- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Tab theme header height Web App Builder developer...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Tab theme header height Web App Builder developer edition 2.14?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have created an application using Tab Theme in Web App Builder (Developer Edition 2.14).
I would like to increase the header height and add more logos in header.
I tried to inspect element and change the height but couldn't find exactly where in css file I should make changes ?
Thanks,
Mayur
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Thanks you so much!
I did below changes in app and it worked for me as per my requirement:
I have tested in iPad Portrait & Landscape mode and it was perfect.
Increase header height :
Tab themes > widgets > Header > CSS > style.css
.jimu-widget-header{
outline-offset: -2px !important;
// Added new
height:60px !important;
}
Add 2 more logos next to default logo
Tab themes > widgets > Header > Widget.html
<img class="logo jimu-float-leading jimu-leading-margin1" data-dojo-attach-point="logoNode">
// Added new
<img class="logo jimu-float-leading jimu-leading-margin1" style="margin-top:5px;" src="images/1_million.png" />
<img class="logo jimu-float-leading jimu-leading-margin1" style="margin-top:5px;" src="images/committee.png" />
Sidebar Panel to adjust top property as per height :
Tab themes > widgets > SidebarController > CSS
.jimu-widget-sidebar-controller .max-pane{
position: absolute;
top: 15px; // changed top property to 15
left: 0;
right: 0;
bottom: 26px;
border: 1px solid #111111;
}
Adjust the MapContainer(Zoom Slider, Home, Prev-Next extent button and Search widget) property as per header height :
Main Index.html page in style section at the end :
#map {
position: absolute;
background-color: rgb(238, 238, 238);
overflow: hidden;
min-width: 1px;
min-height: 1px;
left: 365px;
top: 60px !important;
right: 0px;
bottom: 24px;
width: auto;
height: auto;
padding: 0px;
margin: auto;
z-index: auto;
}
Thanks,
Mayur
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mayur,
This is not something that is a simple css rule change. You will have to edit the Tab Themes widgets > Header > widget.js code. Particularly the getHeaderHeight function. And also adjust the apps main config.json map > position > top property too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Thanks you so much!
I did below changes in app and it worked for me as per my requirement:
I have tested in iPad Portrait & Landscape mode and it was perfect.
Increase header height :
Tab themes > widgets > Header > CSS > style.css
.jimu-widget-header{
outline-offset: -2px !important;
// Added new
height:60px !important;
}
Add 2 more logos next to default logo
Tab themes > widgets > Header > Widget.html
<img class="logo jimu-float-leading jimu-leading-margin1" data-dojo-attach-point="logoNode">
// Added new
<img class="logo jimu-float-leading jimu-leading-margin1" style="margin-top:5px;" src="images/1_million.png" />
<img class="logo jimu-float-leading jimu-leading-margin1" style="margin-top:5px;" src="images/committee.png" />
Sidebar Panel to adjust top property as per height :
Tab themes > widgets > SidebarController > CSS
.jimu-widget-sidebar-controller .max-pane{
position: absolute;
top: 15px; // changed top property to 15
left: 0;
right: 0;
bottom: 26px;
border: 1px solid #111111;
}
Adjust the MapContainer(Zoom Slider, Home, Prev-Next extent button and Search widget) property as per header height :
Main Index.html page in style section at the end :
#map {
position: absolute;
background-color: rgb(238, 238, 238);
overflow: hidden;
min-width: 1px;
min-height: 1px;
left: 365px;
top: 60px !important;
right: 0px;
bottom: 24px;
width: auto;
height: auto;
padding: 0px;
margin: auto;
z-index: auto;
}
Thanks,
Mayur
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have created an application using Tab theme of Web App Builder Developer Edition 2.16. i would like to increase the header height and add 3 to 4 logos within it. I am new in development, and sometimes i stuck with it and find some help through articles, videos and comments etc.
i tried to make the changes but couldn't with the relevant information regarding it;
Increase header height :
Tab themes > widgets > Header > CSS > style.css
.jimu-widget-header{
outline-offset: -2px !important;
// Added new
height:60px !important;
}
Add 2 more logos next to default logo
Tab themes > widgets > Header > Widget.html
<img class="logo jimu-float-leading jimu-leading-margin1" data-dojo-attach-point="logoNode">
// Added new
<img class="logo jimu-float-leading jimu-leading-margin1" style="margin-top:5px;" src="images/1_million.png" />
<img class="logo jimu-float-leading jimu-leading-margin1" style="margin-top:5px;" src="images/committee.png" />
Sidebar Panel to adjust top property as per height :
Tab themes > widgets > SidebarController > CSS
.jimu-widget-sidebar-controller .max-pane{
position: absolute;
top: 15px; // changed top property to 15
left: 0;
right: 0;
bottom: 26px;
border: 1px solid #111111;
}
Adjust the MapContainer(Zoom Slider, Home, Prev-Next extent button and Search widget) property as per header height :
Main Index.html page in style section at the end :
#map {
position: absolute;
background-color: rgb(238, 238, 238);
overflow: hidden;
min-width: 1px;
min-height: 1px;
left: 365px;
top: 60px !important;
right: 0px;
bottom: 24px;
width: auto;
height: auto;
padding: 0px;
margin: auto;
z-index: auto;
}
But with green highlighted portion of it, i do not know exactly, in which file where i could make changes.
