- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Enhanced Locate Widget Version 2.16 - 08/21/2020
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Enhanced Locate Widget Version 2.16 - 08/21/2020
Enhanced Locate Widget Version 2.16 - 08/21/2020
Here is another widget for the Web App Builder.
Web AppBuilder for ArcGIS | Help - eLocate Widget
Features:
- Locate and address (like the search widget, but gives you the ability to limit the address search to the maps current extent).
- Locate coordinates using user defined spatial reference coordinates (i.e. DMS, State Plane, Etc).
- Reverse Geocode capability called Address Inspection. Address Inspection is clicking on the map and getting the address of the map click point.
List of the latest enhancements and changes:
- Fixed issue with result tab being disabled and widget attempting to select the results tab.
- Fixed feature popups not working when the address inspector is activated and widget is closed.
- Add ability to specify a transform WKID.
- Added ability to specify the WKID that coordinates in the popup are displayed in.
Older Versions
Hello Robert,
At the outset, I wanted to congratulate you on creating a super widget. I was looking for something similar and I found yours, it's great.
I have only one question, as I am not a programmer, can I change the interface language by myself?
I come from Poland and I work in a company where most people do not speak English ...
I will be very grateful for your answer.
greetings
Peter
#language #
Piotr,
Yes it is possible. What you would need to do is copy eLocate\nls\strings.nls and add a new folder named "pl" and paste the strings.js in that folder. Change all the strings in the strings.js file from English to Polish. Last step is to modify the main strings.js in the eLocate\nls\strings.js file (lines 36 and 37):
define({
root: ({
zoom2message: "Click to Zoom to Result",
addresslabel: "Address",
coordslabel: "Coordinates",
addressinsplabel: "Inspector",
resultslabel: "Results",
locateDescLabel: "Enter an address:",
coordDescLabel: "Enter the coordinates:",
reverseDescLabel: "Use the inspect address tool to click on the map and locate the address",
removeresultmessage: "Remove Result",
noresultsfoundlabel: "No Results Found",
resultsfoundlabel: "Results found:",
clear: "Clear",
widgetversion: "Enhanced Locate Widget Version Info",
widgetverstr: "Widget Version",
wabversionmsg: "Widget is designed to run in Web AppBuilder version",
revgeocodetip: "Inspect Address by Point",
coordUnitLbl: "Units:",
example: "Example:",
locate: "Locate",
drawpointtooltip: "Inspect Locations Address",
longitude: "Longitude (X)",
latitude: "Latitude (Y)",
coordinates: "Coordinates",
llcoordinates: "Lat Lon Coordinates",
location: "Location",
address: "Address",
exampleClickTooltip: "Click to add the example coordinates above",
score: "Score",
locatorissue: "GeocodeServer Issue",
locatorissuemessage: "GeocodeServer needs to have a singleLineFieldName.",
limittomapextent: "Limit address search to maps extent.",
reversegeocodefailtitle: "Address Inspection Failed",
reversegeocodefailmsg: "Failed to find an address at the location clicked. Please try again."
}),
"pl": 1
});Robert,
Thank you for reply.
I did exactly as you wrote it should work but it doesn't.
I cleaned cash and the same. Any ideas why this is happening?
Did you make those changes in your client/stemapp/widgets folder or the folder for the app you are using (i.e. server/apps/[app#]/widgets)?
Piotr,
If you only changed the stemapp/widgets folder then you will not see the change until you create a new app. If you want to see this change in a specific app then you have to make those changes in that specific apps widgets folder too.
Robert
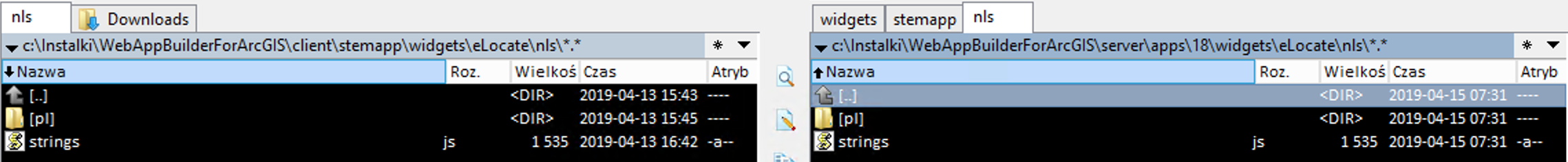
I created a new application, I added an eLocate widget, I launched the application and there is an English version.
In the screen shot you can see the contents of the folders in client/stemapp/widgets/eLocate/nls and server/apps/apps/18/widgets/eLocate/nls.

