- Home
- :
- All Communities
- :
- Developers
- :
- Calcite Design System
- :
- Calcite Design System Questions
- :
- grid in calcite-segmented-control doesn't work
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
grid in calcite-segmented-control doesn't work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Greetings,
I am trying to use a calcite-segmented-control and would like to keep it as horizontal as possible. I do see a grid option for the layout property, but using it has no effect on the control. I was expecting it to create a two row, three column grid of items.
What am I missing to make this work properly?
Thanks very much!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Segmented Control does not currently support icons without text.
There is an an existing enhancement request, which you can add in a use case via a comment, and/or upvote the request with a thumb up reaction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there @TomSellsted, great catch! Exposing the layout's "grid" option is not intended, so created an issue to remove it. Segmented Control's layout should only be displayed as "horizontal" or "vertical".
If you are seeking a grid option for layout, would recommend a new enhancement request, which would include acceptance criteria and use case(s) to help with prioritization and adoption.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks very much for the quick reply. I was really wanting a segmented control that just displayed icons and no text. The icons would be enough in this context. Is there a way to not show the value of the segmented control item?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Segmented Control does not currently support icons without text.
There is an an existing enhancement request, which you can add in a use case via a comment, and/or upvote the request with a thumb up reaction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you! I will do that!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
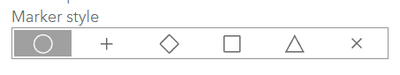
I figured out how to make this work. I was able to embed icons instead of the text. Here is how it looks now, which is exactly what I was trying to do.
Here is the code:
<calcite-segmented-control id="cboStylePoint" selection-mode="single" scale="s" width="full">
<calcite-segmented-control-item value="circle" checked><calcite-icon icon="circle" scale="s"></calcite-icon></calcite-segmented-control-item>
<calcite-segmented-control-item value="plus"><calcite-icon icon="plus" scale="s"></calcite-icon></calcite-segmented-control-item>
<calcite-segmented-control-item value="diamond"><calcite-icon icon="diamond" scale="s"></calcite-icon></calcite-segmented-control-item>
<calcite-segmented-control-item value="square"><calcite-icon icon="square" scale="s"></calcite-icon></calcite-segmented-control-item>
<calcite-segmented-control-item value="triangle"><calcite-icon icon="triangle" scale="s"></calcite-icon></calcite-segmented-control-item>
<calcite-segmented-control-item value="x"><calcite-icon icon="x" scale="s"></calcite-icon></calcite-segmented-control-item>
</calcite-segmented-control>