- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Add Service Widget 1.2
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Add Service Widget 1.2
UPDATE - 17th November 2015
Add Service Widget - 1.2
Widget updated with WMS functionality. Apologies for how long this took, but it was quite a complex task. I finally found a workflow I was happy with, that would also support non-ESRI WMS. This widget cannot handle secured WMS.
The widget requires some configuration in the config.json file. It is an array of the GIS servers that you will be adding web services from. The code handles this and pushes them as corsEnabledServers. If the server isn't CORS enabled, I believe it won't permit adding of the service in your application.
A change was added to the image service workflow, whereby if the image service is cached it will bring it in as a tiled map service rather than an image service, as the image service capability limits the amount of tiles viewable (defined in the service).
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
UPDATE - 19th June 2015
Add Service Widget - 1.1.3
Fixed image service bug. Added additional code for error handling.
Add Service Widget - 1.1.2
Fixed image service bug. Now checks for the allowRasterFunction in JSON object to infer image service type, and attributes a new variable called imageServiceBool depending on outcome. If the allowRasterFunction object exists in the JSON then imageServiceBool = true, else imageServiceBool = false.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
UPDATE - 16th June 2015
Add Service Widget - 1.1.1
Fixed Layer List bug (where layer list showed map services as layer1, layer2 etc.). Layer list widget will now read in the json.mapName object for dynamic and tiled map services.
Add Service Widget - 1.1
Stan McShinsky has added code to the settings folder to enable automatic integration with web app builder. Just unzip the widget and drop it into your web app builder stemapp "Widgets" folder.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
This widget will add an ArcGIS Server service at run time to web app builder. It currently accepts Dynamic and Tiled Map Services, and Image Services. The widget has been designed to handle secured services.
Added services can be controlled in the layer list widget (thanks to its listeners!).
Instructions
To add to your Web App Builder application, extract the zipped AddService folder and paste it into your application's "widgets" folder.
Damien, I add a link to your page in , Web AppBuilder Developer Edition – Customization Resource List
Thanks Rebecca.
So how does this widget differ from LocalLayerWidget and AccessifizrWidget
Daniel,
The significant difference is that this widget adds layer at run time and not configuration like the Local Layer Widget.
As a possibility for enhancement, it might be good to allow the service as it comes in to display the service name. I see that it pulls in the sublayer information, but not the original service name - it is displaying as "layer1".
Additionally, possibly allowing the user to see what services they have added in and easily be able to remove them from the map.
Hi Daniel,
I'll look into the "layer1" issue.
My idea was to utilise the layer list widget and its listeners, rather than re-inventing the wheel for map service control. I might look at extending the layer list widget to permit the removal of a service, rather than building it into my own. You can toggle visibility, re-order and change transparency etc. using the layer list widget, the only thing it seems to be missing is the ability to remove a service.
I hope to add WMS and potentially WFS handling to the widget when i get a chance.
Precisely Robert! I find it easier and quicker to provide a customer with a URL that they can add themselves to a pre-built application, rather than having to configure a completely new application for their purposes. We used the flex equivalent for a long time, so it was natural to replicate this functionality in Javascript.
I made some changes to your files and I was able to add the widget in the stemapp and not have to touch the config files to add it to the map.
Manifest.json - Change the name property from "Add Map Service" to "AddService" unless you want to change the folder name to "Add Map Service". They just need to match.
Here are a few changes you can make to the settings folder.
Setting.html -
<div>
<label>${nls.configText}</label>
</div>
nls/strings.js -
configText: "You can now add services"
css/styles.css -
.jimu-widget-addservice-setting {
font-size: 20px;
position: relative;
text-align: center;
top: 50%;
}
Setting.js -
define([
'dojo/_base/declare',
'dojo/_base/config', //Added this
'jimu/BaseWidgetSetting'
],
function(declare, dojoConfig, BaseWidgetSetting) { //Added the dojoConfig
return declare([BaseWidgetSetting], {
baseClass: 'jimu-widget-addservice-setting', //changed this
postCreate: function(){
//the config object is passed in
this.setConfig(this.config); //changed this
},
setConfig: function(config){
this.config = config; //changed this
},
getConfig: function(){
//WAB will get config object through this method
return this.config; //changed this
}
});
});
Hope this helps.
