- Home
- :
- All Communities
- :
- Developers
- :
- Native Maps SDKs
- :
- .NET Maps SDK Questions
- :
- MapServer layer labels are not displayed on iOS ap...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
MapServer layer labels are not displayed on iOS application
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
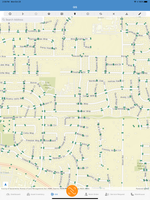
I want to display Mapserver Layer on my iOS application(v 100.7), the layer has a symbol and label. On my iOS application, only the symbol is visible but the label is not displayed whereas on Javascript Web Application both the Symbol and Label are visible. Even on zoom level, the labels are not displayed on the iOS application.


Layer JSON data:
{
"currentVersion": 10.81,
"id": 10,
"name": "Drop Inlets",
"type": "Feature Layer",
"description": "",
"geometryType": "esriGeometryPoint",
"sourceSpatialReference": {
"wkid": 102642,
"latestWkid": 2226
},
"copyrightText": "",
"parentLayer": null,
"subLayers": [
],
"minScale": 20000,
"maxScale": 0,
"drawingInfo": {
"renderer": {
"type": "simple",
"symbol": {
"type": "esriPMS",
"url": "04daf6dba482f0b89551c272e8e441ea",
"imageData": "iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAAAXNSR0IB2cksfwAAAAlwSFlzAAAOxAAADsQBlSsOGwAAAB9JREFUGJVjYWBgYGAo8f3PgAOw4JIYggp6NjPiUgAA9ecDIdUlArEAAAAASUVORK5CYII=",
"contentType": "image/png",
"width": 6,
"height": 6,
"angle": 0,
"xoffset": 0,
"yoffset": 0
},
"label": "",
"description": ""
},
"transparency": 0,
"labelingInfo": null
},
"defaultVisibility": true,
"extent": {
"xmin": 6666683.263543308,
"ymin": 1849480.0979458094,
"xmax": 6792364.348794803,
"ymax": 2030044.241738066,
"spatialReference": {
"wkid": 102642,
"latestWkid": 2226
}
},
"hasAttachments": false,
"htmlPopupType": "esriServerHTMLPopupTypeAsHTMLText",
"displayField": "NEXGEN_ID",
"typeIdField": null,
"subtypeFieldName": null,
"subtypeField": null,
"defaultSubtypeCode": null,
"fields": [
{
"name": "OBJECTID",
"type": "esriFieldTypeOID",
"alias": "OBJECTID",
"domain": null
},
{
"name": "FAC_ID",
"type": "esriFieldTypeString",
"alias": "FAC_ID",
"length": 254,
"domain": null
},
{
"name": "CITY",
"type": "esriFieldTypeString",
"alias": "CITY",
"length": 2,
"domain": null
},
{
"name": "DRPINTYP",
"type": "esriFieldTypeString",
"alias": "DRPINTYP",
"length": 8,
"domain": null
},
{
"name": "SWQEMB",
"type": "esriFieldTypeString",
"alias": "SWQEMB",
"length": 1,
"domain": null
},
{
"name": "IN_CURB_RADIUS",
"type": "esriFieldTypeString",
"alias": "IN_CURB_RADIUS",
"length": 1,
"domain": null
},
{
"name": "SHAPE",
"type": "esriFieldTypeGeometry",
"alias": "SHAPE",
"domain": null
},
{
"name": "WRD_SERVICE_AREA",
"type": "esriFieldTypeString",
"alias": "WRD_SERVICE_AREA",
"length": 16,
"domain": null
},
{
"name": "WATERSHED",
"type": "esriFieldTypeString",
"alias": "WATERSHED",
"length": 50,
"domain": null
},
{
"name": "NAME",
"type": "esriFieldTypeString",
"alias": "NAME",
"length": 50,
"domain": null
},
{
"name": "SUP_DISTRICT",
"type": "esriFieldTypeString",
"alias": "SUP_DISTRICT",
"length": 16,
"domain": null
},
{
"name": "DTBUILT",
"type": "esriFieldTypeDate",
"alias": "DTBUILT",
"length": 8,
"domain": null
},
{
"name": "last_edited_user",
"type": "esriFieldTypeString",
"alias": "last_edited_user",
"length": 255,
"domain": null
},
{
"name": "last_edited_date",
"type": "esriFieldTypeDate",
"alias": "last_edited_date",
