- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Web App Builder Widget Placement Glitch
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
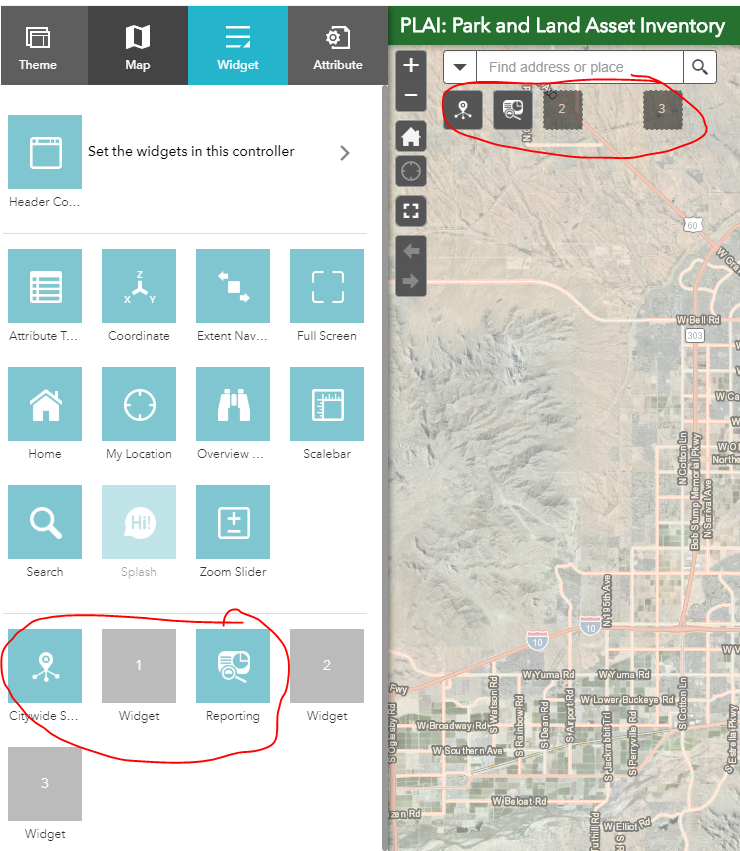
I'm using the Foldable Theme in AGOL WebApp Builder and the widget arrangement under the search bar has gotten glitchy. The location of the widget in the control panel doesn't align with how they appear on the app. Its problematic with adding new ones and editing existing widget settings. Has anyone experienced this/have solutions?

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Logan,
This is normally the result of someone manually editing the main config.json file outside of the WAB UI. The fix is fairly simple though. In the apps main config.json open it in a editor and find the first widget with a "placeholderIndex". The first one should have a "position" of "left" 55 then each subsequent one should have a left +50
- "left": 55
- "left": 105
- "left": 155
- etc
- etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Logan,
This is normally the result of someone manually editing the main config.json file outside of the WAB UI. The fix is fairly simple though. In the apps main config.json open it in a editor and find the first widget with a "placeholderIndex". The first one should have a "position" of "left" 55 then each subsequent one should have a left +50
- "left": 55
- "left": 105
- "left": 155
- etc
- etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I actually have not modified the json, I have only worked through the Web App Builder interface.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Strange.. That is why I said normally. Either way my advice is still the correct fix.