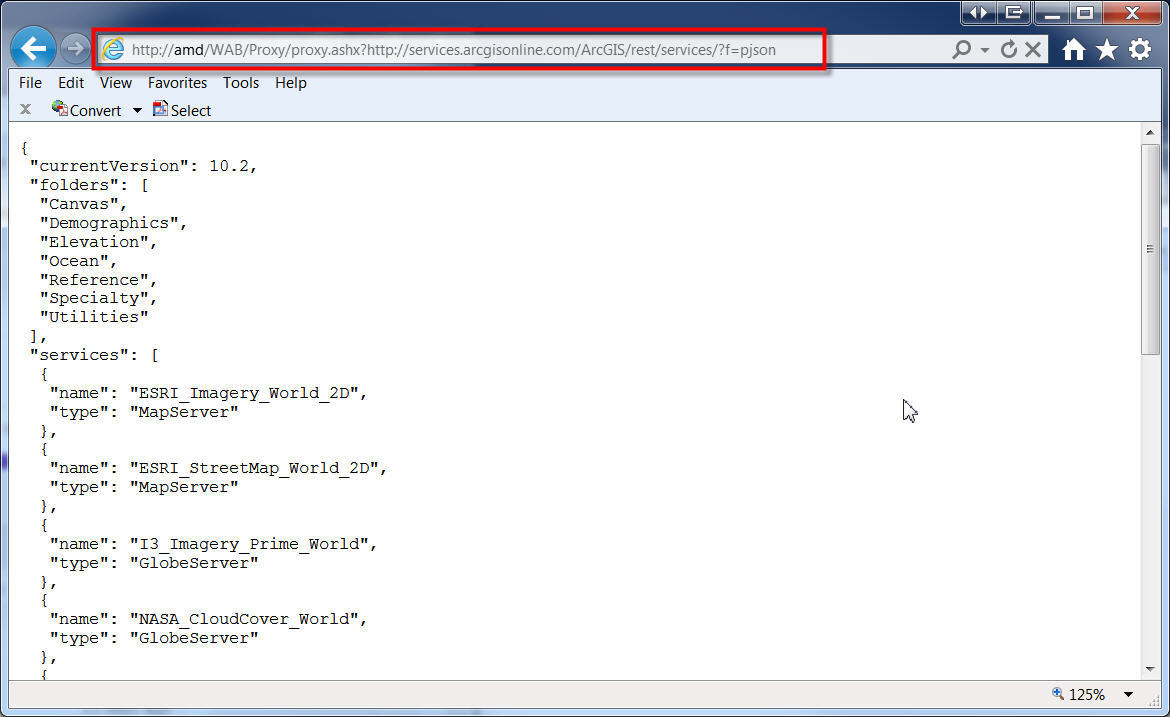
Here is how I tested to see if the proxy is working.
My machine name is AMD.
I typed this string into my browser:
http://amd/WAB/Proxy/proxy.ashx?http://services.arcgisonline.com/ArcGIS/rest/services/?f=pjson
It worked! I got back this response:

Now comes the tricky part.
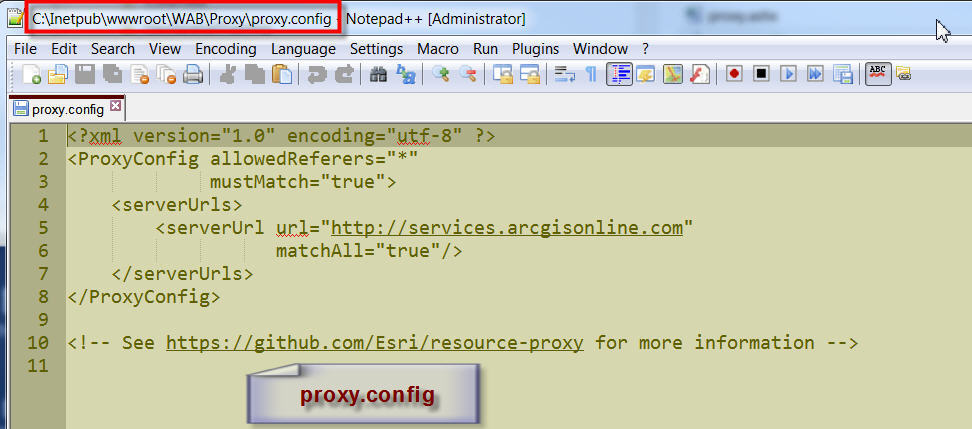
I need to edit the proxy.config file as per your instructions.
Here is what I have with the default code:
<?xml version="1.0" encoding="utf-8" ?>
<ProxyConfig allowedReferers="*"
mustMatch="true">
<serverUrls>
<serverUrl url="http://services.arcgisonline.com"
matchAll="true"/>
</serverUrls>
</ProxyConfig>

