- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Web AppBuilder: Add Tab Container to Splash Wi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web AppBuilder: Add Tab Container to Splash Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Using Web AppBuilder for ArcGIS, how would I go about modifying the Splash widget to add a tab container with several content panes? I tried including script in the JSON file, but found script will not run from a JSON file.
I found the example below on dojo and created an html template and javascript file, but I don't know how to include them in the main Splash widget.
I am new to Javascript and Dojo, so any help would be much appreciated. Thank you.
==========
tabs.html
<div data-dojo-attach-point="tabsNode">
<div id="tc1-prog"></div>
</div>
==========
tabs.js (the content is just what was in the example on dojo)
require(["dijit/layout/TabContainer", "dijit/layout/ContentPane", "dojo/domReady!"], function (TabContainer, ContentPane) {
var tc = new TabContainer({
style: "height: 100%; width: 100%;"
}, "tc1-prog");
var cp1 = new ContentPane({
title: "Food",
content: "We offer amazing food"
});
tc.addChild(cp1);
var cp2 = new ContentPane({
title: "Drinks",
content: "We are known for our drinks."
});
tc.addChild(cp2);
tc.startup();
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Pavan,
I've attached a zip file that has a modified Welcome widget. This Welcome widget has 6 SubWidgets where you can develop your own widgets. The first tab contains SubWidget1, the second tab contains SubWidget2, and so on, with the fifth tab containing SubWidget5 and SubWidget6. Each SubWidget has its own JavaScript, HTML and CSS files. The JavaScript files are in the main folder. The HTML files are in the templates folder. The CSS files are in the resources folder. I developed this widget and its subwidgets using steps outlined in the 2016 ESRI Developer Summit's video Web AppBuilder for ArcGIS: Development Tools and Techniques. There is also documentation on GitHub. I'm not sure how to open established WAB widgets (like Draw, Measurement, Print, etc.) inside another widget. You might want to ask this question in a new thread.
I hope this helps.
William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi william,
This widget is so helpful.Since I am a newbie in Web app builder,I want to know how to link manually developed widget to a particular tab designed by you(i.e. Welcome widget).Can you give me one example for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Prasad,
I'm not sure I know what you mean by link. If you mean how to open a widget from a tab, please see the updated Widget.js and Widget.html in the attached zip file. I added two buttons to the first tab. Each button opens a different widget. If you meant something else, please elaborate.
William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi William,

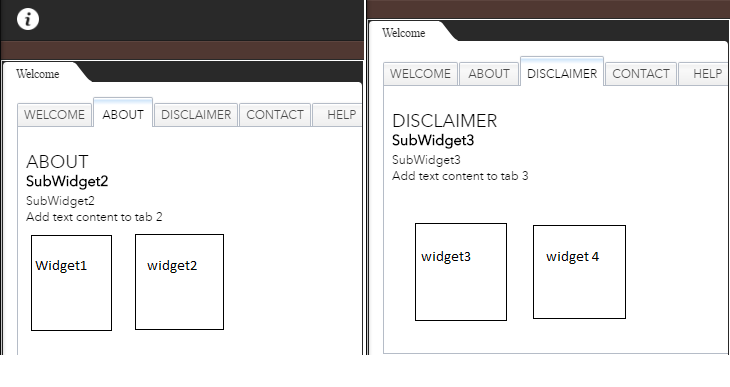
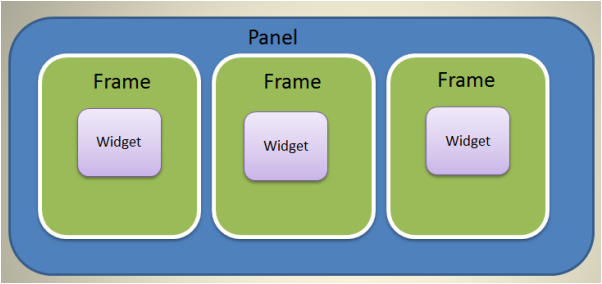
Thanks for your guidance.I am able to achieve the functionality which you have developed. Actually what I am trying to do is instead of button, we want to directly place the widget itself.(can this be done?) So the widgets won't be displayed on the screen until and unless welcome widget is clicked. Attached above is the image for your reference. As per your welcome widget, the widget should be placed on the screen or in the group in order to work.
If this can not be done, is there any solution to achieve this as shown in the image below. The same structure should be followed in every tab of the tab-container.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Prasad,
I don't know how to include a preexisting widget inside another widget. If you haven't developed the widget yet, you could develop the widget in one of the subwidgets. However, there would be no config.json, manifest.json or nls/string.js. You might want to post a new question on GeoNet. Something like "Is there a way to include one or more widgets inside another widget?" or "Is there a way to include out of the box widgets as sub-widgets of a custom widget?" If you do start a new post, please add a link to it here. I'd like to know the answer, and I'm sure others would too. If you want, I can even ask the question and post a link here.
William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I recognize this post is a little old, but what would be the drawback to just configuring the splash this way or something similar (apologize for a verbose config...it includes 3 base64 encoded images)?
