- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Anvil Map Tips Widget Version 1.1, May 25, 2015
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Anvil Map Tips Widget Version 1.1, May 25, 2015
Anvil Map Tips Widget Version 1.1, May 25, 2015
2/18/2017 - updated download link
The Acme Widget in the Hamilton County WAB Viewer is a "headless" widget that adds lots of functionality and modifies the behavior and/or appearance of a lot of Esri Widgets (without modifying their code). The Anvil series of widgets are simplified versions of the Acme Widget, demonstrating just one or two nuggets of functionality.
This widget is a sample of how to create a "headless" widget for the Wed AppBuilder (WAB). By "headless," I
mean it is invisible and it is loaded at startup. This sample adds map tips on feature layers.
There is no live sample for this widget, as it is invisible.
I called it AnvilMapTips because the original "headless" widget I wrote is called Acme, and I wanted to stay
with the Roadrunner theme.
This widget is configured for two layers, "Parcels" and "Address Points (E911)". You will need to modify the
config.json to use feature layers from your map. Use layer titles (not ids or names) and the field names
(not the aliases) for that layer.
If you want to drop this widget into the WAB and configure it in an app, you will need to copy its folder
into the client\stemapp\widgets folder and then add it to the client\stemapp\predefined-apps\default
\config.json file.
If you want to add this widget to an app you have already built with the WAB, then add it to the main
config.json file like this:
"widgetOnScreen": {
"widgets": [
{
"uri": "widgets/AnvilMapTips/Widget",
"position": {
"left": -1000,
"bottom": -1000
},
"version": "1.1",
"id": "widgets/AnvilMapTips/Widget_101",
"positionRelativeTo": "map",
"name": "AnvilMapTips",
"label": "Anvil Map Tips"
},
. . .
. . .
],
"panel": {
"uri": "jimu/PreloadWidgetIconPanel",
"positionRelativeTo": "map"
}
},
. . .
. . .
AnvilMapTips-1.1-2015-5-25.zip
https://community.esri.com/docs/DOC-9623-anvilmaptips-11-2015-5-25zip
Chad,
I haven't tested with the LocalLayer Widget. If it adds the layers to the map object (this.map), then this widget should work with those layers. Keep in mind, the Map Tips only work with feature layers, not with dynamic layers or cached layers.
Can you give me a link to test?
Larry
I want to add this widget to one app that I have already built with the WAB developer version, beside
add the codes you mentioned to the main config.json, I also copy the widget folder to the \widget folder. But when open app, this widget does not show up. Is that because I did not modify the feature layers names? I think the widget should at least show up, then I go to adjust the feature names. Thanks!
Lei,
Are you adding the widget to the stemapp, or to an app in the server/apps folder?
if you are adding to the stemapp, then you need to edit some other files in the stemapp. i don't have access to the docs now, but I think the details are in them.
Larry
Hi Larry,
The Feature layers that work with the configuration of the widget should be added manually??
I asked because all the layers from the WebMap are either dynamic layers or cached layers.
Thanks and regards,
Eduardo
Hi Larry,
Can you clarify if you are 'inserting the below or replacing' ? if inserting, does one 'add' the PreloadWidgetIconPanel.js file?
"panel": {
"uri": "jimu/PreloadWidgetIconPanel",
"positionRelativeTo": "map"
}
default is this:
"panel": {
"uri": "jimu/OnScreenWidgetPanel",
"position": {
"relativeTo": "map"
}
Perhaps there is more to getting this to work in 1.2.
Does this specific provide MapTip ability or is there more required?
I currently am unable to get this to work in either 1.1 or 1.2
The widget shows up, but no MapTip or parcel highlighting occurs. Nothing happens
Your help is greatly Appreciated
I have spend 20+ hrs attempting to get this to work without success.
Any idea why I would be having such a difficult time including this into an existing WAB?
Just reporting here that this widget works with WAB v1.3.
Thanks for sharing this, Larry. Map tips are popular with some of our users in our mapping applications that are being replaced by WAB projects.
Michael must have deleted his post I was replying to, but I'll add my reply here anyways because it might help someone in the future...
The map tips work ONLY with a feature layer. You do not have to enable feature access on your map service. Just add the layer to the ArcGIS Online map individually (ex. http://yourdomain/arcgis/rest/services/YourMapService/MapServer/1).
For anyone else struggling with this, I think the original post should state this more clearly: a layer added as a feature layer in ArcGIS Online is very much different from a layer that is in your map as a sub-layer of a map service. It has to be a feature layer for this widget to work. As a relative newbie to ArcGIS Online, this was not obvious to me and took a while to figure out.
I deleted it because I had found out what I was doing wrong just after I had posted it. sorry about that.
"Feature Layer" is correct. does not have to be a FEATURE ACCESS layer, but just the feature layer MapServer/x
Furthermore, the following does NOT have to be done: (it actually causes issues with loading other custom widgets)
],
"panel": {
"uri": "jimu/PreloadWidgetIconPanel",
"positionRelativeTo": "map"
}
I managed to get this tool to work. However one of my fields is a date field and the map tip displays it as a set of universal number code, does anyone know how to format these to one of the regular date formats such as MM/DD/YYYY ? TIA
Did anyone get this to work in WAB 2.3? I got it to at least load the app with the code in it, but nothing happens on hover over?
I added the widget in the main config.json file and it loads the folder in.
I made sure it was pointing to an individual feature inside of a service "..../MapServer/0".
I edited the config.json file inside of the widget and changed the layer Name and the Field in the json file.
Everything loads fine, but still nothing on hover over. When I click it, the popup's format has changed and looks like a table with the data in it.
Basically I only changed the config.json file in the base app directory referencing the app and then changed the config.json in the widget folder, referencing the layer and fields. I'm missing something.
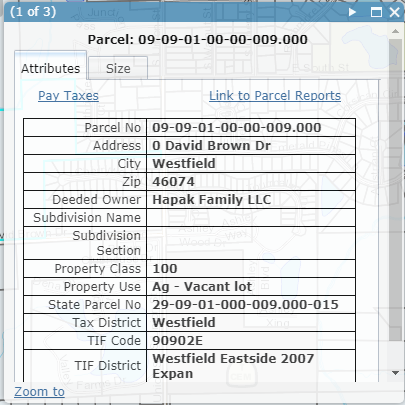
Here's the popup I'm getting. No maptips though.

It looks similar to Larry's popup.

Looking into the code I added to the main config.json the bolded part below. In the download there isn't any file that references Widget_101.
"widgetOnScreen": {
"widgets": [
{
"uri": "widgets/AnvilMapTips/Widget",
"position": {
"left": -1000,
"bottom": -1000
},
"version": "2.3",
"id": "widgets/AnvilMapTips/Widget_101",
"positionRelativeTo": "map",
"name": "AnvilMapTips",
"label": "Anvil Map Tips"
},
Mike,
So you copied the AnvilMapTips folder into your app's widgets folder? And it looks like you added the reference to the widget in the correct place in the main config.json. I think the widget's "version": "2.3" should be "version": "1.1.0" unless you actually changed the version number to 2.3 in the widget's manifest.json.
Now, when you go to configure your app, does Anvil Map Tips show up in your on screen widget list like this?

If it's there, then you want to click to configure the widget, make sure everything looks good in the configuration, then click OK. If you do this, then it should create a config file for AnvilMapTips in your app's /configs folder. And it should add a reference to the widget's config file in your main config.json. Mine looks like this:
{
"uri": "widgets/AnvilMapTips/Widget",
"position": {
"left": -1000,
"bottom": -1000,
"relativeTo": "map"
},
"version": "1.1.0",
"id": "widgets_AnvilMapTips_Widget_101",
"positionRelativeTo": "map",
"name": "AnvilMapTips",
"label": "Anvil Map Tips",
"icon": "widgets/AnvilMapTips/images/icon.png?wab_dv=2.1",
"config": "configs/AnvilMapTips/config_Anvil Map Tips.json"
}I didn't even look in the GUI...
The anvil is there and I think it's configured?

Here's my configuration. I tried to keep it simple.
{
"featureLayerMapTips": {
"layers": {
"Locations": {
"mapTip": "Feature:<b>{Name}</b>"
}
}
},
"mapTipTimes": {
"delay": 500,
"life": 5000,
"fadeIn": 400,
"fadeOut": 400
}
}
Here's a snippet of my updated main config.json after I ran the widget from the GUI:
"uri": "widgets/AnvilMapTips/Widget",
"position": {
"left": -1000,
"bottom": -1000,
"relativeTo": "map"
},
"version": "1.1.0",
"id": "widgets_AnvilMapTips_Widget_101",
"positionRelativeTo": "map",
"name": "AnvilMapTips",
"label": "Anvil Map Tips",
"config": "configs/AnvilMapTips/config_Anvil Map Tips.json"
},
I still only get the popup. Nothing on mouseover.
Hmm... your map tips layer, "Locations", did you happen to configure it with a null color for the symbols? So the layer is transparent? I did this when I was originally trying to get this widget working and it messed me up. Also, the tips won't display if there's a popup on the screen.
I republished so there's an outline on it. What color should the 'mouseover' be by default?
The layer name as it is configured in your web map is "ParkLocations - Locations", so that is what it needs to be in the Anvil Map Tips config. Hopefully that takes care of it!
Got it working! I knew it had to be something simple. Thank you for the help!
Kind of related, but the popups don't let you display images in them and you can't shut off certain fields.
Good, I'm glad you got it working.
By the way, if you do want to have your map tip layer be "invisible" you can do that, it's just that I had trouble getting map tips to work unless I set it up a certain way. That's why I mentioned it earlier. My parcels layer is setup with a black outline in my map service. When I added the layer by itself into my web map for using it as a map tips layer, I edited the layer's drawing style. I chose a color for the outline, rather than setting it to "no color", then cranked the transparency of the outline symbol up to 100%.
Great, thank you for the help. I published it as a hollow poly and just turned the line thickness to 0 which seemed to work. I was looking to getting feature layer hover on as well. Is this a separate functionality? There is documentation for the java-script library, but couldn't find anything for WAB.
Timothy,
It works fine in 2.6
Does this work with only mapserver layers, or does it also work with featurserver layers? I have not had luck with featureserver layers from AGOL, but managed to get a mapserver layer working.
I have been able to get this work work in Web App Developer locally however when i deploy the widget and try to add as a custom widget into Portal it doesn't respond. Any suggestions? I have added the wabVersion to the manifest.json. Thanks
Hillary,
You may want to look that this widget instead.
https://community.esri.com/thread/232544-feature-hover-widget
Thank you for the quick response! This widget is incredible. Our office users will greatly appreciate the hover and maybe I can get them from using arcreader.