I really liked how Denzel Washington used the phrase “explain this to me as if I were a xxx-year-old” in the movie Philadelphia (1993).

Reference: Philadelphia. Philadelphia, PA: Jonathan Demme, 1993. film.
So, I will take it one step further and attempt to explain the concept of georeferencing to an actual five-year-old.
Five-year-old:

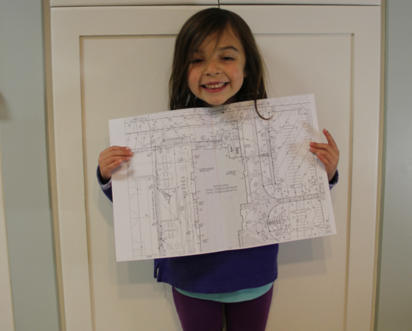
Five-year-old engineer says, “I have this PDF of a site plan. I want to put this on a map and have it line up properly.”

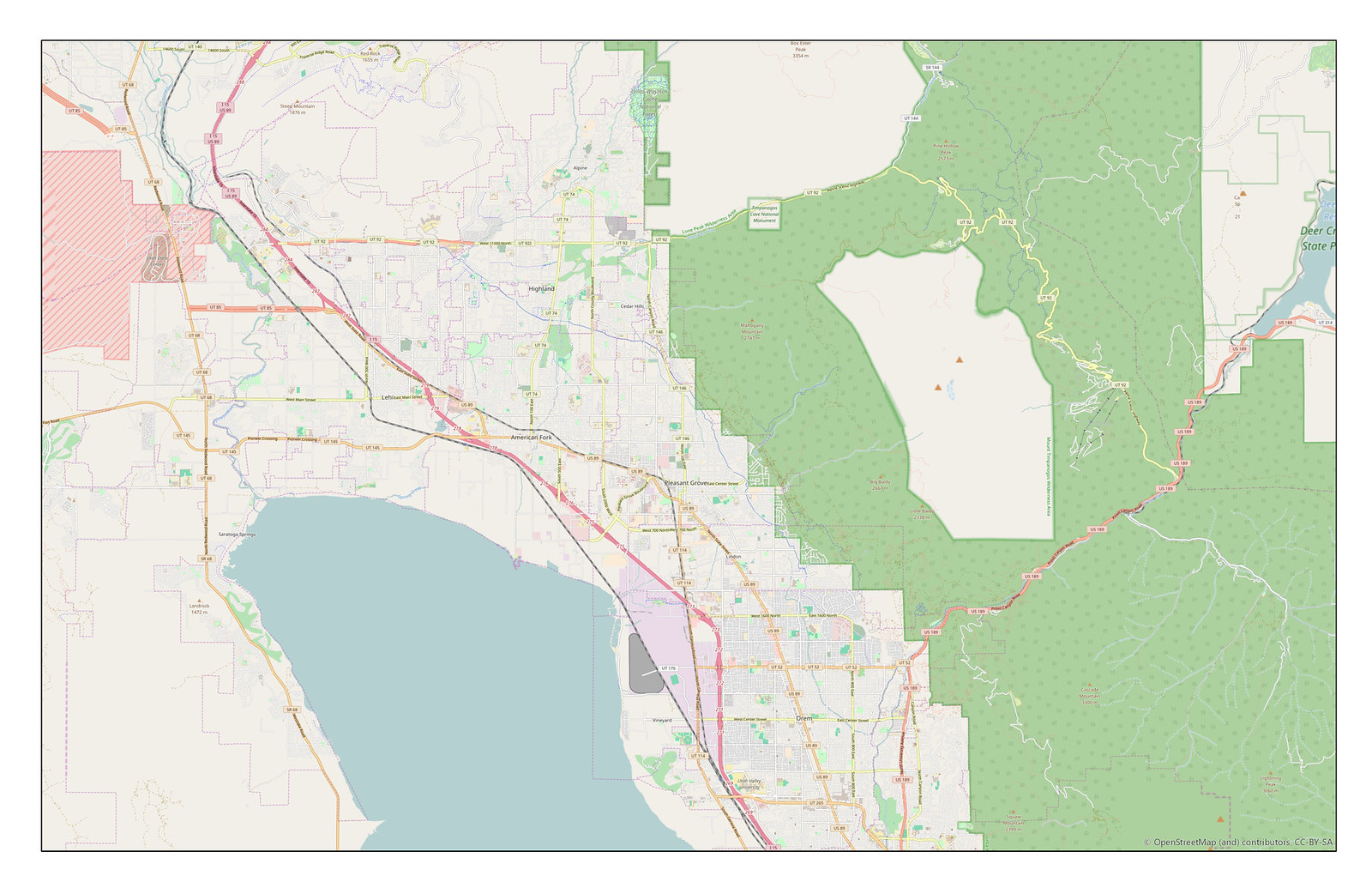
Here is my map.