Thanks
Sumble
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear,
I am using this widget.Title of application is on Index.html. I would like to change languages of title(localization), and i would like to change Title into theme header widget. How to solved this problem to may change title languages with theme header widget?
Best regard.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Kiro,
You need to change it through built in branding attribute “title” provided by Web App Builder Developer Edition and change the title as per your requirement. I changed my title through it.
Regards,
Sumble
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Sumble,
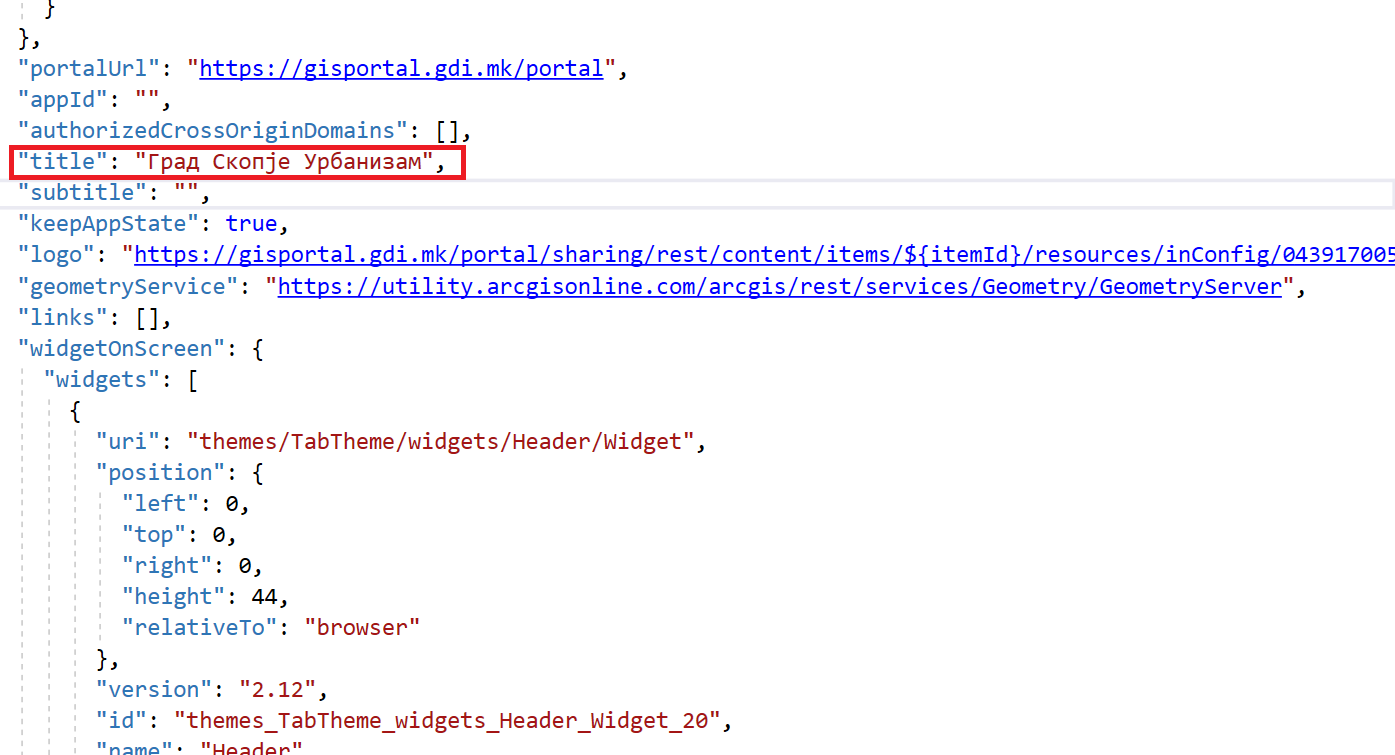
I have title which is config.json.How to change language?When switch from Macedonian to English language the title is same.config.json is on root of application

The title is:

in config.json.
Best Regard