- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: WAB - popup box inconsistent sizes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
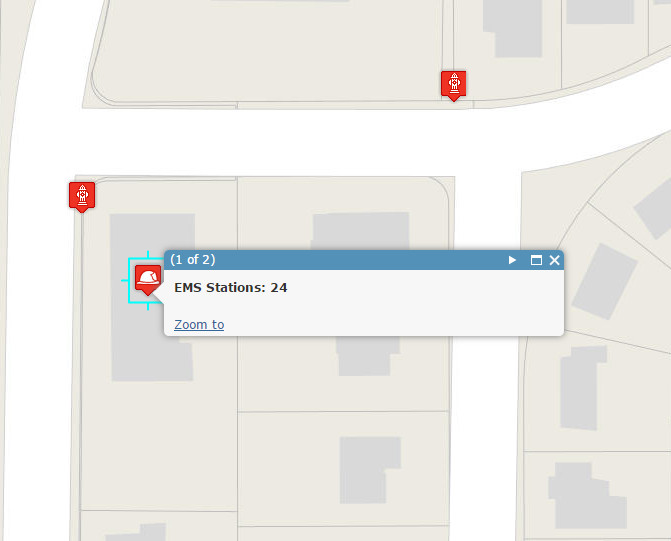
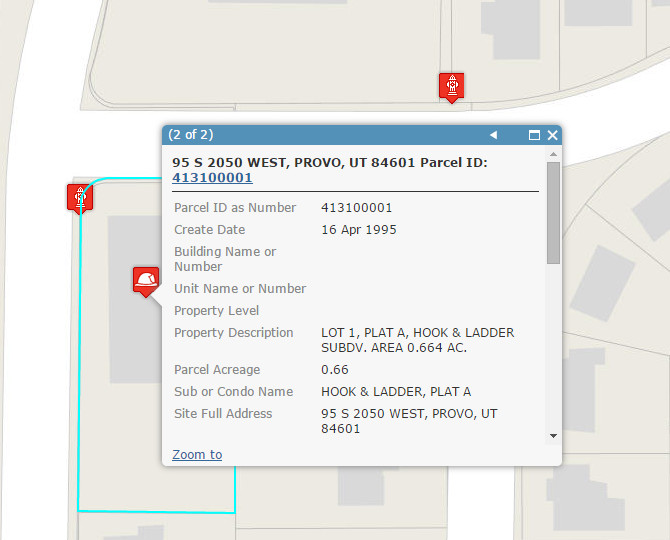
I am using web Appbuilder v.1 and when I identify on multiple layers I get a popup box that has an arrow to cycle through the identified features.
The problem is that when I click on the arrow to go to the next identified result the size of the box changes and the next arrow moves either up or down. It looks like the box is adjusting its size from the center. So when you go from a big box to a small box the top and bottom condense towards the middle. I also noticed this same behavior on ArcGIS online.
Is there a way to only have the bottom slide up or to automatically have a set size so there is no adjustment on the box size as results are cycled through?


I have noticed this esri javascript example to kinda work the way I was thinking Popups with related records
It has the arrow pointing to the selected feature at the top of the popup. (as a side note it works once you got to the second selected feature)

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Stan,
I put it right at the end of the function. Also, note that I edited MapManager.js file in my app folder, NOT the MapManager.js file in the client\stemapp folder.