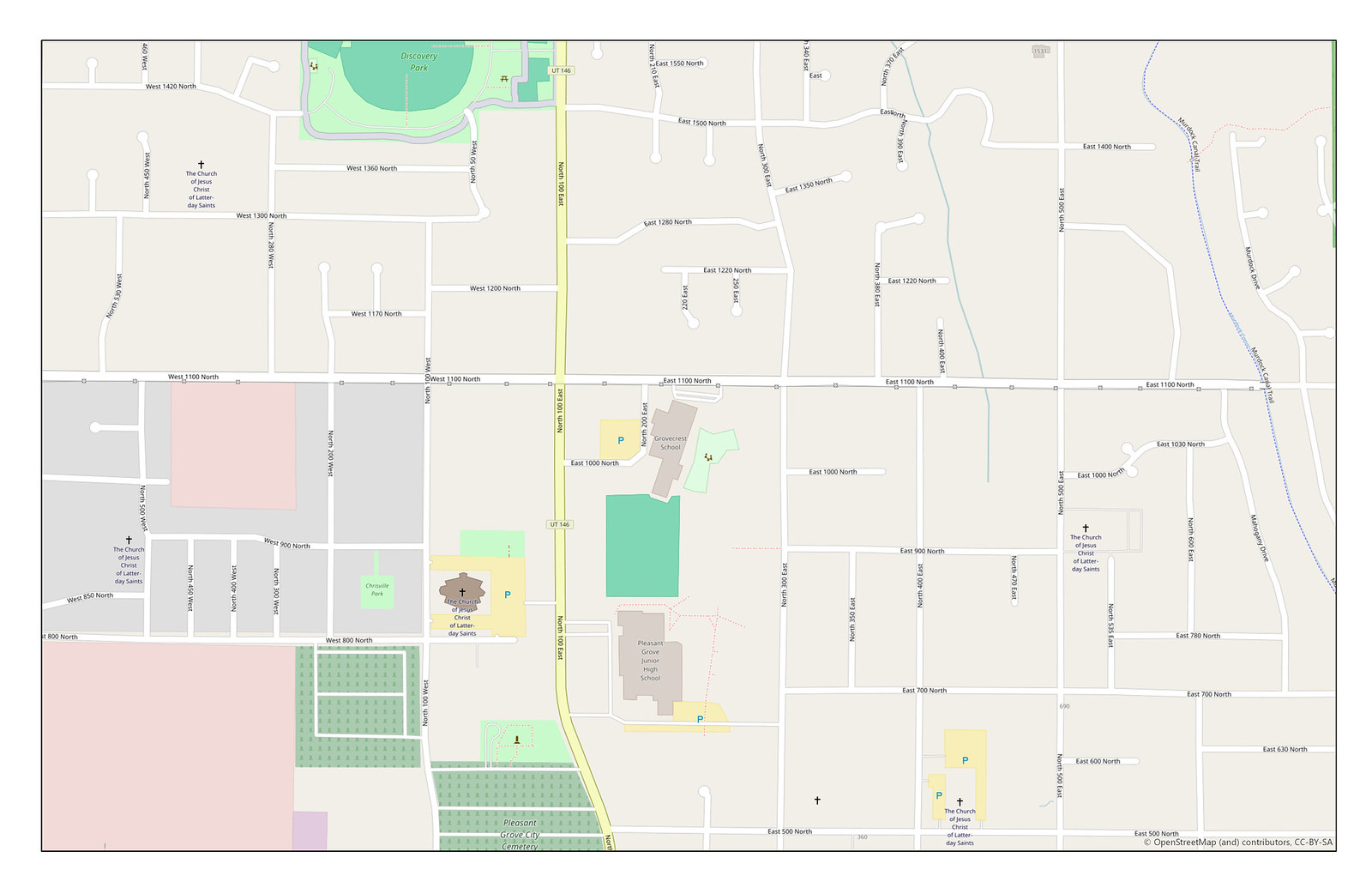
We need to zoom in a little bit closer.