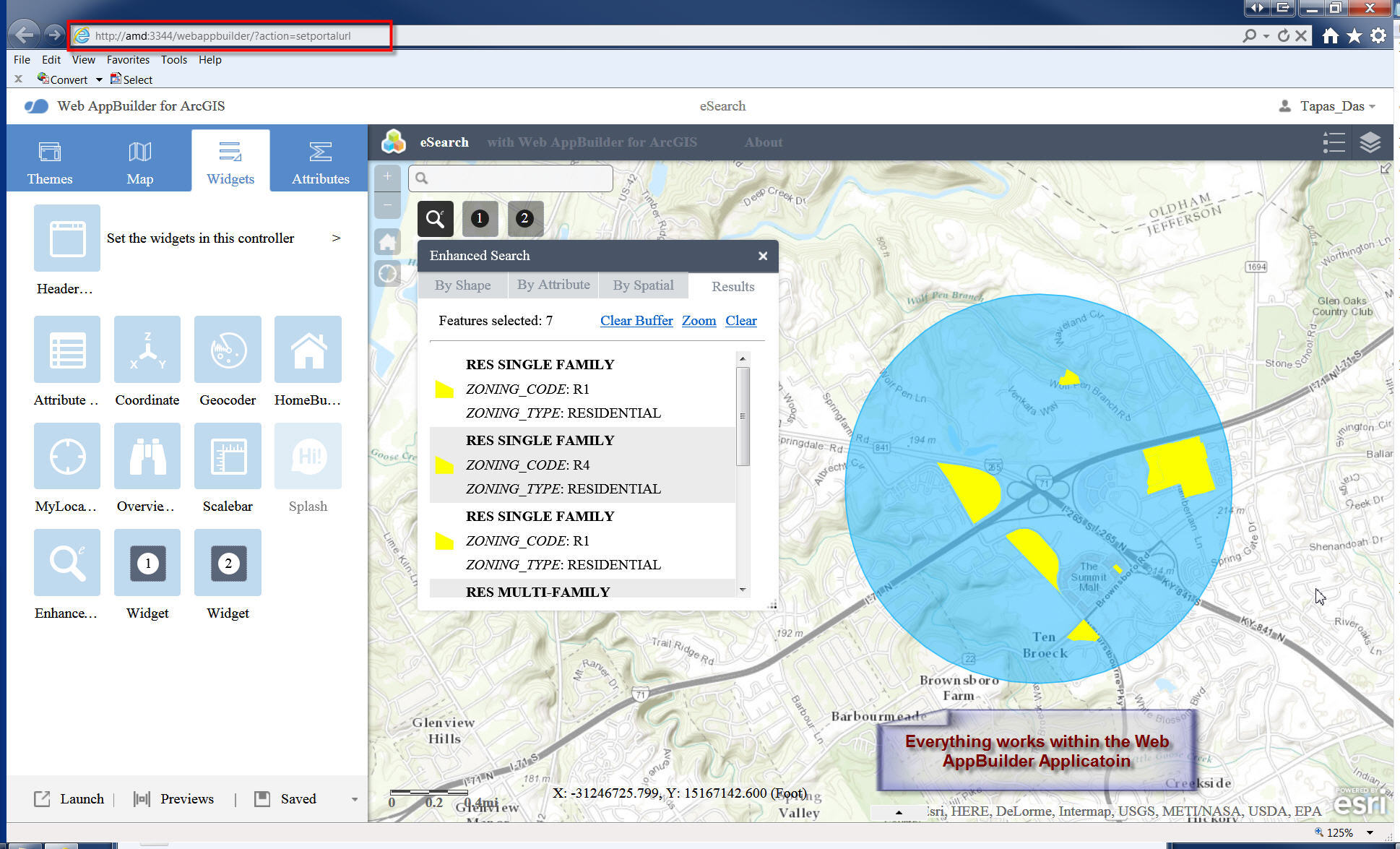
When I launch the Web AppBuilder (Beta3 version) with your enhanced Search Widget (3.3.2) keeping your original configuration, everything works fine. I can do all the searches by shape, attribute, and spatial extents. They work flawlessly from within the Web AppBuilder.