{
"splash": {
"splashContent": "<style>\n body {\n font-size: 90% !important;\n color: #333 !important;\n background-color: #e5eaff !important;\n /*margin: 10px !important;*/\n z-index: 0 !important;\n }\n\n label.slc-splash-header {\n font: 400 13.3333px Arial;\n border: none;\n font-weight: bold;\n font-size: 20px;\n text-align: center;\n width: 400px;\n background-color: rgb(235, 235, 228);\n color: rgb(84, 84, 84);\n padding-right: 20px;\n padding-left: 20px;\n }\n\n label.slc-splash-footer {\n border: none;\n font-size: 8px;\n text-align: center;\n width: 200px;\n background-color: white; \n border: none;\n }\n\n h1 {\n font-size: 1.5em !important;\n font-weight: normal !important;\n margin: 0 !important;\n }\n\n h2 {\n font-size: 1.3em !important;\n font-weight: normal !important;\n margin: 2em 0 0 0 !important;\n }\n\n p {\n margin: 0.6em 0 !important;\n }\n\n p.tabnav {\n font-size: 1.1em !important;\n text-transform: uppercase !important;\n text-align: right !important;\n }\n\n p.tabnav a {\n text-decoration: none !important;\n color: #d44040 !important;\n }\n\n article.tabs {\n position: relative !important;\n display: block !important;\n width: 40em !important;\n height: 15em !important;\n margin: 2em auto !important;\n }\n\n article.tabs section {\n position: absolute !important;\n display: block !important;\n top: 4em !important; /*1.8em;*/\n left: 0 !important;\n height: 550px !important; /*12em;*/\n padding: 10px 20px !important;\n background-color: white !important; /*#e5eaff;*/\n border-radius: 5px !important;\n box-shadow: 0 3px 3px rgba(0,0,0,0.1) !important;\n z-index: 0 !important;\n }\n\n article.tabs section:first-child {\n z-index: 1 !important;\n }\n\n article.tabs section h2 {\n position: absolute !important;\n font-size: 1em !important;\n font-weight: normal !important;\n width: 120px !important;\n height: 1.8em !important;\n top: -1.8em !important;\n left: 10px !important;\n padding: 0 !important;\n margin: 0 !important;\n color: #999 !important;\n background-color: #ddd !important;\n border-radius: 5px 5px 0 0 !important;\n }\n\n article.tabs section:nth-child(2) h2 {\n left: 132px !important;\n }\n\n article.tabs section:nth-child(3) h2 {\n left: 254px !important;\n }\n\n article.tabs section h2 a {\n display: block !important;\n width: 100% !important;\n line-height: 1.8em !important;\n text-align: center !important;\n text-decoration: none !important;\n color: inherit; /*white !important;*/\n outline: 0 none !important;\n }\n\n article.tabs section,\n article.tabs section h2 {\n -webkit-transition: all 500ms ease !important;\n -moz-transition: all 500ms ease !important;\n -ms-transition: all 500ms ease !important;\n -o-transition: all 500ms ease !important;\n transition: all 500ms ease !important;\n }\n\n article.tabs section:target,\n article.tabs section:target h2 {\n color: #333 !important;\n background-color: #fff !important;\n z-index: 2 !important;\n }\n\n article.tabs section h2 a:hover {\n background-color: #ddd !important;\n }\n\n .jimu-btn {\n visibility: hidden !important;\n }\n\n .jimu-widget-splash-desktop .custom-content {\n margin: 20px !important;\n color: #333 !important;\n overflow-x: hidden !important;\n overflow-y: auto !important;\n }\n\n .custom-content {\n position:absolute;\n top: 50px;\n left:0px;\n right:0px;\n bottom:0px;\n overflow-y:scroll;\n }\n \n </style>\n\n <article class=\"tabs\">\n\n <section