 <-- click to make larger
<-- click to make larger
A little bit more.

 <-- click to make larger
<-- click to make larger
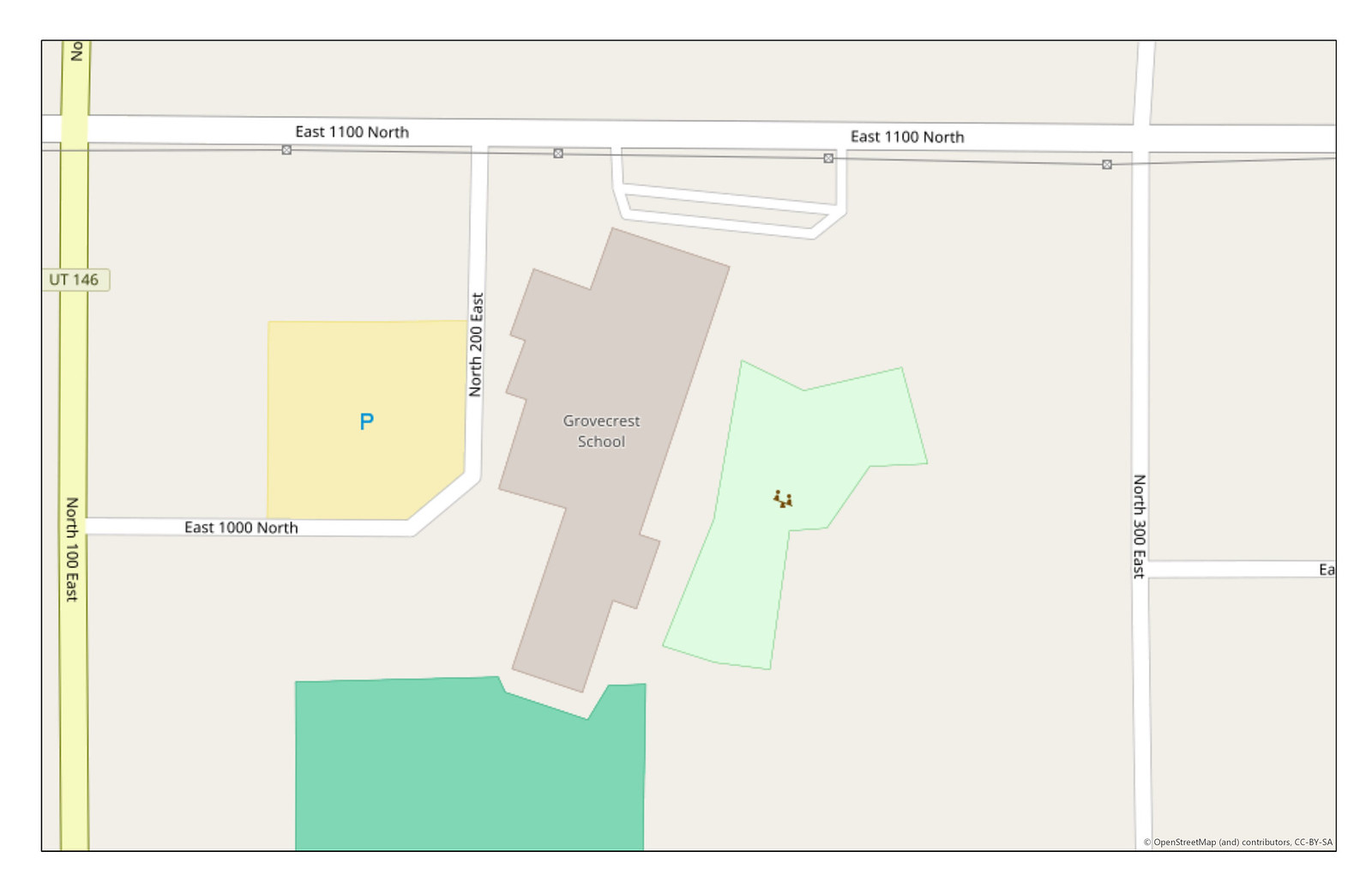
Almost there. Zoom in some more so that our site plan will fit better.