Robert,
Success ! ![]()
I used to this link Create a custom in-panel widget—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developer...
greetings
Piotr
Hi Robert!
There is ability to specify one WKID that coordinates in the popup are displayed in.
Is it complicated to add the ability to specify more than one WKID?
I would like the users to click on the map and get the coordinates of the point in 3 different coordinate systems.
If you could guide me how to do it, that would be amazing.
thank you,
Dikla.
Dikla,
It can get a little complicated. Here is the code for adding one more set of coordinates to the address inspector.
createAddressInspectorResult: function(addrCandidate) {
var def = new Deferred();
var result = [];
var sAdd = this.standardizeAddress(addrCandidate);
var locateResult = {};
var projecting = false;
var coords1 = "";
locateResult.sym = this.rGeoMarkerSymbol;
locateResult.title = addrCandidate.address.Address ? String(addrCandidate.address.Address) : addrCandidate.address.Street ? String(addrCandidate.address.Street) : this.manifest.name;
var projParams = new ProjectParameters();
if(this.map.spatialReference.wkid !== this.config.coordinateWKID){
projParams.geometries = [addrCandidate.location];
projParams.outSR = new SpatialReference(this.config.coordinateWKID);
projecting = true;
esriConfig.defaults.geometryService.project(projParams, lang.hitch(this, function(results){
coords1 = "<br><em>" + this.nls.coordinates + "</em>: " + (results[0].x).toFixed(2) + ", " + (results[0].y).toFixed(2);
if(this.config.coordinateWKID2 && this.map.spatialReference.wkid !== this.config.coordinateWKID2){
projParams.geometries = [addrCandidate.location];
projParams.outSR = new SpatialReference(this.config.coordinateWKID2);
projecting = true;
esriConfig.defaults.geometryService.project(projParams, lang.hitch(this, function(results){
locateResult.content = locateResult.rsltcontent = "<em>" + this.nls.address + "</em>: " +
sAdd + coords1 + "<br><em>" + this.nls.coordinates + "</em>: " +
(results[0].x).toFixed(2) + ", " + (results[0].y).toFixed(2) +
"<br><em>Lat, Lon</em>: " +
(addrCandidate.location.getLatitude()).toFixed(6) + ", " + (addrCandidate.location.getLongitude()).toFixed(6);
result.push(locateResult);
def.resolve(result);
}));
}else{
locateResult.content = locateResult.rsltcontent = "<em>" + this.nls.address + "</em>: " +
sAdd + coords1 +
"<br><em>Lat, Lon</em>: " +
(addrCandidate.location.getLatitude()).toFixed(6) + ", " + (addrCandidate.location.getLongitude()).toFixed(6);
result.push(locateResult);
def.resolve(result);
}
}));
}
.....So this code assumes you have a coordinateWKID2 added to your eLocate config.json manually.
...
"coordinateWKID": 102722,
"coordinateWKID2": 102629
}Robert, we installed WAB version 2.14 recently, and this great Enhanced Locate Widget (last updated for 2.9, right?) does not seem to be able to work fully on that version. What I'm running into is that I cannot add new map coordinate units. When I input a new WKID, it blanks out and I get a red "This value is required" error.
It was working for us on our older install of WAB 2.12. Just wanted to share in case others have run into this or if you may have plans for an update.
Thanks,
Tim
Tim,
It seems that 2.14 wkidDetails.json has a syntax error in the json file. You will need to overwrite that file with this corrected one.
Download the wkidDetails.json.zip file from the downloads above and unzip it to [Install dir]\server\apps\[app#]\jimu.js\SpatialReference
How do I display the coordinates if I have a custom projection file (.prj). Is there any way to use the well known text (WKTX) beside WKID as an optional through the widget configuration (i.e. WKID OR WKTX) so in this case if there is any custom projection file will work fine.
This widget does not support custom projections, only WKIDs are accepted.