resetInfoWindow: function() {
if (!this.previousInfoWindow && this.map && this.map.infoWindow) {
this.previousInfoWindow = this.map.infoWindow;
}
if (!this.mobileInfoWindow && this.map && this.map.root) {
this.mobileInfoWindow =
new PopupMobile(null, html.create("div", null, null, this.map.root));
}
if (jimuConfig && jimuConfig.widthBreaks && this.previousInfoWindow &&
this.mobileInfoWindow) {
var width = jimuConfig.widthBreaks[0];
if (html.getContentBox(jimuConfig.layoutId).w < width && !this.isMobileInfoWindow) {
this.map.infoWindow.hide();
this.map.setInfoWindow(this.mobileInfoWindow);
this.isMobileInfoWindow = true;
} else if (html.getContentBox(jimuConfig.layoutId).w >= width &&
this.isMobileInfoWindow) {
this.map.infoWindow.hide();
this.map.setInfoWindow(this.previousInfoWindow);
this.isMobileInfoWindow = false;
}
}
// MOD - 2015-03-03
this.map.infoWindow.resize(360,280);
}Hope this helps,
Warren
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Stan,
you are able to do that with a little bit of programming, but you would not be able to do that in ArcGIS Online.
InfoWindow | API Reference | ArcGIS API for JavaScript
I don't know where within the WebApp builder that code is though.
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I really just want to do it in Web Appbuilder.
First off I did some more digging and I have found that this behavior is a result of the esri javascript api and not limited to AGOL or web appbuilder.
So I found that there could be two ways around this but not sure how to do either of them in WAB.
1. Use an anchor for the popup like:
Popup | API Reference | ArcGIS API for JavaScript
anchor: 'bottom-right'
as part of :
var popup = new Popup({
fillSymbol: fill,
titleInBody: false,
anchor: 'bottom-right'
}, domConstruct.create("div"));The main problem with this is that the popup no longer becomes intelegent to what side of the point to place the popup so it dose not appear off screen. The good side is that the popup box adjusts from the bottom not the center anymore.
2. Use the resize(width, height) method like:
Popup | API Reference | ArcGIS API for JavaScript
popup.resize(300,200);
as part of:
var popup = new Popup({
fillSymbol: fill,
titleInBody: false
}, domConstruct.create("div"));
popup.resize(300,200);I like the second option because it still acts smart and does not move the arrows if the size changes. The only down side is if the potential empty space for small popup boxes.
Any ideas how to implement either of theses two options or maybe third that I have not come up with?
fyi i tested the above code on this esri sample. Popup | ArcGIS API for JavaScript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Stan,
I have not tested this at all but my best guess would be to add the resize code to the resetInfoWindow function in the MapManager.js as the map components default info window is a Popup dijit.
this.map.infoWindow.resize(300,200);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I just tried doing what you suggested and it did not work. I tried adding that line into several spots within the resetInfoWindo function and still no change.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Stan,
Sorry that was my best guess.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert, that worked for me. Is there any way the size of the popups can be set to automagically adjust to the size of the incoming content?
Thanks!
Warren
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Warren,
I have not looked into that possibility.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Warren,
Could you share where you put this in the MapManager.js file?
Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Stan,
I put it right at the end of the function. Also, note that I edited MapManager.js file in my app folder, NOT the MapManager.js file in the client\stemapp folder.
resetInfoWindow: function() {
if (!this.previousInfoWindow && this.map && this.map.infoWindow) {
this.previousInfoWindow = this.map.infoWindow;
}
if (!this.mobileInfoWindow && this.map && this.map.root) {
this.mobileInfoWindow =
new PopupMobile(null, html.create("div", null, null, this.map.root));
}
if (jimuConfig && jimuConfig.widthBreaks && this.previousInfoWindow &&
this.mobileInfoWindow) {
var width = jimuConfig.widthBreaks[0];
if (html.getContentBox(jimuConfig.layoutId).w < width && !this.isMobileInfoWindow) {
this.map.infoWindow.hide();
this.map.setInfoWindow(this.mobileInfoWindow);
this.isMobileInfoWindow = true;
} else if (html.getContentBox(jimuConfig.layoutId).w >= width &&
this.isMobileInfoWindow) {
this.map.infoWindow.hide();
this.map.setInfoWindow(this.previousInfoWindow);
this.isMobileInfoWindow = false;
}
}
// MOD - 2015-03-03
this.map.infoWindow.resize(360,280);
}Hope this helps,
Warren