-Stan
Hi Stan,
Thanks for this, I've got it working (sort of)! So to clarify, this functionality doesn't require any manual config? Just drop the unzipped AddService folder into stemapp widgets folder and it's automatically detected? I've ran it through stemapp and the widget appears twice in the header controller => add widget setting. I assumed it was because I hadn't removed the AddService label and uri from the master config.json, but even after removing it two of the same widget appear side by side. Any suggestions as to the cause?
Damien,
Just a couple of quick thoughts on this.
Even though you removed the lines in the master config file it probably still shows up in the app config. Have you tried looking there or just created a new app?
Does it show up for you even though you removed it?
I add a file on github here AddService - Github to create zip file that you can add to the stemapp folder. (I will remove this if you want so that you can maintain the updates on this widget. I just needed a place to add the code.)
By creating a settings folder and having it work allows you to just drag and drop the unzipped file to the stemapp\widgets folder and have it read it automatically just like all the other custom widgets. You may need to start and stop your node.js startup batch file for it to read the changes.
-Stan
Hi Stan,
I had tinkered with too many files in the stemapp, so something went awry somewhere. I just downloaded a fresh web app builder install and the issue is gone.
I've updated the code to include your settings code and referenced your contributions. Thanks for contributing!
It would probably be as well to host it all in the same location on this thread, so would appreciate if the github could be taken down.
Thanks,
Damien
Damien,
I totally get it. When working with the code I try to mark up and remember what I changed, but it seams like every once in a while I just need a fresh download.
Thanks for the shout out.
I figured it would be best to host it here. I have removed the github repository and changed the post above.
Your widget is looking good.
-Stan
Thank you very much for the support that is needed. I am new to this, I am trying to load WMS but has not been able to estimate it give me guidelines
Hi Braulio,
It currently doesn't support WMS. It only supports ArcGIS Server Map (Dynamic and Tiled) and Image services.
I hope to add the WMS functionality at some stage in the future.
Thanks,
Damien
Thanks Stan!
Thankyou for this excellent widget. I have a question. Does the widget allow adding Feature Layers ? I was selecting Dynamic Services checkbox and trying to add Feature layers but it was not displaying them, although it said that 'Layer added Successfully' and the layer name was in the layers list but it wasnot getting displayed. All the feature layers I have tested are public.
Hi Humza,
Currently it doesn't support feature layers.
It only supports the following Javascript classes currently: ArcGISDynamicMapServiceLayer, ArcGISTiledMapServiceLayer and ArcGISImageServiceLayer.
I will consider adding the FeatureLayer class to the next update.
Thanks,
Damien
Thanks Damien for your reply. I am looking forward to the feature layer support to this brilliant widget.
Thank you for the excellent widgets is a great a contribution. Personally I'm trying to load layers WMS, WFS, shape.I appreciate to give me some guidelines for development.
It looks like with the update (v 1.1.1), when adding the new service, it is still showing up in the Layer list as "Layers" instead of the service name.
Thanks for a great addition to the WAB.
I just want to know if the services are meant to be stored when saved? When I close my application and reopen it, the services I added have disappeared. I just want to know if this is as intended?
Thanks.
Julian,
I had that same question. My first thought was to use Larry Stout's Acme widget (I think) to keep track of your map state and layers loaded. That would be a cool enhancement for this. Not sure if that would work but just a thought.
-Stan
Hi Julian,
The layers are not meant to be saved. This widget permits you to add a service from a REST directory (secured and unsecured), at run time and in memory. Saving back to the webmap id that the web app builder utilises, isn't something I have considered. Often i find that the only reason i'm adding a webmap in web app builder is to provide basemapping (and because I have to!), hence I wouldn't want to be corrupting my master basemap webmap by saving additional layers to it. From an administrator perspective (of a public site), trying to manage the creation and addition of layers to new and existing webmaps would quickly become a nightmare, never mind considering permissions etc.. It would vastly over complicate the scope of this widget, which is designed to be simple and relatively uncomplicated. In my opinion you should be setting up your webmap with whatever layers you need in the first instance through ArcGIS Online, like you would for any other javascript application/template that requires a webmap.
I hope this explains the scope of the widget with greater clarity than i've stated previously. My future plans would be to get it working with non-ESRI OGC services, to allow for open source server service integration within scope.
Thanks,
Damien
Hi Daniel,
If you have tried it in a new web app builder application and it hasn't worked, I would try adding it to a new build of web app builder developer edition, i.e. extracting the web app builder source code to a new folder, paste in the 1.1.1 version of the widget to the widgets folder and invoke web app builder as normal. This should resolve any "caching" type issues (using the term "caching" loosely of course).
Thanks,
Damien
Thanks for the response Damien. As long as it is intended to work like this and I haven't missed something.
I still think it is a great tool for users to add their own services and the WMS services would be a great addition.
Thanks very much.
The WMS is something i've been looking at and haven't quite got a workflow in javascript that I like. I could easily put the code in to allow an ESRI WMSServer service, and claim the widget to be WMS compatible, but i'm thinking of other platforms. At a higher design level i'm thinking of INSPIRE services compatibility.
Thanks,
Damien
Hi Damien,
thank you for your great contribution, it is what I need
I have made changes to widgets
In the file widget.html
<div>
<div><input class="jimu-radio" type="radio" name="addservice" value="wms" data-dojo-attach-point="wms">Servicio WMS OGC</div><br>
<div><input class="jimu-radio" type="radio" name="addservice" value="wmts" data-dojo-attach-point="wmts">Servicio WMTS OGC</div><br>
<div><input class="jimu-radio" type="radio" name="addservice" value="dynMapServ" data-dojo-attach-point="dynMapServ">Servicio de mapas dinamico</div><br>
<div><input class="jimu-radio" type="radio" name="addservice" value="tileMapServ" data-dojo-attach-point="tileMapServ">Servicio de mapas Tiled / Cached</div><br>
<div><input class="jimu-radio" type="radio" name="addservice" value="imageServ" data-dojo-attach-point="imageServ">Servicio de Imagenes</div>
</div>
In the file Widget.js
if(wms.checked)
{
var wmsLayer = new WMSLayer(serviceURL);
wmsLayer.setImageFormat ("png");
map.addLayer(wmsLayer);
wmsLayer.on("load", function(){
console.log("WMS service Loaded successfully");
message.innerHTML = '<div style="color:green; width: 100%;"><b>Servicio WMS cargado Satisfactoriamente</b></div>';
});
}
else if(wmts.checked)
{
var wmtsLayer = new WMTSLayer(serviceURL);
map.addLayer(wmtsLayer);
wmtsLayer.on("load", function(){
console.log("WMTS service Loaded successfully");
message.innerHTML = '<div style="color:green; width: 100%;"><b>Servicio WMTS cargado Satisfactoriamente</b></div>';
});
}
else
{
var serviceRequest = esriRequest({
url: serviceParams,
handleAs: "json"
});
serviceRequest.then(requestSucceeded, requestFailed);
}
Currently loading WMS and WMST, but I have a problem. Only it works on servers with ArcGIS Server and not geoserver. Please help I'm desperate
Hi Braulio,
In one of my previous responses on this thread I detailed that I could easily have released wms for an arcgis server service and claimed to have support for wms. You may have noticed that I already had the code included in the widget for an esri wmsserver service, but have commented it out. This was because I was not happy with the workflow for non-esri WMS services and I intended not to release either wms functionality until I was able to resolve this. I won't be officially adding any WMS functionality to the widget until I can support non-ESRI wms.
Thanks,
Damien
Thank you very much for your contribution, I will be pending a future release of widgets, Excuse my English is not very good.
No problem Braulio! Thanks for including your code, I hadn't yet added esri WMTS service support, so when I include this functionality in the future release of the widget I will be sure to reference your contribution to this.
Thanks,
Damien
thank you very much
Hi everyone,
I am trying to use this widget but can't get it to work. Every time I try to add a map service I get an "object doesn't support this property or method."
