- Home
- :
- All Communities
- :
- Developers
- :
- Open Source Mapping Libraries
- :
- Open Source Mapping Libraries Ques.
- :
- Re: Esri Leaflet refresh() method not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I'm trying to refresh a featureLayer in Esri Leaflet 3.0.3 (but this also happens in previous versions) that calls an AGOL FeatureServer service, with the refresh() method and setInterval, but it does not work as expected.
The implementation is very simple:
var testIcons = {
'A': L.icon({
iconUrl: 'A.png',
iconSize: [35, 35],
iconAnchor: [6, 6],
popupAnchor: [-3, -5],
}),
'B': L.icon({
iconUrl: 'B.png',
iconSize: [35, 35],
iconAnchor: [6, 6],
popupAnchor: [-3, -5],
}),
};
var testLayer = L.esri.featureLayer({
url: 'https://services5.arcgis.com/xxxxx/ArcGIS/rest/services/NAME/FeatureServer/0',
pointToLayer: function (geojson, latlng) {
return L.marker(latlng, {
icon: testIcons[geojson.properties.Status]
});
}
}).addTo(map);
testLayer.bindPopup(function (layer) {
return L.Util.template('<b>Name:</b> {Name}</br><b>Status:</b> {Status}', layer.feature.properties);
});
setInterval(function() {
testLayer.refresh();
}, 120000);//2min
Looking at the browser console, the layer refreshes at the given interval, but it loads the same data again. Sometimes, after a long period with the same data on map, it changes, but very outdated when compared with the service.
I've some other layers working fine and configured exactly the same way, but they are MapServer services.
So, my question is, refresh() method does not work well with FeatureServer services in featureLayers? The implementation needs to be different than with MapServer services? Or this should work and it can be a bug?
Thank you very much!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the clarifying info! We may have a fix brewing and ready soon. Look for an update early in the week. https://github.com/Esri/esri-leaflet/pull/1304
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @PedroVenancio, can you expand your code snippet into a public demo we can use to help investigate?
Checking our API docs, indeed the FeatureLayer's refresh() is described as "Redraws all features from the feature layer that exist on the map."
The source code in turn appears to call the layer's setWhere(). I think we'd have to use your reproduction demo case and step through and take a closer look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Anonymous User
Here is a working demo: https://codepen.io/PedroNGV/pen/rNzoQeE
I set the refresh to run every minute, but it does not refresh. You can see the difference comparing to when the page is reloaded (simply add a space in HTML code). Only when the layer is reloaded, the data is updated. Refresh does not take effect. Just wait about 30 minutes, to be sure the underlaying data is updated, and add a space. Or make a query directly in the service, to check when it is updated.
As I said before, you will notice that sometimes, after a long period with the same data on map, it changes some point(s), but very outdated when compared with the service and somehow randomly.
I don't see this when using MapServer services, that refresh as expected.
Thanks for taking a look at this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi again,
Since FeatureLayer's refresh() calls the layer's setWhere(), I configured a query to filter features of the layer, and this way try to force the "refresh" at least when the filters are applied (https://codepen.io/PedroNGV/pen/rNzoQeE?editors=1111). However, it does not refresh features at all, they still appears the same, returning to show all. So, filters are applied to the features loaded, and do not refresh the layer.
To check the updated service: http://bit.do/fSDPq
Can this be some kind of a bug?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Pedro,
Thank you for creating this, it is very helpful! I'm not familiar with the data in your FeatureServer/0 layer, so it is difficult for me to know what to look for in the source data versus what esri-leaflet is showing on the map.
Here are some things I want to highlight from your codepen sample.
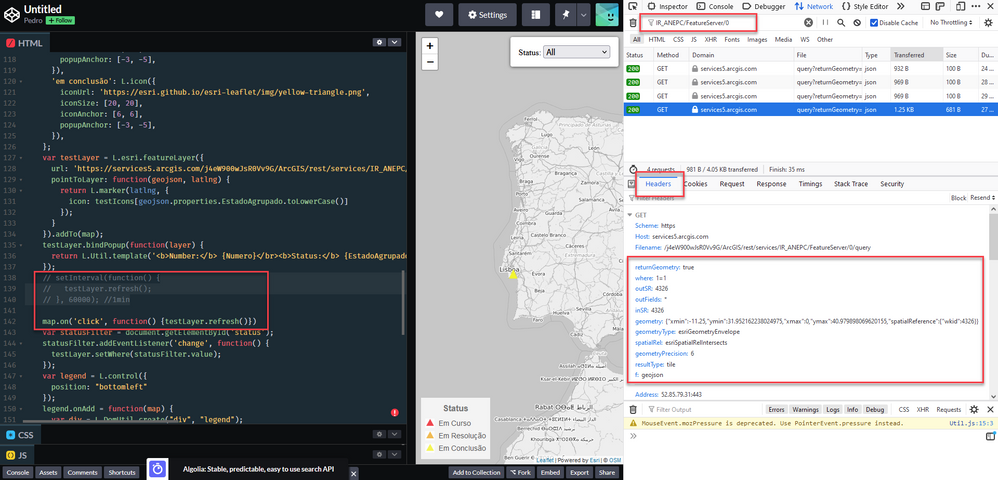
- I changed your 1min interval to a map click handler to call refresh() on the layer, just for my convenience.
- In the developer network tools for your feature service layer, we are checking and comparing the GET request headers to see what parameters were sent to the query endpoint. In this case, for a single refresh(), 4 unique requests were sent (using automated "tiling" logic).
