- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Story Map Tour - Imported photos rotating from por...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Story Map Tour - Imported photos rotating from portrait to landscape
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am working with a class of students who are creating story map tours using photos that they have taken on their smartphones. Some of the students have run into a problem where photos that they have taken in portrait mode rotate into landscape mode when they add them to their story map. Any ideas on why this might happen and if there is a fix?
Thanks in advance,
Allen Risley
GIS Specialist
Cal State University San Marcos
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your work on this, Stephen. I stripped the exif data and still had the same problem (although I'm not sure what you meant by "rotating the photos as before"). I did finally find a workaround: open in Photoshop and save as PNG. I hope that the issue can be resolved in the next release of the app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am experiencing this exact same problem right now. I am taking photos uploaded via Survey 123 and using the shareholder layer to create a story map. All the photos display landscape regardless if they are in portrait or not. When I view the same layer in Dashboard, Map Viewer Pop-Up or in Chrome the photos display correctly. Is there a setting option I am missing or a fix to this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The photos I'm importing into my first Story Map are turning 90º counter clockwise.
Workaround: On my Mac, I opened each image in Preview, rotated the photo 90º & saved it. Then rotated it back and saved again. Now it appears correctly in my Story Map. 😉
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
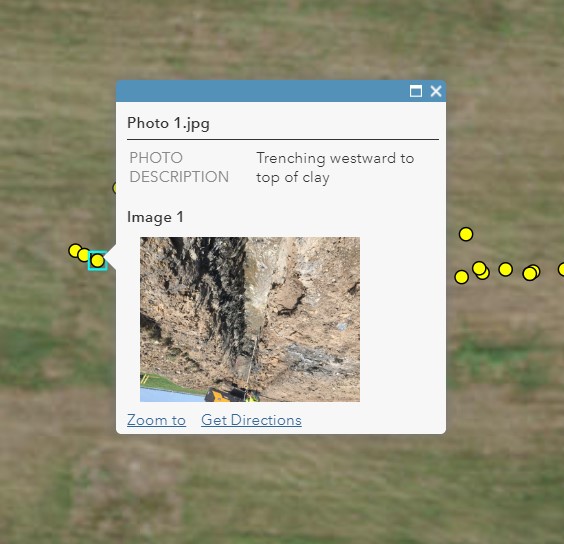
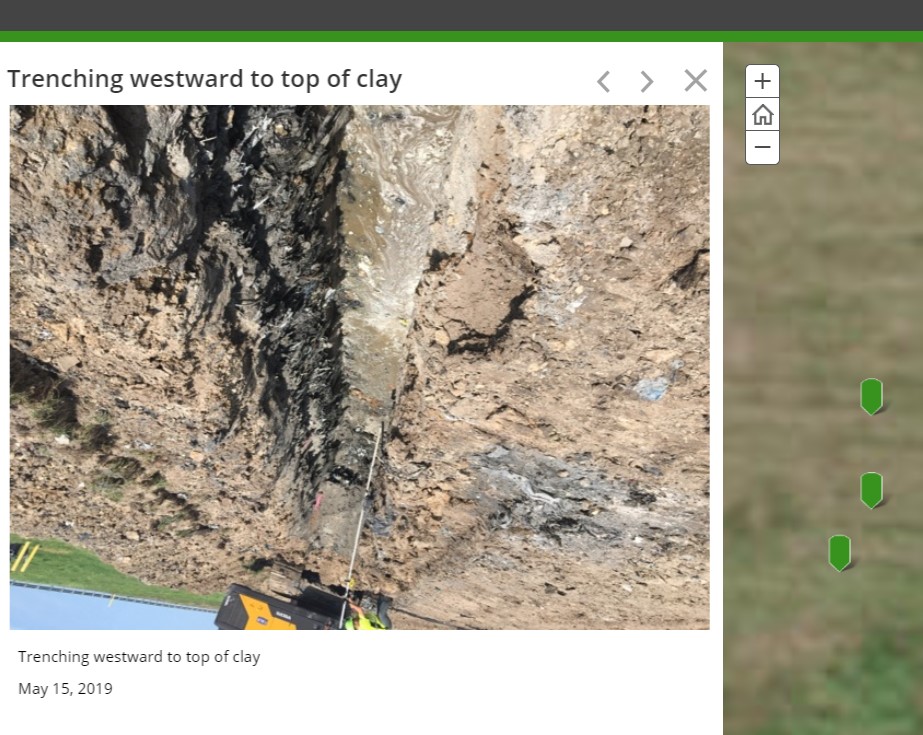
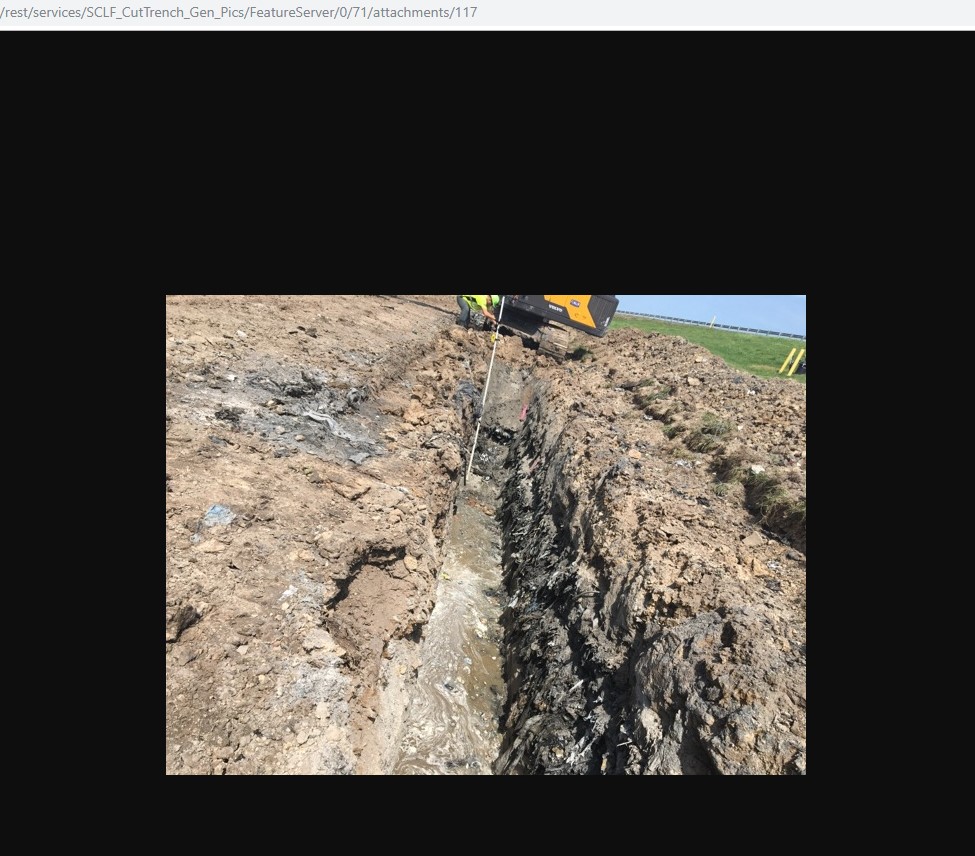
I'm currently having a similar issue except I'm using the feature attachment links to create thumbnails (preview the image in the pop-up) and the thumbnails are rotating, but when you click on the picture (which uses the link), the photo appears fine and in normal orientation. When I use shortlist builder and reference the URL for the photo, same thing, it rotates the photo. Examples attached. Stephen Sylvia
Edit: So browser matters too. Chrome will show the linked picture correctly, but Internet Explorer will rotate the picture (same as thumbnail).



- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have run into this issue with every Storymap I've created, but I discovered a work-around. Open the photo in a simple photo editor – I use Preview on my Mac. Rotate the photo 90 degrees and save. Rotate it back and save again. Works like a charm.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I can't believe this simple solution worked. But I question why in 2021 we still need to do this. I was on a windows computer with photos taken on a google pixle 5.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am still having this issue as well. Stripping the exif data and rotating and saving both did not work for me.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »