- Home
- :
- All Communities
- :
- Developers
- :
- Calcite Design System
- :
- Calcite Design System Questions
- :
- Right-aligned Floating Action Pad Has Unwanted Spa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Right-aligned Floating Action Pad Has Unwanted Space
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a calcite action pad that I would like to have a vertical alignment and be floating at the upper right side of the page. I am getting an unfortunate extra block of space along with the action pad, or the shell panel I have it nested in. Anyone know what I need to do to get rid of this? I tried playing with the expanded-max-width setting to no avail.
Here is a codepen that illustrates the problem:
https://codepen.io/sdearmondmaps/pen/gOEjNZw
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In addition to the valid suggestion from @omar-marji, you could also use the Shell Panel css properties to control the width:
calcite-shell-panel {
--calcite-shell-panel-min-width: 0;
--calcite-shell-panel-width: auto;
--calcite-shell-panel-max-width: auto;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
You would have to add position="end" to your calcite-shell-panel and add slot="action-bar" to your calcite-action-pad like so
<calcite-shell-panel id="my-panel" slot="panel-end" display-mode="float" widthScale="s" position="end">
<calcite-action-pad layout="vertical" widthScale="s" expand-disabled="true" slot="action-bar">
etc...
</calcite-action-pad>
</calcite-shell-panel>
Hope that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
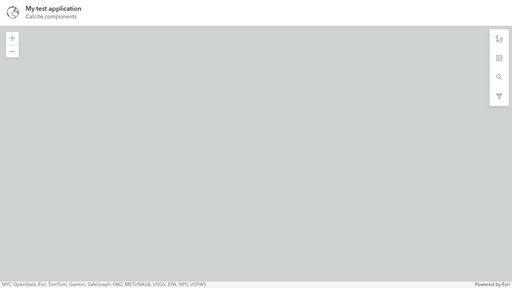
Thanks @omar-marji . That gets me most of the way there. The action-bar slot, though, anchors the tools to the edge of the window though instead of floating them on top of the map with a little bit of a buffer around it. (See screen shot.) In my full app, I already have a large action bar on the left side of the screen full of common tools. These 4 tools in the action bar I'm trying to highlight for the user as the most important. Seems like this is exactly what the action pad should do. I just can't get it to do it without trading the unsightly big grey space to the right of it versus just making it an action bar instead of an action pad.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I see what you mean.
In such a case, I think you might be better off creating a custom widget using the action pad itself and then positioning it to the top-right of the map view
view.ui.add(YOUR_CUSTOM_WIDGET_REFERENCE_HERE, {
position: "top-right"
});
This should get you what you need I think.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In addition to the valid suggestion from @omar-marji, you could also use the Shell Panel css properties to control the width:
calcite-shell-panel {
--calcite-shell-panel-min-width: 0;
--calcite-shell-panel-width: auto;
--calcite-shell-panel-max-width: auto;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's exactly what I needed @Mac_And_Cheese . Thanks to you both for the assist!