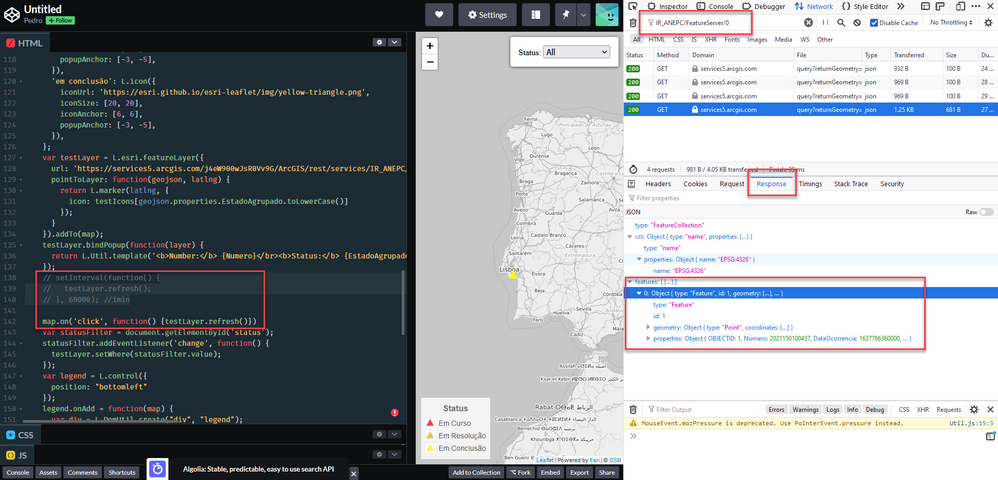
- In the developer network tools for your feature service layer, we are checking and comparing the GET response headers to see what the feature service layer is returning. In one of the 4 responses, I routinely see 1 feature come back.
- Here I am unsure how long I have to wait for the data to change what specifically about the data changes:
- different features?
- different geometry?
- different attributes?
Can you please try to recreate such a situation where you can see "before and after" network traffic that shows the data changes from the server, and compared with what is incorrectly shown on the Leaflet map?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Pedro,
I spent some more time with this and I am indeed seeing odd behavior when calling refresh() or at different zoom levels (sometimes it doesn't show up), or when completely refreshing the codepen (I see an entirely different feature point on the map in a new location).
We will continue investigating.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Anonymous User
Thank you very much for taking a look at this!
This service represent real incidents going on, and so, they are always changing randomly. First they appear with a status of "Em Curso" = "Open"; then they change to "Em Resolução" = "In resolution"; then they change to "Em Conclusão" = "In conclusion"; and finally they disappear from the map/service.
What I see with these FeatureServer services in featureLayers, is that they do not update with refresh(), and they only are updated with complete reload of the browser, that is what you are seeing when you completely refresh the codepen. The service itself is being updated in background, but refresh() does not push these updates to the map until the entire application is reloaded.
You can check the updated service at: http://bit.do/fSDPq
Just make "Query" and compare with the codepen map without reload the entire app. The fied "EstadoAgrupado" is the "Status" in codepen.
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @PedroVenancio,
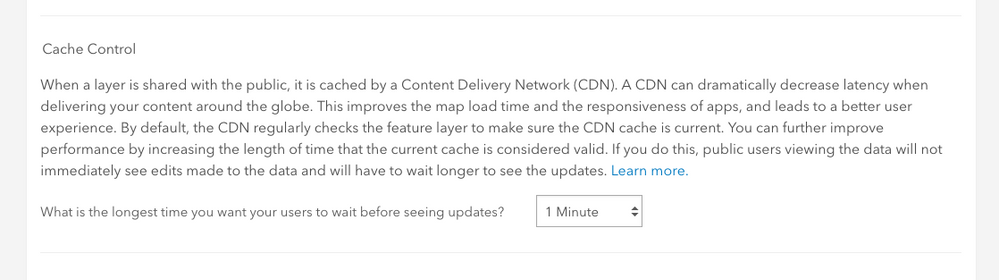
Are you able to check the "Cache Control" setting of your FeatureServer in ArcGIS Online? I'm curious if this is playing any part in the mismatched state we see in the map sometimes.
Otherwise, we plan over the next few days to create our own debugging case to try to more consistently see the issue described here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Anonymous User
Thanks again for your help! I'm not the owner of the service, but if I understand the documentation of this feature (https://doc.arcgis.com/en/arcgis-online/manage-data/control-cache.htm), the cache time is managed by the server. Reading this quote:
If you stop sharing the layer with the public, cached responses temporarily remain on the CDN until the cache expires. This means if the maximum cache age is set to 5 minutes, it can take up to 5 minutes before the layer is inaccessible to the public. People signed in to the organization see the latest data, however.
I believe that if the layer was cached, it would also not be updated when refreshing the browser. So, it would wait, for instance, 5 minutes to update for every public clients, being the server controlling the 5 minutes and not the clients. I'm I right? Because here the layer is in fact updated, but the refresh() method seems to not bring the updated features to the map.
Otherwise, we plan over the next few days to create our own debugging case to try to more consistently see the issue described here.
This would be great to check if you can reproduce it. I must say that this is not the only layer where I'm seeing this behavior. The pattern I'm seeing is, refresh() method working as expected with MapServer services, but failing like in this sample, with FeatureServer services.
Thank you very much! Best regards!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Anonymous User
Any update on this issue? Can I provide any other information?
Thank you very much! Best regards!