id=\"tab1\">\n <h2><a href=\"#tab1\" style=\"background-color: white; border-radius: 5px 5px 0 0;\">Main</a></h2>\n\n <div data-dojo-type=\"dijit/layout/ContentPane\" title=\"Main\">\n <table>\n <tbody>\n <tr>\n <td style=\"text-align: center;\">\n <label class=\"slc-splash-header\">Welcome to the Survey Explorer</label>\n <br />\n <br />\n <small>\n St. Louis County makes no representation or warranties, express or implied, with respect to the use or reuse of data provided herewith, regardless of its format or the means of its transmission. THE DATA IS PROVIDED "AS IS" WITH NO GUARANTEE OR REPRESENTATION ABOUT THE ACCURACY, CURRENCY, SUITABILITY, PERFORMANCE, MERCHANTABILITY, RELIABILITY OR FITNESS OF THIS DATA FOR ANY PARTICULAR PURPOSE. St. Louis County shall not be liable for any direct, indirect, special, incidental, compensatory or consequential damages or third party claims resulting from the use of these data, expressly including, but not limited to, unauthorized use of these data in violation of any applicable copyright laws, even if St. Louis County has been advised of the possibility of such potential loss or damage. These data may not be used in states that do not allow the exclusion or limitation of incidental or consequential damages.\n </small>\n <br />\n <hr />\n <small>\n Private surveys shall be available for visual inspection and/or research purposes only and not for any direct or indirect commercial advantage.\n </small>\n <br />\n <br />\n <a href=\"https://public.govdelivery.com/accounts/MNSTLOUIS/subscriber/new?topic_id=MNSTLOUIS_66\" id=\"A7\" target=\"_blank\"><img alt=\"Click to Subscribe\" src=\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAEYElEQVRIid2Ve0yTVxiHD6UtWBSE0kLLnQ1mYZcgIBOICATCLRCYyRRxMHHJQpYscZsxTh3sEjdgAhaZiLBEYQN0RmGbg9BBubbcCoUKwljYmArTcvMCCvLbaRlELNNuCf/sJE9OvnPO+z7v9ybf+QgAstasuWBZohmf8wxiCgRkqsyVgTIRC2VubDrrTzmNOWtHkGVJTrsTwtCRHDUjHjTx6O8fJ2Dy0ldQl2VCXf4lxi9k60EW1KUZmKwswK3Co5AECnHckhzUkWRZkKzGUCEWfuvC0ngw1IoZ5U+Y7ZfiwUAjpeEx6PO1Bsz0VNH9Oiw8vPt31CMMvR+GAlvS5keI4QpJNo/kNUU64VZOMqYbztOz81iYmcZERQ5ufLYDN47txGhmIuUNLTfTE3A9NRrqc4cx9+ewNv19ZS1un9mPvn3eKHJmyrcRwlohyREaiOuDrDCcJMJgvDNGPonH7Mgv2uDxS3m4GiPA1Uge+uPs0RdtDVXYRtzM3Y9H9+9g/u4URvMPYTDBBUNJblDGOqDoeSNZgI7ExlBcG2CJgVgbqKIEUAZx0LdLhPGqksUqVa0YeMsXXduMoYpzwkRN2eL6gALXkr3RHWSC3gg++mJsoAgXoNDFSBa8mkTiz4Uq2gbdkUIoo2zQ4UMwIv4A9/raMX9vmvZ9Fn+ID2Dm116tYLL5CibqLqI7lIuuEHN00xhllBBtodYopG8SotsuQ3H1VnN0RQjRESZAqz8HQ2lJmFY0ojPSFj2JW3CnV65N/lA9hsFDOyHzokXkp0JdXYq2QHO0B3PRSWNbgvk448yWRaz2Jj9u2Yi2ECs0erPQ+044ppTNUMR7otmXg+atHLSG26P/8B4odnuiiZ6RbeeiyccI18vzMFZRpD0jD+KhYTsPBU5sWayuhCGu9DJDw6smaNvlieneVnTuC0StJ1sb1BDAQ72fGaR0X+prSp8ttWtSXzPU+5tjtKoMQ+IPUedljJ/9LHCaSl5fpV1537kboSnKFWq5BJ3vxqH6ZSYkvhZPx4+LGh9T1AZY43ZLDVQfJeN7N4J8R6Z8z5OSTB5Ju7CZC7W0Eqov3kPFCwRXaPv0pdLdELVRbphUyiFLiYGYT1r2ErLyi3+bEMfSMO/h5gNv4vIrHFR4bEClpykue+hSsdlUu6eZl6j0NMNFVwNIdvjgh8QoZHDJ3lUvyIOEiNJZpDjfkdVxyoHdU/gce678RRMs89J6nKcUb1pH28Eeo2da6Ny+jLOR4gSX1KYRsvsfb+HHhsExLkkpcDZa+MadgxI3DjRzsWgd6BqyhYySI+uJAz1naE4Icwl7Cl1jEKL7+9CRpBDCPmnPaj67aVGg4WsXY5y0Yw5k8EnckxWtNp4pybAyeE1T8be0ReeoKN+JPZctYOQfMSF8fQR6SXJtmZIS0WL1uXbM3nQeCdE3uV6S49aMkFOObM3HNEur/zR1AzH/t4JnSrIEjDB6xUgz+AaR/yX5UyVrzf9H8hd8xUnCBRw4cgAAAABJRU5ErkJggg==\" style=\"border-width: 0px; border-style: solid; margin-bottom: 0px; display: inline-block; vertical-align: middle\" /></a>\n <a