Rob: We know this widget doesn't support custom projection but I believe you can easily modify it to accept both WKIDs and Well-Known Text (WTX) as option (i.e. WKID or WTX). the spatial reference can be defined using a well-known ID (WKID) or well-known text (WKT).
just because the custom projection is defined by WTX instead of WKID
Rob: Is it possible to add a capability to specify a transform WKT as an option beside WKID in this widget (eLocate)
Example :
require([ "esri/SpatialReference", ... ], function(SpatialReference, ... ) { var sr = new SpatialReference('GEOGCS["GCS_WGS_1984",DATUM["D_WGS_1984", SPHEROID["WGS_1984",6378137.0,298.257223563]], PRIMEM["Greenwich",0.0],UNIT["Degree",0.0174532925199433]]' ); ... });
I currently do not have any plans to enhance this widget to support WKT.
Robert,
This is an awesome widget, and I've used it in the past with success. I'm running into an issue though, that I'd like to ask about. Along with eLocate (address inspector) I am using your PopUp Panel widget to relocate popups to the right side of the screen. However, this means that the popups that pop up from the address inspector results are displaying on top of the Results panel. Is there anyway to disable the eLocate tool creating popups? All I really need is what shows in the Results tab but I could not figure out what to modify in the code. Any insight would be greatly appreciated.
Thanks
Andy,
Here are the function in the widget.js that need updating:
rlocateResult: function (event) {
this.disableTimer();
this._hideInfoWindow();
this.list.clear();
this.createAddressInspectorResult(event).then(lang.hitch(this, function(result){
this.locateResultArr = result;
this.divResultMessage.textContent = this.nls.resultsfoundlabel + ' ' + this.locateResultArr.length;
if (this.locateResultArr.length > 0){
this.list.add(this.locateResultArr[0]);
this.tabContainer.selectTab(this.nls.resultslabel);
this.showLocation(this.locateResultArr[0], false);
}
}));
}, showLocation: function (locResult, showPopup) {
this._hideInfoWindow();
this.graphicsLayer.clear();
var ptGraphic = new Graphic(locResult.point);
ptGraphic.setSymbol(locResult.sym);
var Atts = {
content: locResult.content,
title: locResult.title,
gid: parseInt(locResult.id.replace('id_', ''))
};
ptGraphic.attributes = Atts;
this.graphicsLayer.add(ptGraphic);
locResult.graphic = ptGraphic;
if(this.forceScale === true){
this._setScaleAndCenter(locResult, showPopup);
}else{
if (this.map.getScale() > this.zoomScale){
this._setScaleAndCenter(locResult, showPopup);
}else{
this.map.centerAt(locResult.point).then(lang.hitch(this, function () {
if(showPopup === undefined || showPopup === true){
this.showInfoWin(locResult);
}
}));
}
}
html.setStyle(this.btnClear, 'display', '');
html.setStyle(this.btnClear1, 'display', '');
html.setStyle(this.btnClear2, 'display', '');
}, _setScaleAndCenter: function(locResult, showPopup) {
this.map.setScale(this.zoomScale);//.then(
this.map.centerAt(locResult.point);
if(showPopup === undefined || showPopup === true){
setTimeout(lang.hitch(this, function() {
this.showInfoWin(locResult);
}), 500);
}
},Hello Robert,
great widget and very useful, congratulations for your job!
Greetings to the geonet community, this is my first message.
I want to show the widget messages in spanish, so I have created a ./nls/es/strings.js file for spanish language.
For example:
define({
...
"addresslabel": "Dirección",
...
});
I don't know why some caracters with accents are not shown, for example: 'dirección' (address), 'ubicación' (location), ...
If I write this characters with accents in hexadecimal code (like "extensión"), I solve the problem partially.
Should I have to configure something in my localserver ? Maybe in config.json ?
I have using webappviewer/?config=configs/config.json to check the widget