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET4.0C; .NET4.0E; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.3)
Timestamp: Mon, 20 Jul 2015 16:24:15 UTC
Message: Object doesn't support this property or method
Line: 74
Char: 5
Code: 0
URI: http://whqgnet04p.ad.sfwmd.gov:3344/webappbuilder/apps/3/widgets/AddService/Widget.js
Any ideas what I'm doing wrong? Does someone have a map service URL I can test with?
Hi Carlos,
Try any of the arcgis sample servers to find a suitable test service:
http://sampleserver1.arcgisonline.com/ArcGIS/rest/services
http://sampleserver2.arcgisonline.com/ArcGIS/rest/services
http://sampleserver3.arcgisonline.com/ArcGIS/rest/services
http://sampleserver4.arcgisonline.com/ArcGIS/rest/services
http://sampleserver5.arcgisonline.com/ArcGIS/rest/services
http://sampleserver6.arcgisonline.com/ArcGIS/rest/services
The widget only supports map services and image services. You shouldn't include any end points in the URL, so a sample map service could be: http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer
A sample image service could be:
http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/World/Temperature/ImageServer
Thanks,
Damien
Damien,
Thanks for the reply. Unfortunately, I have tried every link you gave me and I still get the same error. Do I have to do something else to install the widget other than copying the AddService folder to the ../client/stemapp/widgets folder?
Thanks,
Carlos
Hi Carlos,
All you need to do is extract the zipped folder and place it with the other widgets in the location you stated (../client/stemapp/widgets). Then when you launch web app builder from the command line and navigate to the builder it should be available as a choice in the header controller widgets.
This is the first issue of this type I have heard of with the widget, so it may be a local network/firewall related issue if you are in a managed IT environment. Are you accessing web app builder through a proxy? I access it myself through a proxy.
I checked your error message against the code, and it is pointing to an issue instantiating this.map (line 74 of the code). Unless the default name of the map has been changed in the base code, it should work fine. Has the underlying code in any way? I'd recommend a fresh download of the code if you have altered it in any way, as I have experienced some local caching issues.
Thanks,
Damien
All you need to do is extract the zipped folder and place it with the other widgets in the location you stated (../client/stemapp/widgets). Then when you launch web app builder from the command line and navigate to the builder it should be available as a choice in the header controller widgets.
That’s exactly what I did and it is available as a choice in the header controller widgets.
This is the first issue of this type I have heard of with the widget, so it may be a local network/firewall related issue if you are in a managed IT environment. Are you accessing web app builder through a proxy? I access it myself through a proxy.
No, I am accessing it directly from the computer it is installed on.
I checked your error message against the code, and it is pointing to an issue instantiating this.map (line 74 of the code). Unless the default name of the map has been changed in the base code, it should work fine. Has the underlying code in any way? I'd recommend a fresh download of the code if you have altered it in any way, as I have experienced some local caching issues.
Just did a complete reinstall of both web AppBuilder and AddService widget, plus cleared all cache in Internet Explorer but getting the same error.
Excuse the dumb question, but what should I be seeing after clicking the Add Service button on the widget if everything is working well, a list of available layers from the service?
We value your opinion. Please take a few minutes to share your comments on the service you received from the District by clicking on this link<http://my.sfwmd.gov/portal/page/portal/pg_grp_surveysystem/survey%20ext?pid=1653>.
Hi Carlos,
I can't think of any other reason why it wouldn't work except for some local restriction. What version of web app builder are you running? This widget has been developed in 1.1 (released March 2015 - Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developers ).
