- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- WAB - Printplus Widget Layout dropdown list - How ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
WAB - Printplus Widget Layout dropdown list - How to get rid of some items
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
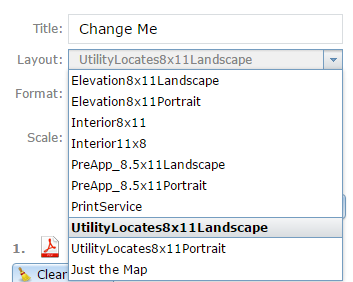
I am wondering how to get rid of some items in the drop down list in WAB print widget.

For this webapp I only need 2 templates.
If it is not in the Config don't have it on the list.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I found the solution.
The issue was the No title block. Since all my templates have title blocks I just removed the lines from my code and now it works with Roberts edits
_handlePrintInfo: function(data) {
var Layout_Template = array.filter(data.parameters, function(param) {
return param.name === "Layout_Template";
});
if (Layout_Template.length === 0) {
console.log("print service parameters name for templates must be \"Layout_Template\"");
return;
}
var layoutParam;
var layoutItems = array.map(Layout_Template[0].choiceList, lang.hitch(this, function(item) {
layoutParam = this.layoutParams[item];
// using Roberts example I was able to adapt this
if(item !== "MAP_ONLY" && item !== "Elevation8x11Portrait" && item !== "Elevation8x11Landscape" && item !== "PreApp_8.5x11Portrait" && item !== "UtilityLocates8x11Portrait" && item !== "UtilityLocates8x11Landscape" && item !== "PreApp_8.5x11Landscape"){
return {
label: item,
value: item
};
}
}));
// Comment out this whole section
/* // Filter out the No Title Block templates
var index;
var noTbLayouts = [];
if (this.noTitleBlockPrefix) {
layoutItems = array.filter(layoutItems, lang.hitch(this, function(item) {
index = item.value.indexOf(this.noTitleBlockPrefix);
if (index === 0) {
noTbLayouts.push(item.value.slice(this.noTitleBlockPrefix.length));
return false;
} else {
return true;
}
return item.label.indexOf(this.noTitleBlockPrefix) !== 0;
}));
}
// Add a property to the layouts that have a corresponding "no title block" layout.
if (noTbLayouts.length) {
array.forEach(layoutItems, function(item) {
item.noTb = array.indexOf(noTbLayouts, item.value) !== -1;
});
}
*/
// Sort the layouts in the order they are listed in layoutParams (config.json). If a layout is not included in layoutParams
// (and has not been eliminated by the noTitleBlockPrefix filter above), put it at the end of the list.
var keys = functional.keys(this.layoutParams);
var bIndex;
layoutItems.sort(function(a, b) {
bIndex = array.indexOf(keys, b.value);
return (bIndex !== -1) ? array.indexOf(keys, a.value) - bIndex : -1;
});
this.layoutDijit.addOption(layoutItems);
this.mapSheetParams.layout = this.defaultLayout ? this.defaultLayout : Layout_Template[0].defaultValue;
this.layoutDijit.set('value', this.mapSheetParams.layout);
this.onStateChange('LAYOUT', this.mapSheetParams.layout);
var Format = array.filter(data.parameters, function(param) {
return param.name === "Format";
});
if (Format.length === 0) {
console.log("print service parameters name for format must be \"Format\"");
return;
}
var formatItems = array.map(Format[0].choiceList, function(item) {
//Remove the EPS, SVG, and SVGZ formats
return {
label: item,
value: item
};
//end my change
// return {
// label: item,
// value: item
// };
});
formatItems.sort(function(a, b) {
return (a.label > b.label) ? 1 : ((b.label > a.label) ? -1 : 0);
});
this.formatDijit.addOption(formatItems);
if (this.defaultFormat) {
this.formatDijit.set('value', this.defaultFormat);
} else {
this.formatDijit.set('value', Format[0].defaultValue);
}
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Take a look at https://community.esri.com/thread/190691-wab-print-widget from a couple days ago.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
rastrauch I don't know how I missed that. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
![]() guess I should add it to my resource list too.
guess I should add it to my resource list too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One issue is that I am using the Printplus widget so I will have to adapt that code to my own.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Post the update when you have it and I'll include this thread too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I found the solution.
The issue was the No title block. Since all my templates have title blocks I just removed the lines from my code and now it works with Roberts edits
_handlePrintInfo: function(data) {
var Layout_Template = array.filter(data.parameters, function(param) {
return param.name === "Layout_Template";
});
if (Layout_Template.length === 0) {
console.log("print service parameters name for templates must be \"Layout_Template\"");
return;
}
var layoutParam;
var layoutItems = array.map(Layout_Template[0].choiceList, lang.hitch(this, function(item) {
layoutParam = this.layoutParams[item];
// using Roberts example I was able to adapt this
if(item !== "MAP_ONLY" && item !== "Elevation8x11Portrait" && item !== "Elevation8x11Landscape" && item !== "PreApp_8.5x11Portrait" && item !== "UtilityLocates8x11Portrait" && item !== "UtilityLocates8x11Landscape" && item !== "PreApp_8.5x11Landscape"){
return {
label: item,
value: item
};
}
}));
// Comment out this whole section
/* // Filter out the No Title Block templates
var index;
var noTbLayouts = [];
if (this.noTitleBlockPrefix) {
layoutItems = array.filter(layoutItems, lang.hitch(this, function(item) {
index = item.value.indexOf(this.noTitleBlockPrefix);
if (index === 0) {
noTbLayouts.push(item.value.slice(this.noTitleBlockPrefix.length));
return false;
} else {
return true;
}
return item.label.indexOf(this.noTitleBlockPrefix) !== 0;
}));
}
// Add a property to the layouts that have a corresponding "no title block" layout.
if (noTbLayouts.length) {
array.forEach(layoutItems, function(item) {
item.noTb = array.indexOf(noTbLayouts, item.value) !== -1;
});
}
*/
// Sort the layouts in the order they are listed in layoutParams (config.json). If a layout is not included in layoutParams
// (and has not been eliminated by the noTitleBlockPrefix filter above), put it at the end of the list.
var keys = functional.keys(this.layoutParams);
var bIndex;
layoutItems.sort(function(a, b) {
bIndex = array.indexOf(keys, b.value);
return (bIndex !== -1) ? array.indexOf(keys, a.value) - bIndex : -1;
});
this.layoutDijit.addOption(layoutItems);
this.mapSheetParams.layout = this.defaultLayout ? this.defaultLayout : Layout_Template[0].defaultValue;
this.layoutDijit.set('value', this.mapSheetParams.layout);
this.onStateChange('LAYOUT', this.mapSheetParams.layout);
var Format = array.filter(data.parameters, function(param) {
return param.name === "Format";
});
if (Format.length === 0) {
console.log("print service parameters name for format must be \"Format\"");
return;
}
var formatItems = array.map(Format[0].choiceList, function(item) {
//Remove the EPS, SVG, and SVGZ formats
return {
label: item,
value: item
};
//end my change
// return {
// label: item,
// value: item
// };
});
formatItems.sort(function(a, b) {
return (a.label > b.label) ? 1 : ((b.label > a.label) ? -1 : 0);
});
this.formatDijit.addOption(formatItems);
if (this.defaultFormat) {
this.formatDijit.set('value', this.defaultFormat);
} else {
this.formatDijit.set('value', Format[0].defaultValue);
}
},