href=\"https://public.govdelivery.com/accounts/MNSTLOUIS/subscriber/new?topic_id=MNSTLOUIS_66\" id=\"A8\" style=\"text-decoration: underline;\" target=\"_blank\">Subscribe to Updates</a>\n <br />\n <br />\n \n <button data-dojo-type=\"dijit/form/Button\" id=\"btnAgree\" onclick=\"document.getElementsByClassName('jimu-btn jimu-float-trailing enable-btn')[0].click();\" type=\"submit\">I have read & agree to the disclaimer</button>\n <button data-dojo-type=\"dijit/form/Button\" id=\"btnExit\" onclick=\"window.open('http://stlouiscountymn.gov/', '_blank');\" type=\"button\">Exit</button>\n <br />\n <br />\n <img alt=\"\" src=\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAFDxJREFUeNrsnbt2FMcWhluck1t+AuTMGThzhsicWc6cISKHQEiECB1hnkDwBIKQSOIJEKEjRGZHgoxMp/9e/Y1/bdWtWyONOFat1ZrWTHd1Ve37pXZ33XW7Um3tKxnnZn/c7o/1/rg1fvJ9qh2Nh9phf3zuj4Pw/TVAGpsWe6s/7oxAuF274fbt2936+np3eHjYffr0qXb5pxE4b8fPw2uAnG0bIxDuRQBsbGwMC67j1q1bw8IDgIODgyKA+P3t27fd0dHRADAdCWp61R8vrwJwVg2Q7REImw6Azc3N7s6dO8MnC/n+/fvFOVTAwsfmgFIfAFF96lN9vH79erguAEjAed4fL0ZK+lcARCv4cATExvBFv2Db29vdvXv3hgtYLB1OHfqkCeufPHmSfIDuc9YlQH78+HFYfPoE6Dp/9epV9/LlywgcAeXpVZc55wXETn8c98eJjn5RTnZ3d0/evXt38vDhw5OeOoajB87J3t7eyfHx8cn+/v7J1tbW8Luavu8Xcbgv13Z2doY+dKg/Xa9zmvpUf/q+R4bF8zQOnTO+8dgFcf6fmljTByapSWtRtKi+KFqQVHv27NniPv7X/blGP1p0AUeAFVBT7cOHD6eQQdfrO31qXAaYZ6bdfbVNPGbfKUILqcmCuVBIqUFBYLr6EFBqTc/Ts0pNi0+/6lP3CBAOGAPK8ah8fJVth4lo8aEInQMYLbTOc9gbF1eYrsXTOSys1HRtiZKcxWkMAoAAA8sDMBqnfjfA7F0Utdy4IBVWVDFI3H5CXQ+I7tGjR93Tp0+HcwljCWUJ85xgPtNpr33p+n6BB4GdUF/PtJZrFsbJqARIAdC5xqVnSQm4e/fuoHD0cgatbmtkwVeeWjYR2lCFMBlMUxOV6H/HcP1WkwnIGTVRSo1l6dpW6tOzoVxRSWwS+Hq+fk9Qy85VVXu3R41kocLev39/wGxRhT4X+uSLFwPF9JMfME4YqWuFgUk/yIi1UlF1ziFVNtek0mKH1JrGImoSRZQoSBSusWs+jHlsMizvL8N2WRZAdkeAdD3mDouswYpd5VjSd999NwCO38UW4oJo0mIZYm/YEG6pu10S78OA1CfWPsam3ydgaJE1bo2n1mSzaG4gncY9sjvxx7urMigjMAaSFmkjDGvCFNal63QfrEXsSL/BFiSYxd6wS3JNv+W0NX2vPhmb2JP61Pewv5o2ltLMdHA+sq93q7ZZFsDQworHanClhYvaDRoTRhm8WgvY2g8yQwvd0qIhKoBMeRYIoGeiyRlQjlscohcODNRRYYwWU5NMCciUQEX31yK13JPCWITsFExHYLvtMRUwzhECpayvFBgaGOQL5uv3nIsDnX/uQnhzrUf9tQIVjUmHG4UtRmeO/a4CKNspYIAtLjtY8LjYmjBq7HkAwWIE31Mz24Rd6YDdoQKrj5oHoQEo+5dhZwwPg9R1uDWt7+OkAZIwV9f4d8sGBkeL/eGum2jV4zIpsUABXWxWcxJy6Zmam+apT/OBXZi3djD6hFEINMdEBKV/p0FqwposcuK8VOH8PwUMjaul4dh0B2dkacjGOGbcOJqvxoEs1HwBrjknL8Si3wfzYDmpQTJBDRJ1FnIuucznNBfm8YiUmvOPgckaX25OIJ+zMK1BREjYH2zcKPh42erwQ3eH6DzHXzVAhLoGJ4BoolP4cWvTM3IAaRHusFz6KcVZcMczD2IoUblAQQEBLb6yNHmyAavSABCErSrhVOHY2oiRlI4a64L3E2shRFAT3JqPnu/A436QAJaFkjCO6eHSWJV4PwKsRa1MyZgS65nKquDfOWC0xEIACOwKnl8ajwMFlVnjSLFkPR95sizWtQWrwuOpgdTUQgZdW2gXylOpCA9wiWXVkAF2xdx0wHZaVFzND4Ul9SyQkviKhYRntyHsSqgVmaABaDAsuA/GAddiB8BaplBJDRhOJS0RRYQwqm6LC4YIZgoQyFHUZtbDxrw52wBEODPI1CTR+bWoOBlbVFYzoJKq5XmA4fZIrl+0LFRbF/A5hNIcoQiPt/AMoqJwFf1OwoWFg/dnUwcYj9GUGixAwjM7VRawwNEOSF0fgdECnBzGI0OikVoaC4sKUFByoDTYHr48fU+QDnY/h0q2XTA6VdC5Hoi2AfRbDbKSptTCuqZQSAnbmR9ZLBwI6RpAXJtisQkDwK6QUZybbbJ/buqIOjksgQFM9f3k+H6JdZXcJVPV32gY4lxkbimbJAIEJCW8C5AiYmGbBCrfaPZXaaAaUE0wMrEprAo5gLvCWUuJSuYAo+SWdwpBsONpIEjWAhAWu+af0xoFWdKkce2CHQClFs9oUTGjyogTDuryIwfEucDIuVMQ4iwkCOH/R+RIAcSFeYurx+ZyHF30NxIOxG3Fq0lKqMWZFfhXXDyV9BwTFRR/VjxacW369eSHUlPure4jJk4+cD+5RRKFftP/OhTPV5xciRSK1euaVAye5zMu/a9zzaunkO758+eLPGMdmgfj4dzXSfH5UiqT+lQ/+uz+2XpRFuaoaTU2BHW0Cu8U24iCvUUxiLLKswun2DNoWcTHiWWgkkflwdX0FItqoRL6NqN4rwSQPRfmNSHtzjQ0FL8n5ylNqbF8tsbFcwCZolhEOwS55jaJAwUbhd9S7Lwl1pMQ7us5lrUgn1KaDSxIKTEPHjwYPkXiOpRWoxSftbW17ttvvx2uFQtJ9SWyVwqNyJcUIPX7xx9/zHYtNOygOs0SelYj1qZ5MGfGGvefeN86T+WFqT/Nq+iP6uerNbOcsc2sdkXqf41dYX+khDaYhZaCvRIFf4zKoXFNddc7hUyJRILpeCLINXa3fsnFn3oWgruk5PiWilJUcYdoYEuSMnwwJVNanX0kJ3g/ACVGHlvjIi1um6j2uqc2AoRMff8OuVdi5SXtVPMK2ta7rJsdV3GLC8P/Z8AOECaa0tvd/oge0pxRlhLuLmgRvGwlaN2GAAJ6OhNCPRcmLq0RTtgWhDZXynpMJR10YvFyyYJSnqt4PFvKLJXyam3XqsjA0o5d3affdEhVnZJFL/kgmfTDDz90PeIV84k1RsnMUVVWGurBfy0quC4ho4UuTURN17A/r/TQy2i5nbirBji7gHPJ3lo/2ThBsJ8CyGKH6s8//1zdd9G6r+PC85IasttXNS6tU258ojxRB1n6fbupP/91tYutASXrWb+rI5HcdSt7JkqNrRW21hsOkAUZyeWQ26exkP77+9cr3sjWitkjPTBMjp0CyK3WjvTbVWUTX1sDICP7OgWQddhRq7PvKre4B1FzuorzchEBi7sRLygNHLeIVDqpuyk5oo5xmURtSPfg8cVFov9/+eWXBenynQ7dI5VQ51LFuVeHznPqqPrS2Lgvxc91r35nLvr0/vQ/7h/myXdaA8al/3XonKbfdI2+06eOlDYoOaKSISEH7rRRmAtIeaKDR8lSqS+1aFvqO3fDeFYgASRi3Tgza048DNzUNQSU3PtMeqwblBiZ0br3PjEiY0ye8ROMS41DfRPaJc7evC368+fPA6YB6ZTa63v6pGO3NOwZYZUcbrAY5Jh+74F/htTjRtIpTc/SWOVQXOTKjs/wcdeEcuk61Wtho6r6bu2rGSDa4KhOIUNNKmpjWlBZqgIWmzRbrVsdsLIWO4Ng0pwmw9aB7ixkilVe8iBrfcTuNCeQbqkA0QQUfWOXLTw6Rg+1oPDFmhv6VNy4x3h2737tTXORaSDACEmRh0sFCD4rkR8hUqcCyh6JkmTpgyU1AymyIfVznnhIzc2iMQlj2fseBX2kuql+Oj1DyCoKBjBQZYs9eWOKdelalepXQeZQh4BB3BsZU6MSXxjdJ0BflLNSY1RQScgiBHB5ARK4bNQ1wnDGI4BpvJGNxvEK6LA+glzffPNNcu7h+6Nm1zvahLQbMr7RJHCBE+SJMQppZMSbcZGzdxx3vQfEYjzG3eyxLEfOLR/zrfgfjY1glLvbY1CMa7wPj7f4HNG0SLQjhsKe+Nyahu0Kp4NTLbGQ67bcDUdhq8JpGYL2sQxN47q1yRvT9A7ddSLJ/MTN+JKatqoYxNfoq8qp5shrkz9HDpBPCC0JLKmtYyJXskk1FWRbjZ1/Y9NalgraoBwYN/roADkE86UpycosNXUkLSta0NftnyajsMRliMyaL+sgxkP0xWapQLG7OwS0VQKksYp1trbvRY+tJaYve81U7zOCewe1sJYXRRrLsgoARFUTxyXqaBc238S8KVen+Y3rUKtjeg+/l3ZYzW1kudeyFy0N6EPKUj+ElEgILlnVFCBetuEmF7cMKzn+oADxYj1PRqOaMAv/F0KT3/Q/lKvr9L/4OBmJukef8sPhadAzl6moaF1KeQlQkMmP7MMXuVS1fSG5/RNzqULYTdYkyWtkO7rhiLtebnLc6GAju7tS7neoxxO8faNNdMefZy61/GQyQy03bTsHkD1iGTWWxELNqW8V4yxY36SfkrzGXj2vKUKxY3YFuwWNF4FENa87AouiUBreBjLfWaDWzael/fk1wPo28y4kW5/xHBMsqqVD8vApO6dywSzPPndXBP/7eZQNXkCA3U8uX/w+LzTgv3nGO+dzWguSQo2t2xHWnW3V9mqQUjoXo3yfuAALVi+jdFNLI3XUy/2xUHMaBQJaBH6OXUX3u6ToKy8qXHKjUO2zNTrYkpxw2feSyum7p+Y+Xx7jUgKhrtGzZOvZTquqZrQFSbeob1DJHFnim2Sc1cyhkOgxbqUQ2BiyiP/nsN/aWqEs2a6x5jIbH1y41xYbmTMHIO4qh4XNAcicqkO8GIAwgJfom1N3pbZObKI1WdZcvfQhC9QC+dZtwbkCALwzZC6FgOlTqdT3s8TqQlORgcoNuf0pvqu5m1E4YFHOr0YlGoCuQe2cIuBdY4JlQNJzKkJMVS4EEBAOLWtqRQq/HuqmTK6PJ0Edm1Ni6pKQzwnBytKVFZ2yONlbiCU8RShKiJLNgutfh1KOpviNCBOfJ0GCZ8fXJdXiGRLknn0jBUd+Ph2EvHUN/rTR7X5Qss5LVHKmxAZQd2uXyjhejKVVEKfskCkWMyUEYX1T2JZF6xYGYte4m9fL+PFMLwwAK+O6YAhuzsk6EZo8JblB6pw+hT3KyxImCDPkt9FBsoK+4y0CteZJDezGbSmI79QR1copGI4PTL4y3rig8WtcpT70m7Jw8JHJF6Y14E0QpMKqHwoSyEc49jmLOrztg7WkVlJvEC0FjHG50rKTFpnh1YRaSvM5hXqxGN9nPsUwxB/m5f5KigV7EykVS7Uf3tIDtThnMY/1xnnzsh6BSfLA6lMQF48U1G/evHkqd0vYIkwQ1pUSoilT4WUrpmQ7khiuZ3nsgfTNKYZhfLtOqSGnoCpC3loHnSNrSfrj7UI4tLslvYZvp7MdrvBqZAVV1rzqnKf5pCjFbQBXffH2tsiOLlOsrFVtjWNA5U4VNUNOxrJ+FMN0m4w1wHvdFbY+n6e9c8cjbIFN8DjWYAP6nzcldIlseDLtAQQqYSrjvFYsoGusIJfqg2JlZKJTqciLmsGaYEkxL819VLCvUBjgQl5hsdFZqXGccmCUJ7hRE93LcHtJ766hlFLNOCyVa0q5UKjH4tjdMg7kCnOEqkAo7A1kBlwhaFUXFuveYqBePpw9Dq52UrWUawlCgYFdQxW4LlSag515AeQuUzXCXerR9Q4lurqcej4qdVRtuR7vrmdDdlbFtVtCWdhmecJAczXdIXOiY2ASgShYRTehAFl0Qka5kbo+FZevPYPAFv4xbAmnLrIO4RL4swIwLu0dIrs1oPh7RWKpC89/baEWKCQHDM+jrV3fVUrKoizE3VW4V6IM5B26iVrvH7pLfsvOHqQNv8SnBXalfEu8OZNzqKUVMF2mPCwsyAvrtwKEsDHUkbP2UzZSBhgreQ/VOpqXUwpqZBSsXqDGJ0wVaAfMeYHTeg+qKede+tX3NkZ3CUahc4dVA8OBsu9AQY116vCBxypCvLuK19chW+YCp0UGcbC4IAgaYSnZgbK4XtbpKryhLStTyARBIKLpxNLcjnH+vnRPlgM4xCrQjroJ9XodsPRHAgfqqpdUgipS7wdhzNghCQF+JYBBe+Z2gOdWaWIYVM4GUGExKnMhYlhgzFjMsSoPNpEaFCOR1MtybwMF9qHqlDHrALXnX/pr8lrbNsYjlqq/rtvfYOPUUasZn3oNkZcGTx0t72iPhcZyBaEpuAaCmTvkUuyM87bbLuwpRo8qqYUgWQ01shbHwLMLhoviYkTOAUARfJ6RC6u25ChDCVCFybTjUsbhVWvrzsI8y9D9RmBkLbcLVgEQUu9AjEkGuPR5vd/U+ojxtROBKi7snbf/uSCAfOmPN8rdVhzqr7/+Wn/z5s3gtv/tt98G170COj/99NOwtUGBKbmtf/3112wgSvsttIP2zz//7L58+bJ487OagmH6/u+//x76xA2v8IDu0bU//vhjsu9+bN3vv/8+uM6///77oS/VXqGEoYJxjx8/Jiwg3/zjbkmv6l5l20G24LCL5WRLYV8EMip1rDeCYedeXmSWewxQrSM7xAWCRkcALqjcu92K3wR9oWzMAeOpnPiGIrtigYjbu7OP+IWXrnX/E45CZJcLdbdHcJQG7W2/m/mKojltbQWAEZY9GAXiOhkfikbqU6yCzfoU3qcuIVkhYnnKVqE+ymAI7e4uzqm1or609U7XEePXd0Ql9T19w0atvRozbw4uc3HWVkwxWyNwFgaVAMAeRjXtwfPQLnKjVtWOLW98kqakfkk7AvghsePFCIijVSzK2hVhZwLIvRFAGzEzRQupmDW5TfoMhb/ONK4nRi7hTtw+xM0/jdTwumtIfP63ACQCR+h/Z/zMWsC5DZ0NG0IPRg3w4LJZ0tcIkJTMuT0eN8f/1xv8RkfjIci8H88Pu8Ru1+t23bLtfwIMAG/4oiGdGMxQAAAAAElFTkSuQmCC\" style=\"text-align: center;\" />\n <br />\n <label class=\"slc-splash-footer\">(c) Copyright St. Louis County, Minnesota</label>\n </td>\n </tr>\n </tbody>\n </table>\n </div>\n\n </section>\n\n <section id=\"tab2\">\n <h2><a href=\"#tab2\">About</a></h2>\n\n <div data-dojo-type=\"dijit/layout/ContentPane\" title=\"About\">\n <table>\n <tbody>\n <tr>\n <td style=\"text-align: center;\">\n <input id=\"Text2\" style=\"visibility: hidden; border: none; font-weight: bold; font-size: 20px; text-align: center; width: 200px;\" type=\"text\" value=\"\" />\n <br />\n <small>\n This application was developed by St. Louis County, Minnesota staff for public viewing of land records data. The data are current as of two previous business days, e.g. data viewed on Wednesday were last updated on Monday.\n Click on the links below for more information.\n </small>\n <br />\n <a href=\"https://www.stlouiscountymn.gov/\" id=\"A1\" style=\"text-decoration: underline;\" target=\"_blank\">St. Louis County Website</a>\n <br />\n <a href=\"https://www.stlouiscountymn.gov/departments-a-z/planning-development/enterprise-gis/apps\" id=\"A3\" style=\"text-decoration: underline;\" target=\"_blank\">Maps, Applications and Geospatial Data Services</a>\n <br />\n <a href=\"https://www.stlouiscountymn.gov/departments-a-z/public-works/county-surveyor\" id=\"A4\" style=\"text-decoration: underline;\" target=\"_blank\">Land Survey</a>\n <br />\n <a href=\"https://www.stlouiscountymn.gov/departments-a-z/assessor/property-information\" id=\"A5\" style=\"text-decoration: underline;\" target=\"_blank\">Property Details Search</a>\n <br />\n <a href=\"https://apps.stlouiscountymn.gov/parceltaxlookup/\" id=\"A6\" style=\"text-decoration: underline;\" target=\"_blank\">Parcel Information Lookup</a>\n <br />\n <br />\n <img alt=\"\" src=\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAFDxJREFUeNrsnbt2FMcWhluck1t+AuTMGThzhsicWc6cISKHQEiECB1hnkDwBIKQSOIJEKEjRGZHgoxMp/9e/Y1/bdWtWyONOFat1ZrWTHd1Ve37pXZ33XW7Um3tKxnnZn/c7o/1/rg1fvJ9qh2Nh9phf3zuj4Pw/TVAGpsWe6s/7oxAuF274fbt2936+np3eHjYffr0qXb5pxE4b8fPw2uAnG0bIxDuRQBsbGwMC67j1q1bw8IDgIODgyKA+P3t27fd0dHRADAdCWp61R8vrwJwVg2Q7REImw6Azc3N7s6dO8MnC/n+/fvFOVTAwsfmgFIfAFF96lN9vH79erguAEjAed4fL0ZK+lcARCv4cATExvBFv2Db29vdvXv3hgtYLB1OHfqkCeufPHmSfIDuc9YlQH78+HFYfPoE6Dp/9epV9/LlywgcAeXpVZc55wXETn8c98eJjn5RTnZ3d0/evXt38vDhw5OeOoajB87J3t7eyfHx8cn+/v7J1tbW8Luavu8Xcbgv13Z2doY+dKg/Xa9zmvpUf/q+R4bF8zQOnTO+8dgFcf6fmljTByapSWtRtKi+KFqQVHv27NniPv7X/blGP1p0AUeAFVBT7cOHD6eQQdfrO31qXAaYZ6bdfbVNPGbfKUILqcmCuVBIqUFBYLr6EFBqTc/Ts0pNi0+/6lP3CBAOGAPK8ah8fJVth4lo8aEInQMYLbTOc9gbF1eYrsXTOSys1HRtiZKcxWkMAoAAA8sDMBqnfjfA7F0Utdy4IBVWVDFI3H5CXQ+I7tGjR93Tp0+HcwljCWUJ85xgPtNpr33p+n6BB4GdUF/PtJZrFsbJqARIAdC5xqVnSQm4e/fuoHD0cgatbmtkwVeeWjYR2lCFMBlMUxOV6H/HcP1WkwnIGTVRSo1l6dpW6tOzoVxRSWwS+Hq+fk9Qy85VVXu3R41kocLev39/wGxRhT4X+uSLFwPF9JMfME4YqWuFgUk/yIi1UlF1ziFVNtek0mKH1JrGImoSRZQoSBSusWs+jHlsMizvL8N2WRZAdkeAdD3mDouswYpd5VjSd999NwCO38UW4oJo0mIZYm/YEG6pu10S78OA1CfWPsam3ydgaJE1bo2n1mSzaG4gncY9sjvxx7urMigjMAaSFmkjDGvCFNal63QfrEXsSL/BFiSYxd6wS3JNv+W0NX2vPhmb2JP61Pewv5o2ltLMdHA+sq93q7ZZFsDQworHanClhYvaDRoTRhm8WgvY2g8yQwvd0qIhKoBMeRYIoGeiyRlQjlscohcODNRRYYwWU5NMCciUQEX31yK13JPCWITsFExHYLvtMRUwzhECpayvFBgaGOQL5uv3nIsDnX/uQnhzrUf9tQIVjUmHG4UtRmeO/a4CKNspYIAtLjtY8LjYmjBq7HkAwWIE31Mz24Rd6YDdoQKrj5oHoQEo+5dhZwwPg9R1uDWt7+OkAZIwV9f4d8sGBkeL/eGum2jV4zIpsUABXWxWcxJy6Zmam+apT/OBXZi3djD6hFEINMdEBKV/p0FqwposcuK8VOH8PwUMjaul4dh0B2dkacjGOGbcOJqvxoEs1HwBrjknL8Si3wfzYDmpQTJBDRJ1FnIuucznNBfm8YiUmvOPgckaX25OIJ+zMK1BREjYH2zcKPh42erwQ3eH6DzHXzVAhLoGJ4BoolP4cWvTM3IAaRHusFz6KcVZcMczD2IoUblAQQEBLb6yNHmyAavSABCErSrhVOHY2oiRlI4a64L3E2shRFAT3JqPnu/A436QAJaFkjCO6eHSWJV4PwKsRa1MyZgS65nKquDfOWC0xEIACOwKnl8ajwMFlVnjSLFkPR95sizWtQWrwuOpgdTUQgZdW2gXylOpCA9wiWXVkAF2xdx0wHZaVFzND4Ul9SyQkviKhYRntyHsSqgVmaABaDAsuA/GAddiB8BaplBJDRhOJS0RRYQwqm6LC4YIZgoQyFHUZtbDxrw52wBEODPI1CTR+bWoOBlbVFYzoJKq5XmA4fZIrl+0LFRbF/A5hNIcoQiPt/AMoqJwFf1OwoWFg/dnUwcYj9GUGixAwjM7VRawwNEOSF0fgdECnBzGI0OikVoaC4sKUFByoDTYHr48fU+QDnY/h0q2XTA6VdC5Hoi2AfRbDbKSptTCuqZQSAnbmR9ZLBwI6RpAXJtisQkDwK6QUZybbbJ/buqIOjksgQFM9f3k+H6JdZXcJVPV32gY4lxkbimbJAIEJCW8C5AiYmGbBCrfaPZXaaAaUE0wMrEprAo5gLvCWUuJSuYAo+SWdwpBsONpIEjWAhAWu+af0xoFWdKkce2CHQClFs9oUTGjyogTDuryIwfEucDIuVMQ4iwkCOH/R+RIAcSFeYurx+ZyHF30NxIOxG3Fq0lKqMWZFfhXXDyV9BwTFRR/VjxacW369eSHUlPure4jJk4+cD+5RRKFftP/OhTPV5xciRSK1euaVAye5zMu/a9zzaunkO758+eLPGMdmgfj4dzXSfH5UiqT+lQ/+uz+2XpRFuaoaTU2BHW0Cu8U24iCvUUxiLLKswun2DNoWcTHiWWgkkflwdX0FItqoRL6NqN4rwSQPRfmNSHtzjQ0FL8n5ylNqbF8tsbFcwCZolhEOwS55jaJAwUbhd9S7Lwl1pMQ7us5lrUgn1KaDSxIKTEPHjwYPkXiOpRWoxSftbW17ttvvx2uFQtJ9SWyVwqNyJcUIPX7xx9/zHYtNOygOs0SelYj1qZ5MGfGGvefeN86T+WFqT/Nq+iP6uerNbOcsc2sdkXqf41dYX+khDaYhZaCvRIFf4zKoXFNddc7hUyJRILpeCLINXa3fsnFn3oWgruk5PiWilJUcYdoYEuSMnwwJVNanX0kJ3g/ACVGHlvjIi1um6j2uqc2AoRMff8OuVdi5SXtVPMK2ta7rJsdV3GLC8P/Z8AOECaa0tvd/oge0pxRlhLuLmgRvGwlaN2GAAJ6OhNCPRcmLq0RTtgWhDZXynpMJR10YvFyyYJSnqt4PFvKLJXyam3XqsjA0o5d3affdEhVnZJFL/kgmfTDDz90PeIV84k1RsnMUVVWGurBfy0quC4ho4UuTURN17A/r/TQy2i5nbirBji7gHPJ3lo/2ThBsJ8CyGKH6s8//1zdd9G6r+PC85IasttXNS6tU258ojxRB1n6fbupP/91tYutASXrWb+rI5HcdSt7JkqNrRW21hsOkAUZyeWQ26exkP77+9cr3sjWitkjPTBMjp0CyK3WjvTbVWUTX1sDICP7OgWQddhRq7PvKre4B1FzuorzchEBi7sRLygNHLeIVDqpuyk5oo5xmURtSPfg8cVFov9/+eWXBenynQ7dI5VQ51LFuVeHznPqqPrS2Lgvxc91r35nLvr0/vQ/7h/myXdaA8al/3XonKbfdI2+06eOlDYoOaKSISEH7rRRmAtIeaKDR8lSqS+1aFvqO3fDeFYgASRi3Tgza048DNzUNQSU3PtMeqwblBiZ0br3PjEiY0ye8ROMS41DfRPaJc7evC368+fPA6YB6ZTa63v6pGO3NOwZYZUcbrAY5Jh+74F/htTjRtIpTc/SWOVQXOTKjs/wcdeEcuk61Wtho6r6bu2rGSDa4KhOIUNNKmpjWlBZqgIWmzRbrVsdsLIWO4Ng0pwmw9aB7ixkilVe8iBrfcTuNCeQbqkA0QQUfWOXLTw6Rg+1oPDFmhv6VNy4x3h2737tTXORaSDACEmRh0sFCD4rkR8hUqcCyh6JkmTpgyU1AymyIfVznnhIzc2iMQlj2fseBX2kuql+Oj1DyCoKBjBQZYs9eWOKdelalepXQeZQh4BB3BsZU6MSXxjdJ0BflLNSY1RQScgiBHB5ARK4bNQ1wnDGI4BpvJGNxvEK6LA+glzffPNNcu7h+6Nm1zvahLQbMr7RJHCBE+SJMQppZMSbcZGzdxx3vQfEYjzG3eyxLEfOLR/zrfgfjY1glLvbY1CMa7wPj7f4HNG0SLQjhsKe+Nyahu0Kp4NTLbGQ67bcDUdhq8JpGYL2sQxN47q1yRvT9A7ddSLJ/MTN+JKatqoYxNfoq8qp5shrkz9HDpBPCC0JLKmtYyJXskk1FWRbjZ1/Y9NalgraoBwYN/roADkE86UpycosNXUkLSta0NftnyajsMRliMyaL+sgxkP0xWapQLG7OwS0VQKksYp1trbvRY+tJaYve81U7zOCewe1sJYXRRrLsgoARFUTxyXqaBc238S8