However, when I download this application as a ZIP file, and try to run this under my wwwroot folder, the search fails.
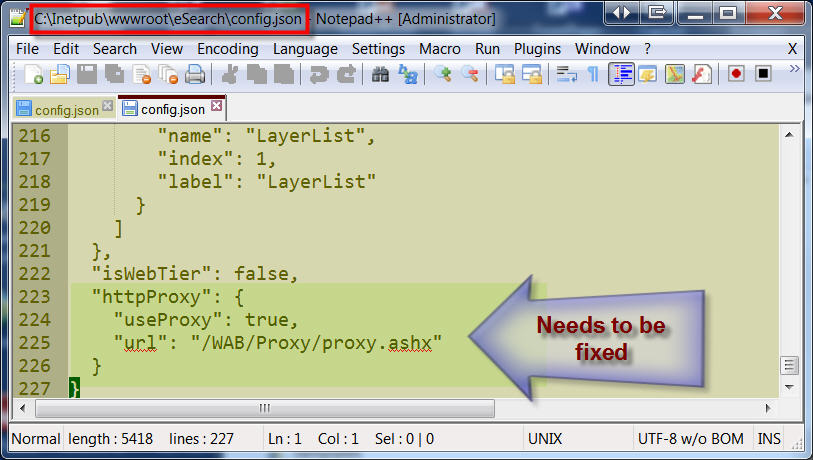
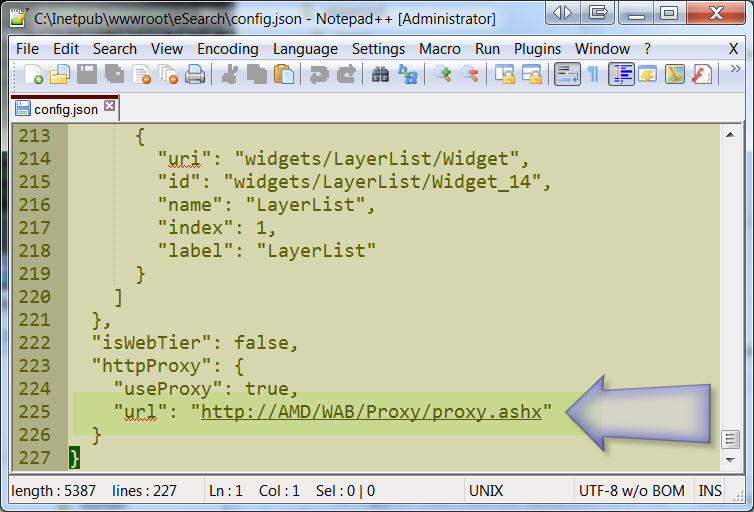
You have mentioned that I need to edit the config.json file so that I have a URL pointing to my proxy folder.
This is what I did to the C:\Inetpub\wwwroot\eSearch\config.json file:
"httpProxy": {
"useProxy": true,
"url": "/WAB/Proxy/proxy.ashx"
}
I think this block of code needs to be modified.