Thack you in advance !
greetings.
Gerard
Gerard,
When I paste "Dirección" directly in the strings.js file as
It seems to work fine for me...

Thanks Robert !
Yes, if you replace the string in the ./nls/strings.js file there is no problem with caracters ...

... but when you use the ./nls/es/strings.js it seems that there are problems with character encoding. Also this happens in other languages with special characters. Sorry, I just began to work with widgets and with JS, so and I am very lost with this details.
I really apreciate any clue to solve it, thank you for your time !
Gerard
Gerard,
OK I created a nls/es/strings.js and used it this time.

Here is the contents of that file:
define({
"zoom2message": "Haga clic para acercar al resultado",
"addresslabel": "Dirección",
"coordslabel": "Coordenadas",
"addressinsplabel": "Inspector",
"resultslabel": "Resultados",
"locateDescLabel": "Introduce una direccion:",
"coordDescLabel": "Introduce las coordenadas:",
"reverseDescLabel": "Use la herramienta de inspección de dirección para hacer clic en el mapa y localizar la dirección",
"removeresultmessage": "Eliminar resultado",
"noresultsfoundlabel": "No se han encontrado resultados",
"resultsfoundlabel": "Resultados encontrados:",
"clear": "Claro",
"widgetversion": "Enhanced Locate Widget Version Info",
"widgetverstr": "Widget Version",
"wabversionmsg": "Widget is designed to run in Web AppBuilder version",
"revgeocodetip": "Inspeccionar dirección por punto",
"coordUnitLbl": "Unidades:",
"example": "Ejemplo:",
"locate": "Localizar",
"drawpointtooltip": "Inspeccionar ubicaciones Dirección",
"longitude": "Longitud (X)",
"latitude": "Latitud (Y)",
"coordinates": "Coordenadas",
"location": "ubicación",
"address": "Dirección",
"exampleClickTooltip": "Haga clic para agregar las coordenadas de ejemplo anteriores",
"score": "Puntuación",
"locatorissue": "Problema de GeocodeServer",
"locatorissuemessage": "GeocodeServer needs to have a singleLineFieldName.",
"limittomapextent": "Limite la búsqueda de direcciones a la extensión de los mapas.",
"reversegeocodefailtitle": "Inspección de dirección fallida",
"reversegeocodefailmsg": "No se pudo encontrar una dirección en la ubicación en la que se hizo clic. Inténtalo de nuevo."
});Also I made the change to the nls/strings.js file to indicate that es locale is supported:
....
score: "Score",
locatorissue: "GeocodeServer Issue",
locatorissuemessage: "GeocodeServer needs to have a singleLineFieldName.",
limittomapextent: "Limit address search to maps extent.",
reversegeocodefailtitle: "Address Inspection Failed",
reversegeocodefailmsg: "Failed to find an address at the location clicked. Please try again."
}),
"es":1
});Thank you Robert, I have done exactly the same ...
Anyway, many thanks for your time and your feedback !
Hello Robert,
great widget and very impressive work.
I have added support to spanish and other local languages, and everything works perfect !
Now, I would like to add an extra connection to a local geocoder service. It's a SOAP service and we use a third-party library to make easy the process of connection. The JS library is tinySoap, GitHub - mhzed/tinysoap: soap client in pure javascript, runs in browser
In my first App with Web App Builder I have used this library succefully including these sentences in html file. But now, it seems impossible to use it in a widget, at least for me that I am not a JS developer.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="node_modules/tinysoap/tinysoap-browser-min.js"></script> <script src="node_modules/lib/customLibrary.js"></script> <script src="https://js.arcgis.com/4.15/"></script>
I have broken down the problem by using ESRI CustomWidget example, just to see that I am able to add an external resource.
I have included the library in init.js as it is explained here, Use other libraries—ArcGIS Web AppBuilder (Developer Edition) | ArcGIS for Developers
Also I have copied the folder library in ./client/stemapp/libs folder, but nothing works ...
These are some details about the tests that I have done:
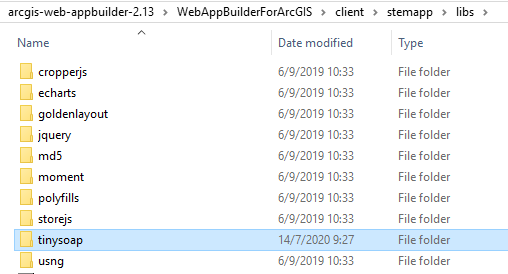
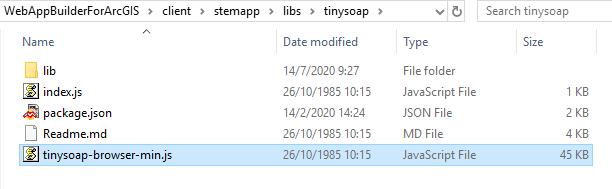
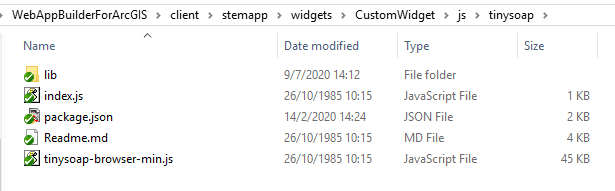
Step 1. I have copy tinysoap folder to ./client/stemapp/libs folder

This is the content of tinysoap folder. As you can see, it is not an AMD module, and have some DEPENDENCIES.

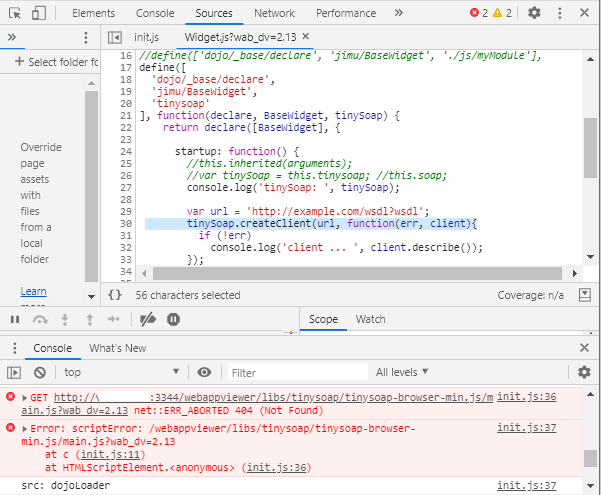
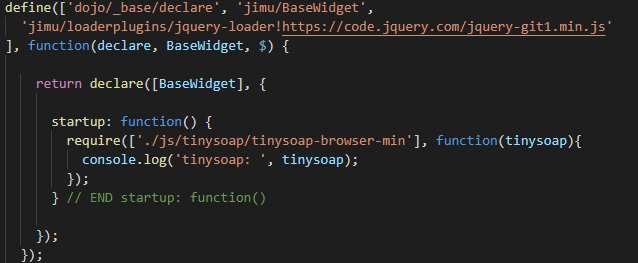
Step 2.1. I have included this sentence in init.js:

