- Home
- :
- All Communities
- :
- Products
- :
- Mapping
- :
- Mapping Questions
- :
- How to format dates in data driven pages fields
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to format dates in data driven pages fields
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is there a way to format date fields in data driven page fields like you can do for dynamic text? In dynamic text dates you can do things like format="short" but this does not work on data driven pages. I have searched all over and found nothing. Only option was to use an expression.
Thanks for any help.
I would like to do this
<dyn type="page" property="attribute" field="Date_" domainlookup="true" format="short"/>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bummer. For now I am doing a label expression and then using the expression tag in the data driven page field. Like <dyn type="page" property="expression"/>
Expression was not easy to figure out
def FindLabel ([DATE_]):
s = [DATE_]
if s is None:
return None
return s.split(" ").pop(0)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You haven't missed anything. The dynamic text for data driven page fields just gets the information from the field as is. The various formatting tags are not supported in those cases. Might be a good idea to submit to the Ideas site.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bummer. For now I am doing a label expression and then using the expression tag in the data driven page field. Like <dyn type="page" property="expression"/>
Expression was not easy to figure out
def FindLabel ([DATE_]):
s = [DATE_]
if s is None:
return None
return s.split(" ").pop(0)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
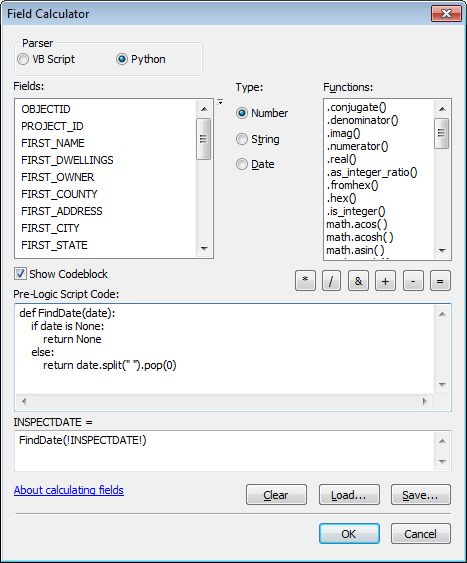
Thanks - I didn't need the time stamp at all, so I used your function to strip it out of the date field using the field calculator.