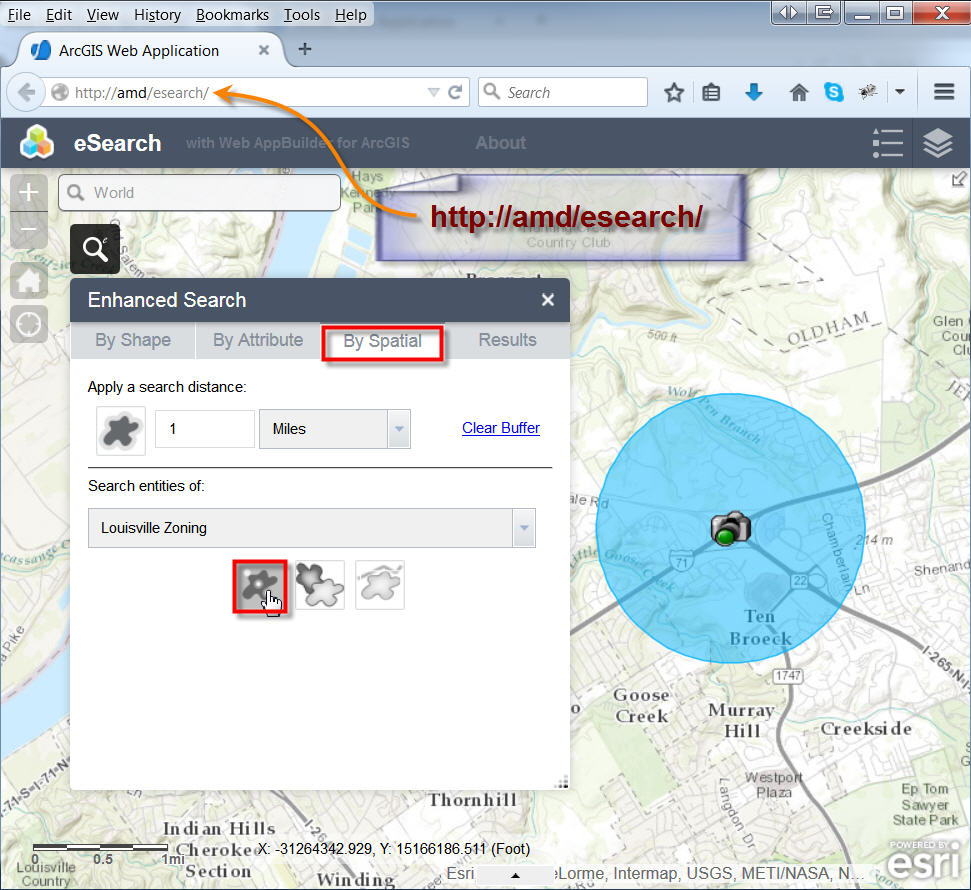
When I attempt to run this mapping application named eSearch by entering:

I could run a graphical search, and a text search, but it fails when I try to run a Spatial Search.

I get an error message "Search failed !"

It appears that something is failing on the way I have set up my proxy. It has to be something very elementary that I am missing.
I guess I need a little hand holding here!
Best regards,
Tapas
Tapas,
Then I opened IIS Manager.
Sites | Add Web Site...
This is not really what I had outlined, But it will work. All I really wanted you to do go to the Default Website and find your Proxy folder and right click it and choose "Convert to Application".
But the way you have it is fine. The question is the url that you are entering in your config.json for your exported app "/WAB/Proxy/proxy.ashx". Notice the URL that worked when you tested the proxy was:
http://amd/WAB/Proxy/proxy.ashx?http://services.arcgisonline.com/ArcGIS/rest/services/?f=pjson and now your exported apps url is http://amd/eSearch and the url to the proxy you are entering into the config.json is /WAB/Proxy/proxy.ashx. So what you are telling it is that the full url for your proxy is http://amd/eSearch/WAB/Proxy/proxy.ashx and I believe this to be incorrect. The proxy url should be http://amd/WAB/Proxy/proxy.ashx Enter that in your config.json and you should be fine.
Robert:
Is it pretty straightforward to add your Enhanced Search Widget to the WebAppBuilder?
I looks like you can configure the Enhanced Search Widget against your own hosted services, but can the maps also come from your own hosted mapservices?
Michael,
Sure adding a custom widget to the developer version of WAB is as simple as copying the widgets folder to the stemapps widgets folder and then launch WAB and add the widget to your app and configure it using the widgets provided UI (assuming the developer provided one).
As far as using your own hosted services in WAB 1.1. No you can not just add operational or basemap layers in the config.json. You will have to use your AGOL account and publish a web map to consume in WAB. Now this is where many people get all worked up, but there is really nothing to complain to much about. You can have the web map use services from your local ArcGIS Server and all you are really doing is make a file in your Organizational account that point back to the data on your server (sure I wish I did not have to have this step but, it is by no means a show stopper). You still have complete control over who accesses you data and services and you are not copying your data to AGOL.
Hi Robert,
Thanks for that detailed explanation of what I was doing wrong in specifying the URL to my proxy folder. Your instructions make perfect sense. I made the changes, and still got the error.
I started with a clean slate. Your enhanced Search Widget works fine within the Web AppBuilder.