 <-- click to make larger
<-- click to make larger
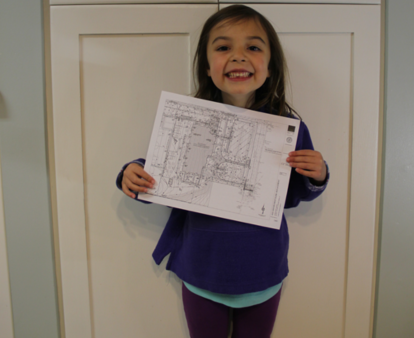
Much better. Now, we need to shrink the site plan to a more usable size. Currently, it’s larger than our map.

Let’s make it a little bit smaller.

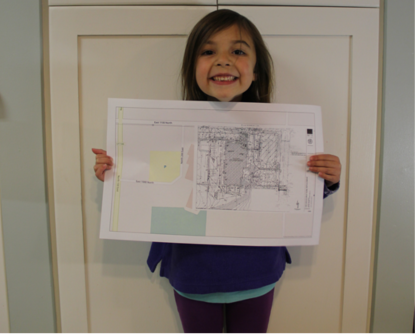
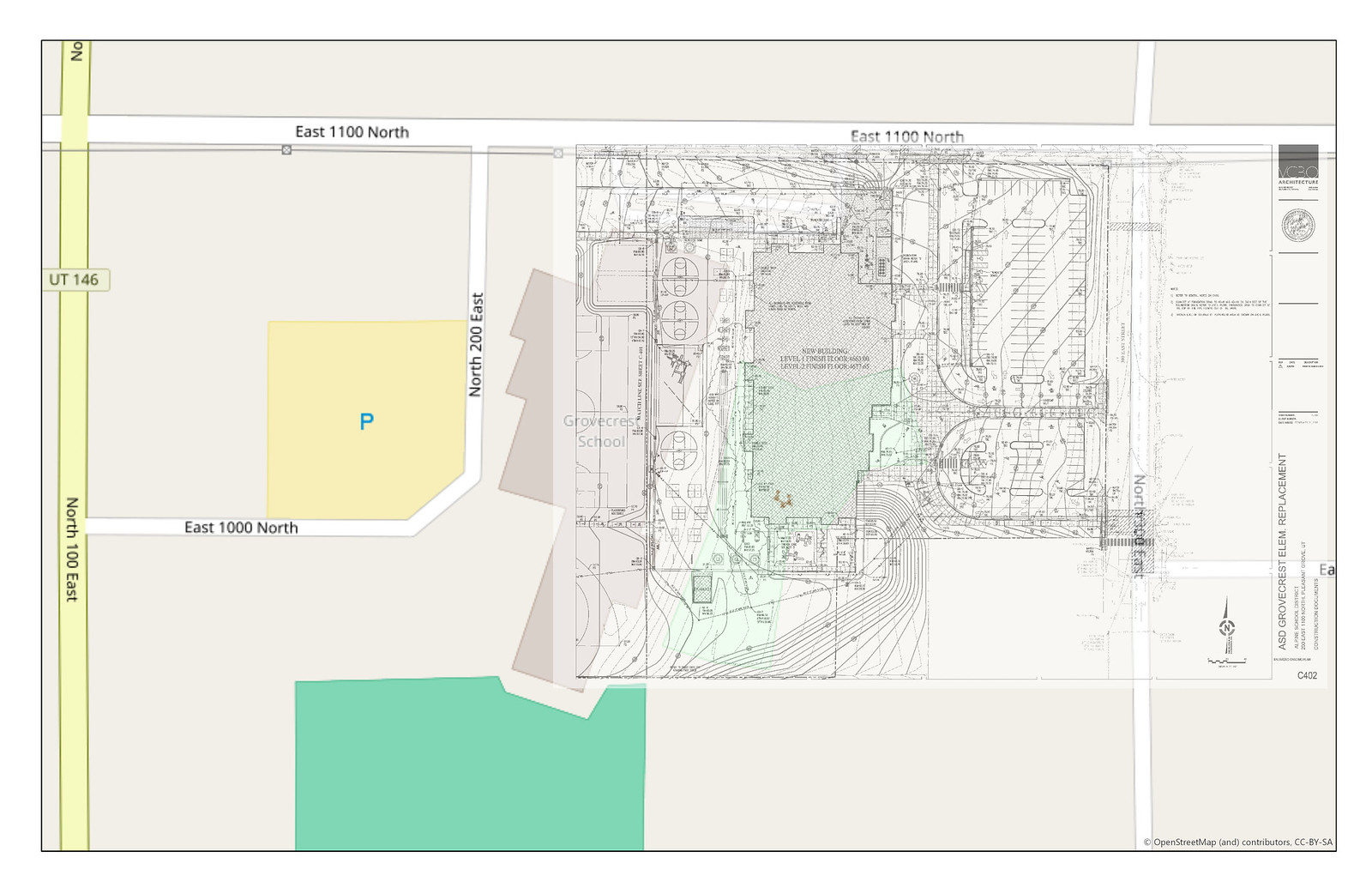
Perfect. Now we need to place the site plan on our zoomed in map and adjust it to fit by rotating it and resizing it.

