- Home
- :
- All Communities
- :
- Developers
- :
- Calcite Design System
- :
- Calcite Design System Questions
- :
- Changing calcite panel width
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Changing calcite panel width
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I have ArcGIS API for JavaScript widgets inside calcite panels, acessible through calcite action buttons. How do I change the width of these panels so I can see the whole widget?
Thank you in advance for any guidance
Adriana

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AdrianaPaese,
Panel has a widthScale property, which you can set to "l" (large)
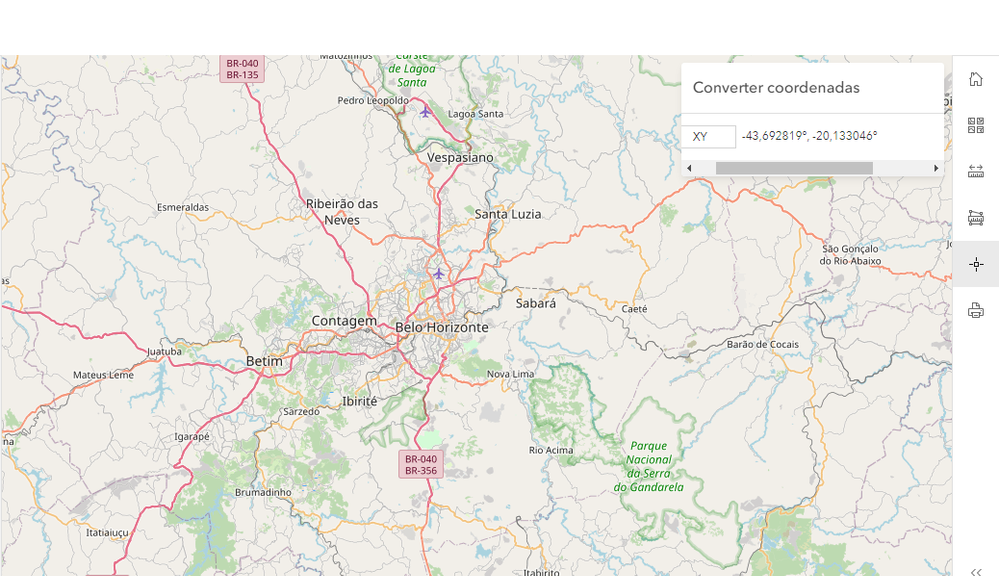
<calcite-panel width-scale="l" heading="Converter coordenadas" data-panel-id="coordconversion">
<div id="coordconversion-container"></div>
</calcite-panel>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Maybe I'm missing something, but the widthScale attribute doesn't seem to actually change anything. That attribute is available on both calcite-shell-panel and calcite-panel, but adding it to either or both of those elements results in no change of width of the display panel!
I'm loading beta 80 of the calcite css and js files from the esri CDN.
Any suggestions on making my panel embedded in a shell panel wider?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The way I found to do this was to create a css class for the panel and set
the width there
.panel-side {
padding: 2px;
width: 330px;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 60;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you have a calcite-panel inside of a calcite-shell-panel, it is best to set them to the same widthScale. Here is a codepen demonstrating having the same and different widthScales:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks. Looking at your code, the issue was that I was using "widthScale" as the attribute in my markup when I should have been using "width-scale".
I gather that's a difference between the declarative syntax for the attribute and the imperative name of the property one would use with the HTMLCalciteShellPanelElement. Is this difference between the two name styles documented anywhere? Or just convention? Does it apply to other camelCase properties in the design system?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is correct.
- "width-scale" is an attribute
- "widthScale" is a property
Always use "width-scale" when setting the attribute in HTML. In JavaScript, you can use the widthScale property or the "width-scale" attribute with setAttribute:
// these two lines do the same thing
document.querySelector("calcite-shell-panel").widthScale = "l";
document.querySelector("calcite-shell-panel").setAttribute("width-scale", "l");
This is a standard convention used throughout the web. Here is another example from MDN about data attributes:
https://developer.mozilla.org/en-US/docs/Learn/HTML/Howto/Use_data_attributes
To get a data attribute through the dataset object, get the property by the part of the attribute name after data- (note that dashes are converted to camelCase)
The convention applies to all of the camelCase properties in Calcite Components, as well as any native HTML elements (div, h1, ul, etc.) that have attributes with dashes (such as data attributes).