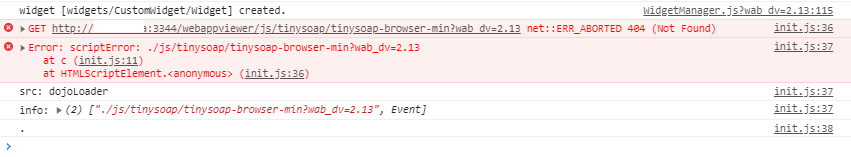
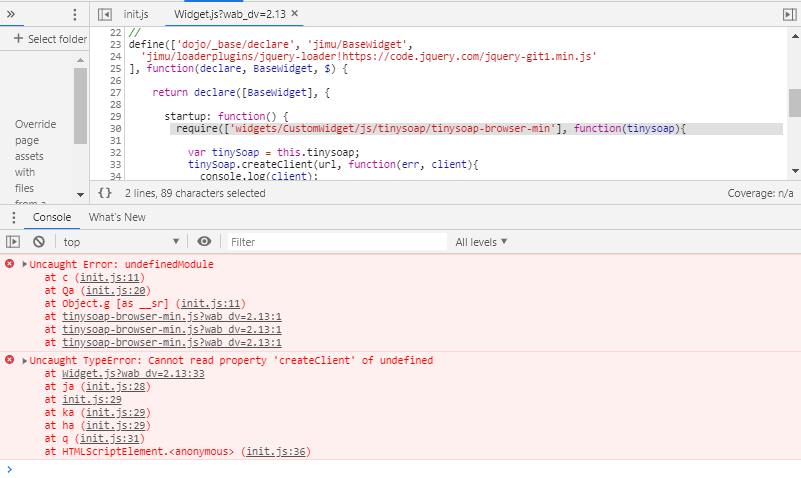
And I got this error ( You can see ./CustomWidget/widget.js code that is very simple )

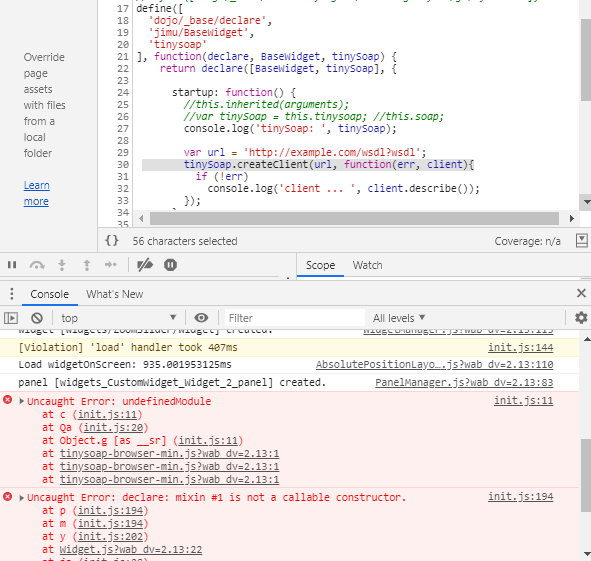
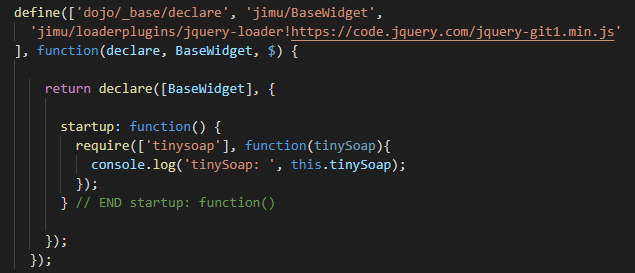
Step 2.2. So I try with this sentence in init.js:

And I got this error,

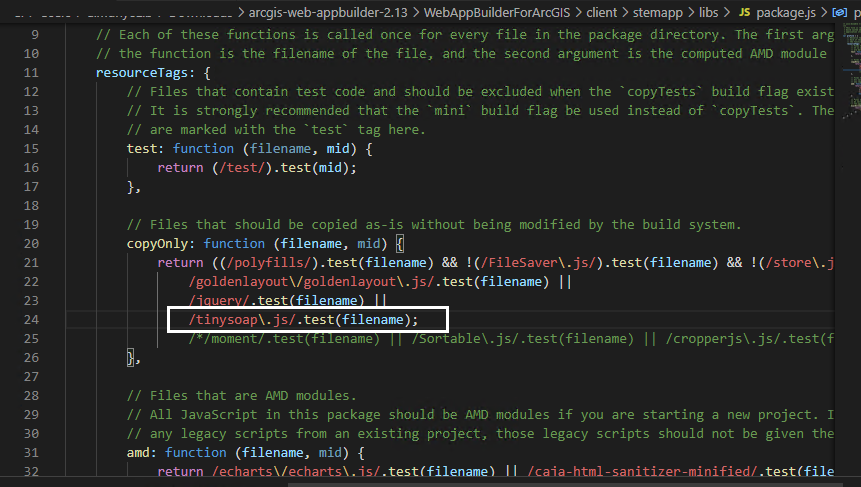
Step 3. Finally, I have included \tinysoap\ in .stemapp\libs\packages.js, but I got the same error in step 2.2

So, I'm sure I'm making a mistake, but I am not a JS developer and I can't see where is the problem ...
Maybe, I have to read this library differently?
Many thanks in advance for your help !
Gerarld,
I don't have a lot of experience with this but here are my suggestions.
- Look at the [install dir]\client\stemapp\widgets\samplewidgets\UseJQuery widget for an example of how to use jQuery in a widget.
Put the library in the widget or theme folder and add it to your widget or theme dependency array
Do this for the tinysoap library
Thank you very very much Robert for your quick answer !
I have test all your suggestions but I get the same errors.
Step 1. I have checked how to use jQuery in a widget in samplewidgets\UseJQuery widget

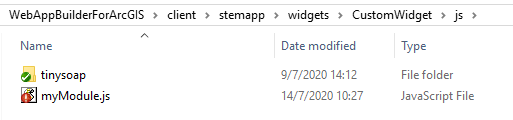
Step 2. I have put tinysoap library in the widget folder: ./client/stemapp/widgets/CustomWidget/js


Also, I have delete references to jQuery and tinySoap in init.js

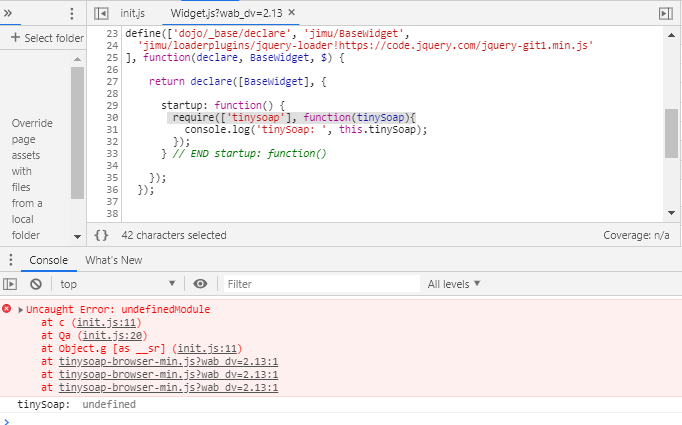
Step 3. And finally, I have included jQuery and tinySoap to dependence array in widget.js file.
But I get the same error: undefinedModule

As far as I know is very usual in any code language to use third-party libraries, so I am sure that I have made a very basic mistake.
I can not see where is the problem, I am in a deadend road from too many days ...
Please, how I have to include the dependency to tinySoap ?
Thanks a lot in advance !
Gerald,
As I mentioned this is not an area I have much experience in. But my guess based on the errors and their order is that the tinysoap is getting initialized before jQuery is ready (once again juts a guess). So I would add a require inside the startup for the tinysoap so hopefully by that time jQuery is ready.
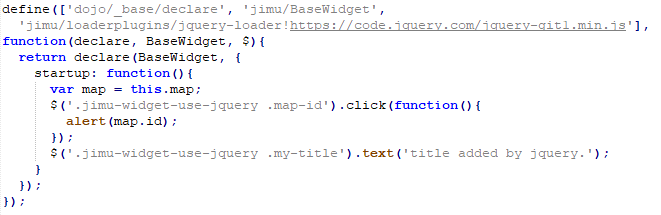
define(['dojo/_base/decalre', 'jimu/Basewidget',
'jimu/loaderplugins/jquery-loader!https://code.jquery.com/jquery-git1.min.js'
], function(declare, BaseWidget, $){
return declare(BaseWidget, {
startup: function(){
require(['js/tinysoap/tinysoap-browser-min'], function(tinysoap){
console.log('tinysoap: ', tinysoap);
});
}
});
});Thanks Robert, I really appreciate your help ... I am starting to despair of find a solution, it is a bottleneck for days and I can no see the way out.
Thanks for your time, any hint is really welcomed.
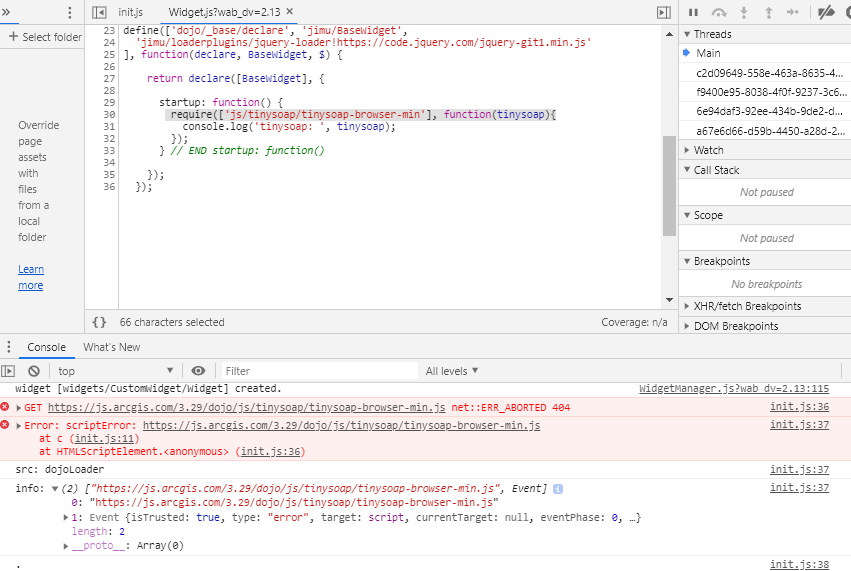
Step 1. Using exactly your example, I got " tinysoap-browser-min.js is not found "

Step 2. So, I have use following this alternative

and get similar error ...