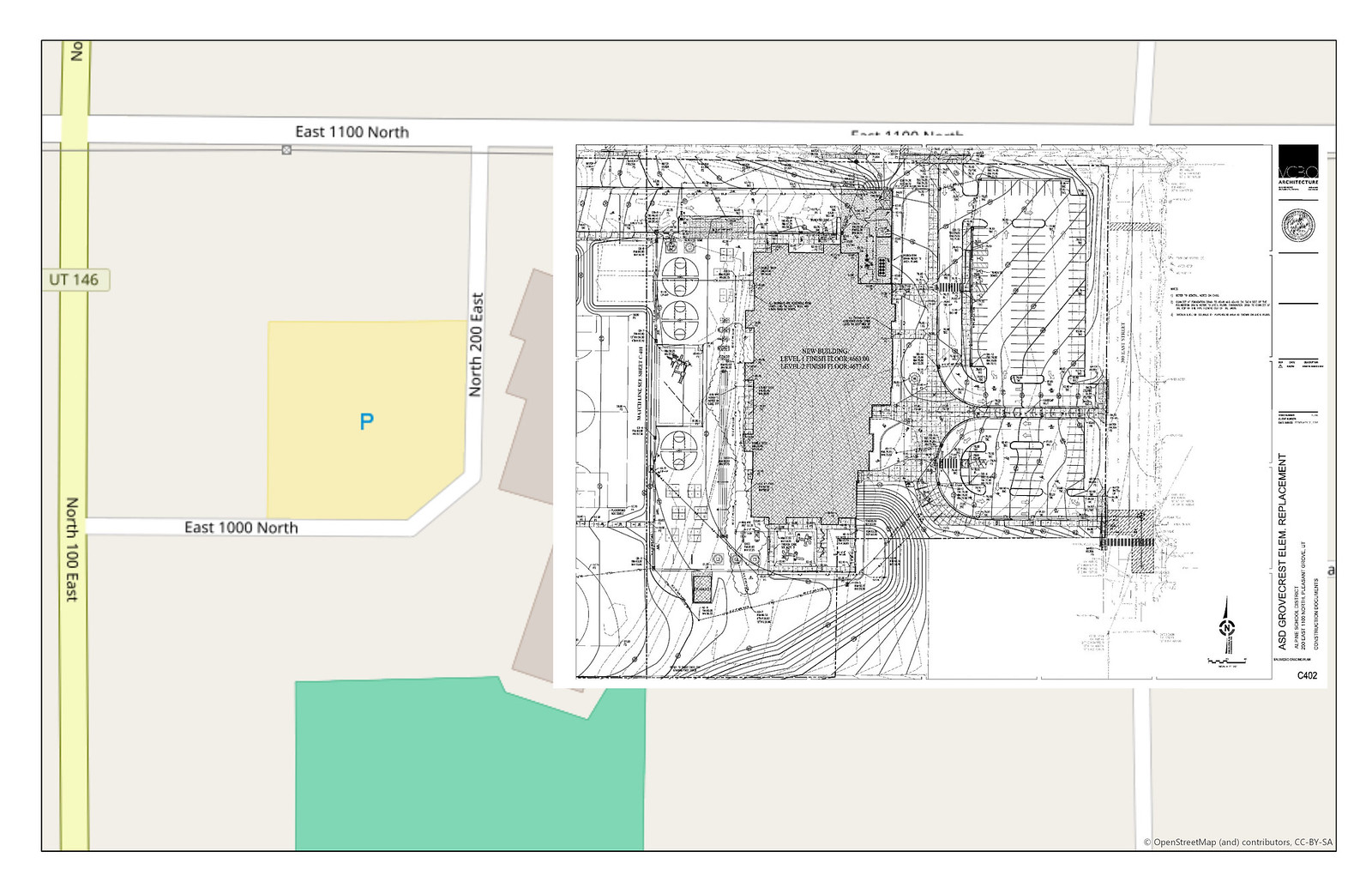
Great! Now, after some quality control of adjustments and transformations, we can rectify this image and call it georeferenced!