I saved my application named 'eSearch' and downloaded the ZIP file.

I placed the eSearch folder under C:\Inetpub\wwwroot.
I edited the eSearch\config.json file.
I added the url to point to my proxy:
"httpProxy": {
"useProxy": true,
"url": "http://AMD/WAB/Proxy/proxy.ashx"
}

I ran the application by entering this URL on my browser:

I got the same error when I tried to run a spatial search.

So there must be something simple I must be missing!
Just to make sure my computer was not messed up, I tried the exact same steps on a different computer running Windows 7 Professional 64-bit, with Microsoft .NET Framework version 4.
C:\Windows\Microsoft.NET\Framework\v4.0.30319
I registered asp.net by running this from the command prompt:
aspnet_regiis.exe -i
I added .NET 4.0 to the Application Pool inside IIS 7.0
I ran this test to check if my proxy is working: (S900 is the machine name of my other computer)
http://S900/WAB/Proxy/proxy.ashx?http://services.arcgisonline.com/ArcGIS/rest/services/?f=pjson
It worked.
The eSearch application worked flawlessly within the Web AppBuilder on this other computer.
However, I got the same error when I tried to download this as a zip file and run it from the wwwroot folder.
So many others have got this to work flawlessly. It has to be something I am missing on my part!
Best regards,
Tapas
Tapas,
WHen you test this url do it work http://AMD/WAB/Proxy/proxy.ashx?http://services.arcgisonline.com/ArcGIS/rest/services/?f=pjson
Have you added ArcGISOnline to the proxy config?
<serverUrl url="http://services.arcgisonline.com"
matchAll="true"/>
Hi Robert,
Yes, the proxy redirection does work when I enter this URL into my browser:
http://AMD/WAB/Proxy/proxy.ashx?http://services.arcgisonline.com/ArcGIS/rest/services/?f=pjson
I have not modified the proxy.config file at all.
Here are the contents of C:\inetpub\wwwroot\WAB\Proxy\proxy.config
<?xml version="1.0" encoding="utf-8" ?>
<ProxyConfig allowedReferers="*"
mustMatch="true">
<serverUrls>
<serverUrl url="http://services.arcgisonline.com"
matchAll="true"/>
</serverUrls>
</ProxyConfig>
It has the server URL set to http://services.arcgisonline.com
My config.json file under C:\inetpub\wwwroot\eSearch looks like this:
{
"theme": {
"name": "FoldableTheme",
"styles": [
"default",
"black",
"green",
"cyan"
]
},
"portalUrl": "http://TapasDas.maps.arcgis.com/",
"title": "eSearch",
"subtitle": "with Web AppBuilder for ArcGIS",
"logo": "images/app-logo.png",
"geometryService": "https://utility.arcgisonline.com/arcgis/rest/services/Geometry/GeometryServer",
….
"isWebTier": false,
"httpProxy": {
"useProxy": true,
"url": "http://AMD/WAB/Proxy/proxy.ashx"
}
}
Thanks so much for looking into this issue!
Best regards,
Tapas