Step 3. Using your idea (control the order of loading libraries), again I try using init.js and ./stemapp/libs/tinysoap/,

but i get the same error at the beginning: undefinedModule

Best regards sincerely,
G.
Gerald,
So you should be able to tell form the errors that it is a path issue and it is not looking in the correct directory for the tinysoap js file.
Try:
require(['widgets/CustomWidgets/js/tinysoap/tinysoap-browser-min'], function(tinysoap){
Yes, I am able to see that in some cases is a path issue, so I have tried step 3 in my previous message which returns Error: undefinedModule
The same error with 'require(['widgets/CustomWidgets/js/tinysoap/tinysoap-browser-min'], function(tinysoap)'.

Thanks in advance !
Hi Robert! I'm looking for a way to use the blank space in the eSearch widget to add in some informational text for the web app I'm using it in. I've found a couple of inelegant ways to do it (add basic HTML to the bottom of the widget.html code; add a label to the strings.js file and call it in the widget.html code). Do you have a better recommendation on how I can insert some text into that blank area? I'm trying to migrate an old Flex app into WAB, and the client wants it to look as close to the original app as possible. Here's what the old version looks like:
Amy,
The image you have posted above... Those instructions are above and below the widget panel... Is that just some screen grab of a help doc or something? Adding additional text to the Widget.html would be the proper way.
The screenshot is from the Flex app that I am migrating to WAB. I don't feel the need to have the widget in the middle of the code - I think I can put all of the text underneath without upsetting the client too much.
Should I put my text after the last </div> tag? When I tested that yesterday, the text went to the very bottom of the window. Perhaps I need to add some CSS styling to get it to align at the top of the empty space?
Amy,
Correct css rules will allow you to make the proper placement of your instructions. As far as placement in the existing Widget.html code if you want it at the top the placing your html elements just under the first div element is the correct path (but you will likely still need some css rules).
I am missing something with the existing CSS or maybe the JavaScript that is reserving a lot of whitespace This is what I created for the CSS styling on my custom text:
.widget-eLocate .eLocate-KDHE-instructions {
min-width: 100%;
vertical-align: top !important;
float: left;
position: relative;
}But in the widget itself, there is still a ton of whitespace is reserved. That pushes my text so far down that you have to scroll to view it. I can't find any CSS that is adding a lot of margin or padding, so I'm thinking it's something in the JavaScript code that I am still too green of a JS programmer to see.
I deployed the app (still under development!) here: ArcGIS Web Application
Amy,
If you want those instructions to appear on the top of coordinates tab (content) then you need to readjust your html code location.
Widget.html
...
<div class="eLocate-tab-node-hidden" data-dojo-attach-point="tabNode2">
<div class="eLocate-KDHE-instructions">
<h2>Instructions</h2>
<ol>
<li>Use the GoTo Location tool and enter in Coordinates in decimal degrees or click the Address tab to enter
an address.</li>
<li>Click the Locate button</li>
<li>Wait for the red quarter sections to draw. If red quarter sections do not draw, zoom out to see if you are
on the border of Kansas, which does not have quarter sections.</li>
<li>Click on the map to get the Legal Description Popup.</li>
<li>Copy and paste from the popup or print the map.</li>
</ol>
</div>
<label>${nls.coordDescLabel}</label>
...OK. Then do just that then
...
<div class="eLocate-tab-node-hidden" data-dojo-attach-point="tabNode2">
<label>${nls.coordDescLabel}</label>
<a class="button-clear" href="#" data-dojo-attach-point="btnClear2">${nls.clear}</a>
<div class="unitDD">
<label class="unitDDLbl">${nls.coordUnitLbl}</label>
<select data-dojo-attach-point="unitdd" data-dojo-type="dijit/form/Select" class="unitSelect"></select>
</div>
<div style="width: 100%;height: 32px;margin-top: 8px;clear:both;">
<label data-dojo-attach-point="xCoordLbl" class="xCoordLblCls"></label>
<input data-dojo-attach-point="xCoordTextBox" data-dojo-type="dijit/form/TextBox"
data-dojo-props="required:false,trim:true" class="xCoordTextBoxCls" />
</div>
<div style="width: 100%;height: 32px;margin-top: 8px;clear:both;">
<label data-dojo-attach-point="yCoordLbl" class="yCoordLblCls"></label>
<input data-dojo-attach-point="yCoordTextBox" data-dojo-type="dijit/form/TextBox"
data-dojo-props="required:false,trim:true" class="yCoordTextBoxCls" />
</div>
<div style="width: 100%;height: 32px;margin-top: 8px;clear:both;margin-bottom: 16px;">
<label data-dojo-attach-point="CoordHintLbl" class="CoordHintLblCls"></label>
<label data-dojo-attach-point="CoordHintText" class="CoordHintTextCls"
title="${nls.exampleClickTooltip}"></label>
</div>
<div data-dojo-attach-point="btnCoordLocate" class="locate-btn btn-coordLocate">${nls.locate}</div>
<div class="eLocate-KDHE-instructions">
<h2>Instructions</h2>
<ol>
<li>Use the GoTo Location tool and enter in Coordinates in decimal degrees or click the Address tab to enter
an address.</li>
<li>Click the Locate button</li>
<li>Wait for the red quarter sections to draw. If red quarter sections do not draw, zoom out to see if you are
on the border of Kansas, which does not have quarter sections.</li>
<li>Click on the map to get the Legal Description Popup.</li>
<li>Copy and paste from the popup or print the map.</li>
</ol>
</div>
</div>
...I have the Results tab disabled in this widget and the Coordinates tab set as the Initial View. After I enter a coordinate pair and click Locate, the widget window goes blank. I am assuming that this is because there is an onClick setting on the Locate button that tells the widget to open the Results tab, which is not available. Is there a way to disable that action so that after clicking Locate, the active tab stays open?
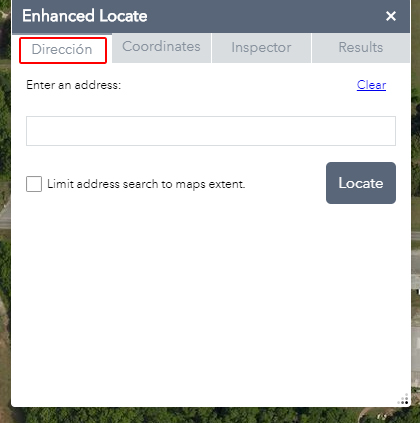
Screenshot from before clicking the Locate button:

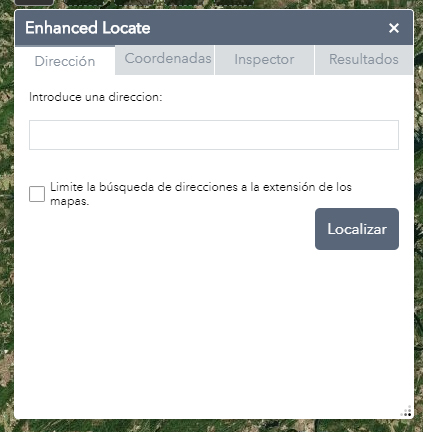
Screenshot from after clicking the Locate button:

Amy,
You will have to search the Widget.js file for this line:
this.tabContainer.selectTab(this.nls.resultslabel);and replace it with these lines:
if (this.rsltsTab) {
this.tabContainer.selectTab(this.nls.resultslabel);
}I will get this fixed in my 2.16 release of the widget very soon.
Robert, thanks for the redirect to this fix. I replaced the file, but it did not resolve my issue. I double checked to be sure I modified the file for the app that I'm trying to fix. I compared the contents of the old and new files and I see the minor correction in the new file. Any other suggestions on where I might have gone wrong?
Amy,
That file must go in the jimu.js/SpatialReference folder of your app you are working in (not stemapp folder) and then you have to clear your browsers cache to ensure it uses that fixed file. In my testing this process worked and fixed the issue you described.
Understood. That's where I put it (I'm working on app #10 and put it in that app's jimu.js/SpatialReference directory). I did forget to do a browser cache clearing, but even after doing that, I'm having the same issue. I also tried putting the corrected file in the stemapp folder and creating a new app from scratch, just in case the customizations I've made in your widget were causing the issue. No luck, unfortunately. But thank you for the suggestions! I appreciate it.
Amy,
Have you shut down WAB close your browser and the command prompt window and re-started WAB?
I am not sure what you are encountering then... You can manually add a wkid to your configs\eLocate\config_widgets_eLocate_Widget_21.json file.
"pointunits": {
"pointunit":[
{
"wgs84option": "",
"wkid": 102100,
"ylabel": "Northing (Y):",
"xlabel": "Easting (X):",
"example": "-9555431.36, 3982180.11",
"name": "Map"
}, {
"wgs84option": "",
"wkid": 102629,
"ylabel": "Northing (Y):",
"xlabel": "Easting (X):",
"example": "656036.27, 1147053.29",
"name": "NAD83 AL East (SP Feet)"
}, {
...