 <-- click to make larger
<-- click to make larger
We can make the georeferenced image transparent to where we can see the basemap behind it.

 <-- click to make larger
<-- click to make larger
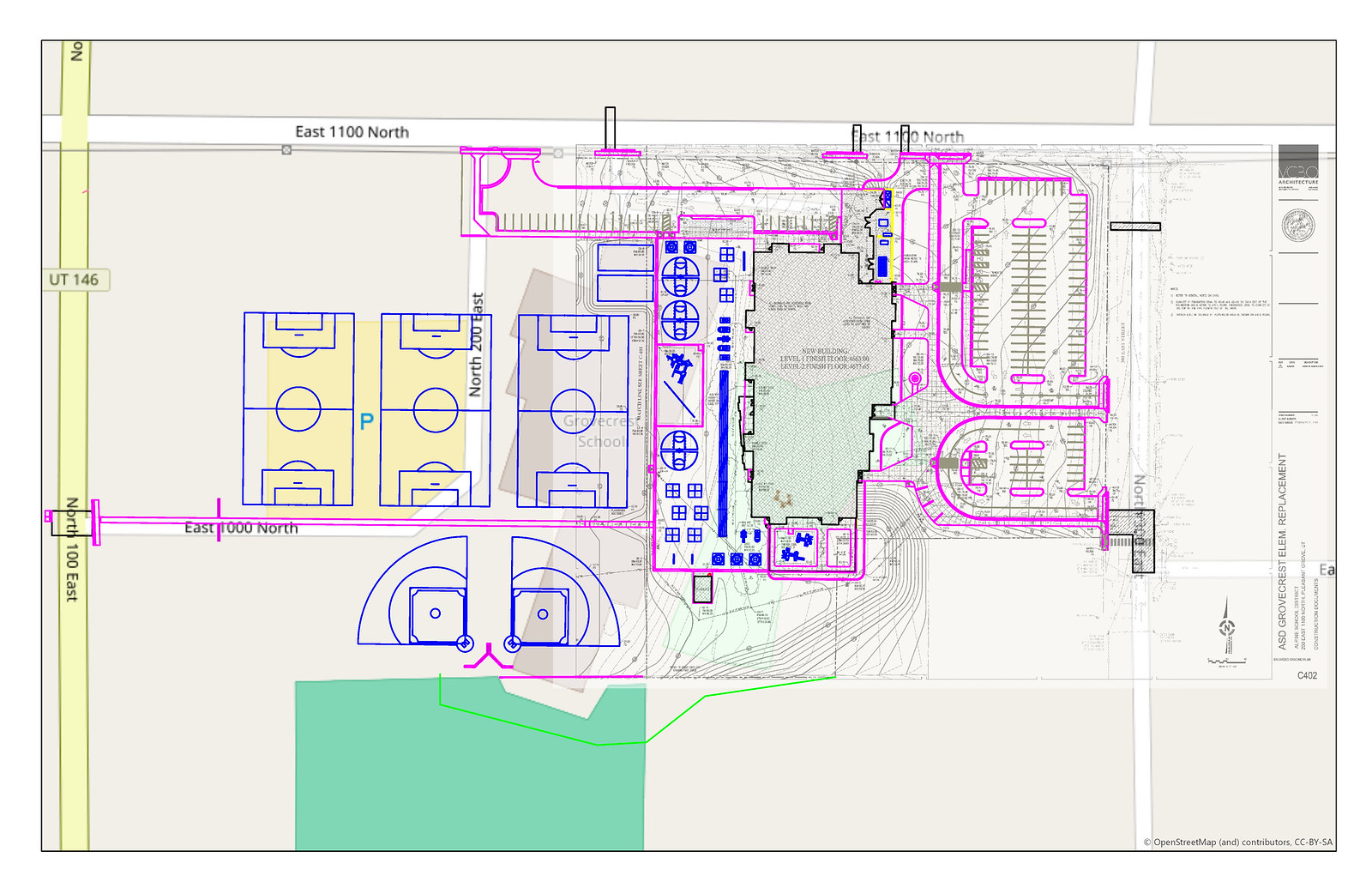
Finally, we can add existing linework and other GIS files to give the image a more solid reference.

 <-- click to make larger
<-- click to make larger
Voila! 
Please leave comments and let me know if this is helpful and/or what I should change with this blog post. Thanks for reading!