KVen+Y3rUKtjeg+/l3ZYzW1kudeyFy0N6EPKUj+ElEgILlnVFCBetuEmF7cMKzn+oADxYj1PRqOaMAv/F0KT3/Q/lKvr9L/4OBmJukef8sPhadAzl6moaF1KeQlQkMmP7MMXuVS1fSG5/RNzqULYTdYkyWtkO7rhiLtebnLc6GAju7tS7neoxxO8faNNdMefZy61/GQyQy03bTsHkD1iGTWWxELNqW8V4yxY36SfkrzGXj2vKUKxY3YFuwWNF4FENa87AouiUBreBjLfWaDWzael/fk1wPo28y4kW5/xHBMsqqVD8vApO6dywSzPPndXBP/7eZQNXkCA3U8uX/w+LzTgv3nGO+dzWguSQo2t2xHWnW3V9mqQUjoXo3yfuAALVi+jdFNLI3XUy/2xUHMaBQJaBH6OXUX3u6ToKy8qXHKjUO2zNTrYkpxw2feSyum7p+Y+Xx7jUgKhrtGzZOvZTquqZrQFSbeob1DJHFnim2Sc1cyhkOgxbqUQ2BiyiP/nsN/aWqEs2a6x5jIbH1y41xYbmTMHIO4qh4XNAcicqkO8GIAwgJfom1N3pbZObKI1WdZcvfQhC9QC+dZtwbkCALwzZC6FgOlTqdT3s8TqQlORgcoNuf0pvqu5m1E4YFHOr0YlGoCuQe2cIuBdY4JlQNJzKkJMVS4EEBAOLWtqRQq/HuqmTK6PJ0Edm1Ni6pKQzwnBytKVFZ2yONlbiCU8RShKiJLNgutfh1KOpviNCBOfJ0GCZ8fXJdXiGRLknn0jBUd+Ph2EvHUN/rTR7X5Qss5LVHKmxAZQd2uXyjhejKVVEKfskCkWMyUEYX1T2JZF6xYGYte4m9fL+PFMLwwAK+O6YAhuzsk6EZo8JblB6pw+hT3KyxImCDPkt9FBsoK+4y0CteZJDezGbSmI79QR1copGI4PTL4y3rig8WtcpT70m7Jw8JHJF6Y14E0QpMKqHwoSyEc49jmLOrztg7WkVlJvEC0FjHG50rKTFpnh1YRaSvM5hXqxGN9nPsUwxB/m5f5KigV7EykVS7Uf3tIDtThnMY/1xnnzsh6BSfLA6lMQF48U1G/evHkqd0vYIkwQ1pUSoilT4WUrpmQ7khiuZ3nsgfTNKYZhfLtOqSGnoCpC3loHnSNrSfrj7UI4tLslvYZvp7MdrvBqZAVV1rzqnKf5pCjFbQBXffH2tsiOLlOsrFVtjWNA5U4VNUNOxrJ+FMN0m4w1wHvdFbY+n6e9c8cjbIFN8DjWYAP6nzcldIlseDLtAQQqYSrjvFYsoGusIJfqg2JlZKJTqciLmsGaYEkxL819VLCvUBjgQl5hsdFZqXGccmCUJ7hRE93LcHtJ766hlFLNOCyVa0q5UKjH4tjdMg7kCnOEqkAo7A1kBlwhaFUXFuveYqBePpw9Dq52UrWUawlCgYFdQxW4LlSag515AeQuUzXCXerR9Q4lurqcej4qdVRtuR7vrmdDdlbFtVtCWdhmecJAczXdIXOiY2ASgShYRTehAFl0Qka5kbo+FZevPYPAFv4xbAmnLrIO4RL4swIwLu0dIrs1oPh7RWKpC89/baEWKCQHDM+jrV3fVUrKoizE3VW4V6IM5B26iVrvH7pLfsvOHqQNv8SnBXalfEu8OZNzqKUVMF2mPCwsyAvrtwKEsDHUkbP2UzZSBhgreQ/VOpqXUwpqZBSsXqDGJ0wVaAfMeYHTeg+qKede+tX3NkZ3CUahc4dVA8OBsu9AQY116vCBxypCvLuK19chW+YCp0UGcbC4IAgaYSnZgbK4XtbpKryhLStTyARBIKLpxNLcjnH+vnRPlgM4xCrQjroJ9XodsPRHAgfqqpdUgipS7wdhzNghCQF+JYBBe+Z2gOdWaWIYVM4GUGExKnMhYlhgzFjMsSoPNpEaFCOR1MtybwMF9qHqlDHrALXnX/pr8lrbNsYjlqq/rtvfYOPUUasZn3oNkZcGTx0t72iPhcZyBaEpuAaCmTvkUuyM87bbLuwpRo8qqYUgWQ01shbHwLMLhoviYkTOAUARfJ6RC6u25ChDCVCFybTjUsbhVWvrzsI8y9D9RmBkLbcLVgEQUu9AjEkGuPR5vd/U+ojxtROBKi7snbf/uSCAfOmPN8rdVhzqr7/+Wn/z5s3gtv/tt98G170COj/99NOwtUGBKbmtf/3112wgSvsttIP2zz//7L58+bJ487OagmH6/u+//x76xA2v8IDu0bU//vhjsu9+bN3vv/8+uM6///77oS/VXqGEoYJxjx8/Jiwg3/zjbkmv6l5l20G24LCL5WRLYV8EMip1rDeCYedeXmSWewxQrSM7xAWCRkcALqjcu92K3wR9oWzMAeOpnPiGIrtigYjbu7OP+IWXrnX/E45CZJcLdbdHcJQG7W2/m/mKojltbQWAEZY9GAXiOhkfikbqU6yCzfoU3qcuIVkhYnnKVqE+ymAI7e4uzqm1or609U7XEePXd0Ql9T19w0atvRozbw4uc3HWVkwxWyNwFgaVAMAeRjXtwfPQLnKjVtWOLW98kqakfkk7AvghsePFCIijVSzK2hVhZwLIvRFAGzEzRQupmDW5TfoMhb/ONK4nRi7hTtw+xM0/jdTwumtIfP63ACQCR+h/Z/zMWsC5DZ0NG0IPRg3w4LJZ0tcIkJTMuT0eN8f/1xv8RkfjIci8H88Pu8Ru1+t23bLtfwIMAG/4oiGdGMxQAAAAAElFTkSuQmCC\" style=\"text-align: center;\" />\n <br />\n <label class=\"slc-splash-footer\">(c) Copyright St. Louis County, Minnesota</label>\n </td>\n </tr>\n </tbody>\n </table>\n </div>\n\n </section>\n\n </article>",
"requireConfirm": false,
"confirm": {
"text": "",
"color": "#ffffff",
"transparency": 0
},
"showOption": false,
"confirmEverytime": true,
"contentVertical": "top",
"size": {
"mode": "percent",
"percent": "100%",
"wh": {
"w": 600,
"h": 400
}
},
"background": {
"mode": "color",
"image": null,
"type": "fill",
"fileName": "No%20file%20chosen",
"color": "#485566",
"transparency": 0
},
"button": {
"color": "#518dca",
"transparency": 0,
"text": "OK"
}
}
}- « Previous
- Next »
- « Previous
- Next »