- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Set Transparency for PopUp Box
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using Web AppBuilder Developer Edition 2.0.
Is there a way to set the transparency level of a popup? Currently, the popup box is opaque; this pertains to any popup, even the popups for the Search and eSearch Widgets.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
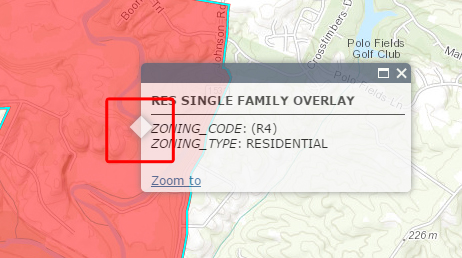
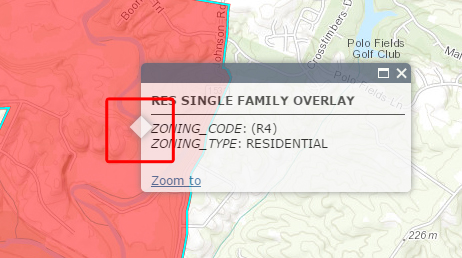
You can add a css rule to adjust the opacity of the popup the issue will be that the popup is designed to be completely opaque and the arrow (pointer) on the popup is actually a square rotated 45° and z-index set to be under the popup wrapper div. when you make the popupwrapper div anything other than opaque then you see the rest of the square from the pointer.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
You can add a css rule to adjust the opacity of the popup the issue will be that the popup is designed to be completely opaque and the arrow (pointer) on the popup is actually a square rotated 45° and z-index set to be under the popup wrapper div. when you make the popupwrapper div anything other than opaque then you see the rest of the square from the pointer.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After reading your reply, I figured it out. This is very annoying. Well, I will keep them opaque. No big deal. Thanks, Robert!