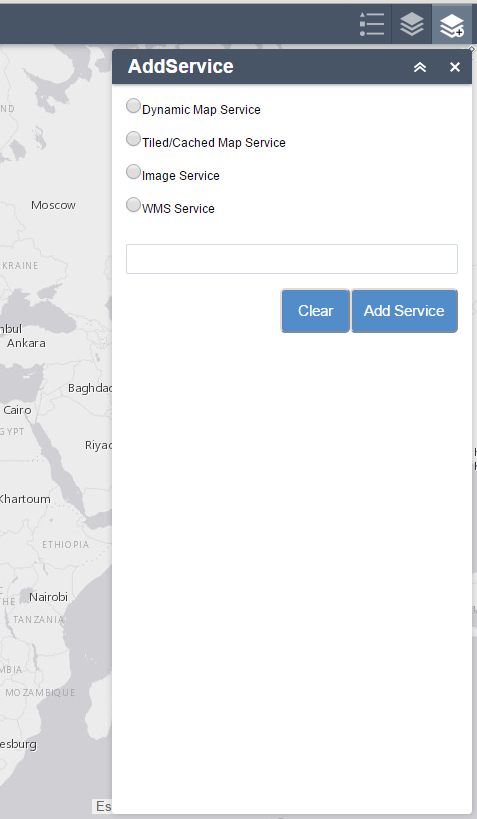
When the widget opens it allows you to paste a url into the widget, select the dynamic, tiled or image service radio button, then you click add service to add it to your map window.
Here is a screen shot of what it should look like (ignore the WMS service radio button on the screenshot, this is a feature still under development!)

Thanks,
Damien
Damien,
Yup, using WAB 1.1. Thanks for the screen capture. Will keep trying and will let you know if I find a solution.
Hi Carlos,
Let me know how you get on and share any screenshots you might have. The only other thing I could think of could be permissions on the folder if you are extracting the zipped folder directly to the webappbuilder folder. Is this the only custom widget you have had issues bringing into webappbuilder?
Thanks,
Damien
I haven’t had any issues with other custom widgets and I’ve used the same procedure to install them. Will definitely let you know if I find a solution. Thank you for your time, I appreciate!
Hi Carlos,
Another thing I was mulling over last night was web browsers. I've not been able to get web app builder to work through a proxy using firefox, but have been successful with chrome and IE. As a result I haven't been able to test the widget in firefox.
Thanks,
Damien
Damien,
Thanks for getting back to me. Up to very recently, we used Internet Explorer exclusively but lately we’ve been using Chrome as well. I tried the full procedure (clean install of WAB and the Add Service widget) with both Internet Explorer and Chrome but ran into the same problem with both.
One difference I did notice that I can’t explain is that the screen capture you sent me of how the widget should looks different than it does for me as my version does not have the WMS radio button.
Yours:
Mine:
Hi Carlos,
The WMS functionality is from my personal development version of the widget. I stated this above the screenshot:
"(ignore the WMS service radio button on the screenshot, this is a feature still under development!)"
The released version has no WMS functionality yet.
....but the Nov 17, 2015 version does have WMS support. I have noted update on the resource list.
Yes Rebecca, it now supports WMS. As it was quite a big change, and I hadn't updated it since version 1.2 web app builder was released, I created a new release version "1.2".
Thanks for updating.
Mr. Robinson
Thanks for the Widget, I have problems loading WMS from my WebServer, in my AppBuilder works well, you may need to have some port on my server?
Hi,
You indicate it works in Web App Builder but not when deployed to your web server? Is your web server CORS enabled? See enable cross-origin resource sharing
Thanks,
Damien
Thanks for your help and prompt response. Is correct the application does not work on Web servers (IIS7 and Apache), but in my WAB works. I have this on the root of my application:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<staticContent>
<!-- Configure site to serve JSON files -->
<remove fileExtension=".json" />
<mimeMap fileExtension=".json" mimeType="application/json" />
<!-- Configure site to serve font files -->
<remove fileExtension=".otf" />
<mimeMap fileExtension=".otf" mimeType="font/otf" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
Probably the location of the web.config file is not correct or I need set something else?
Alvaro Murillo
Hi Alvaro,
If you don't already have one, I would place a web.config file at the parent directory of your IIS (probably in wwwroot) containing the following:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
For apache I would follow these instructions:
enable cross-origin resource sharing
Thanks,
Damien
Mr. Robinson
I put the following text:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
in a web.config file in the root directory of wwwroot, I restarted the IIS service, but still does not recognize the order of adding a WMS service, you may want to have something else in IIS ...? or I need to enable some port like node (3344).
thanks again.
Alvaro Murillo