"length": 8,
"domain": null
},
{
"name": "NEXGEN_ID",
"type": "esriFieldTypeInteger",
"alias": "NEXGEN_ID",
"domain": null
},
{
"name": "created_user",
"type": "esriFieldTypeString",
"alias": "created_user",
"length": 255,
"domain": null
},
{
"name": "created_date",
"type": "esriFieldTypeDate",
"alias": "created_date",
"length": 8,
"domain": null
}
],
"geometryField": {
"name": "SHAPE",
"type": "esriFieldTypeGeometry",
"alias": "SHAPE"
},
"indexes": [
{
"name": "R510_pk",
"fields": "OBJECTID",
"isAscending": true,
"isUnique": true,
"description": ""
},
{
"name": "S496_idx",
"fields": "SHAPE",
"isAscending": true,
"isUnique": true,
"description": ""
}
],
"subtypes": [
],
"relationships": [
],
"canModifyLayer": true,
"canScaleSymbols": false,
"hasLabels": true,
"capabilities": "Map,Query,Data",
"maxRecordCount": 1000,
"supportsStatistics": true,
"supportsAdvancedQueries": true,
"supportedQueryFormats": "JSON, geoJSON",
"isDataVersioned": false,
"ownershipBasedAccessControlForFeatures": {
"allowOthersToQuery": true
},
"useStandardizedQueries": true,
"advancedQueryCapabilities": {
"useStandardizedQueries": true,
"supportsStatistics": true,
"supportsHavingClause": true,
"supportsCountDistinct": true,
"supportsOrderBy": true,
"supportsDistinct": true,
"supportsPagination": true,
"supportsTrueCurve": true,
"supportsReturningQueryExtent": true,
"supportsQueryWithDistance": true,
"supportsSqlExpression": true
},
"supportsDatumTransformation": true,
"dateFieldsTimeReference": null,
"supportsCoordinatesQuantization": true
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you share the code that shows how you're adding the layer to the map/mapview?
The layer's JSON you shared shows the "labelingInfo": null which suggests the labels in the JavaScript might be defined client-side?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is my code On the iOS application
private async Task LoadFeatureTable(MapLayerVM layer)
{
try
{
var serverType = layer.FeatureService ? "/FeatureServer/" : "/MapServer/";
var DataSourceDefinition = await AddAuthentication(layer.EsriUsername, layer.EsriPassword, layer.DataSourceDefinition, layer.TokenUrl, layer.ArcGisOnline);
var blockGroupsUri = new Uri(DataSourceDefinition + "/" + layer.ResourceDefinition + serverType + layer.ShapeFileID);
var featureTable = new ServiceFeatureTable(blockGroupsUri);
featureTable.FeatureRequestMode = FeatureRequestMode.OnInteractionNoCache;
await featureTable.LoadAsync();
featureTables.Add(featureTable);
var lyr = new FeatureLayer(featureTable);
lyr.Opacity = 0.70;
lyr.LabelsEnabled = true;
myMap.OperationalLayers.Add(lyr);
}
catch (Exception)
{
throw;
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

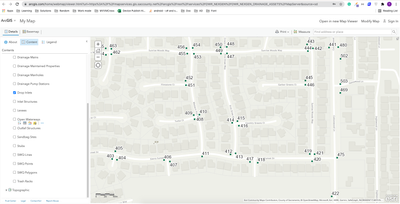
The labels are also visible on ArcGIS Online Map Viewer. So JavaScript applications don't have client-side code to show labels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The ArcGIS Online Map Viewer is a web app built with the ArcGIS API for JavaScript, therefore the behavior may different from the out-of-the-box ArcGIS API for JavaScript map control.
Regarding displaying labels in your ArcGIS Runtime app, because the service definition does not contain a label definition you will need need to add in code. For a sample see: https://developers.arcgis.com/net/wpf/sample-code/show-labels-on-layers/.