- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Popup title text Color ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I set up Web App Builder Developer Edition 2.14 created app using TabTheme, applied custom color (#88165b) for my application and deployed on IIS server.
I am trying to change text color of popup title to white but it doesn't change.

I tried inspect using developer tools, made changes to default.css, common.css, dojo-override.css ...
Where should I put below css to change the title color of Popup
.esriPopup .titlePane {
color:white;
}
Thanks,
Mayur
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mayur,
The fix for this is to remove all your css changes that you have attempted and comment out some lines in the LayoutManager.js file in the _getFixedThemeStyles function. Lines 4 - 8 below in the function I have commented out.
_getFixedThemeStyles: function(theme){
//fix popup
var cssText = '.esriPopup .titlePane {background-color: ${mainBackgroundColor} !important;}';
// if(theme.customStyles.mainBackgroundColor && utils.isLightColor(theme.customStyles.mainBackgroundColor)){
// var imageUrl = require.toUrl('jimu') + '/css/images/api_popup_light.png';
// cssText += '.esriPopup .titleButton {background: url(' + imageUrl + ') no-repeat}';
// cssText += '.esriPopup .titlePane {color: black}';
// }
if(theme.name === 'PlateauTheme'){
....- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mayur,
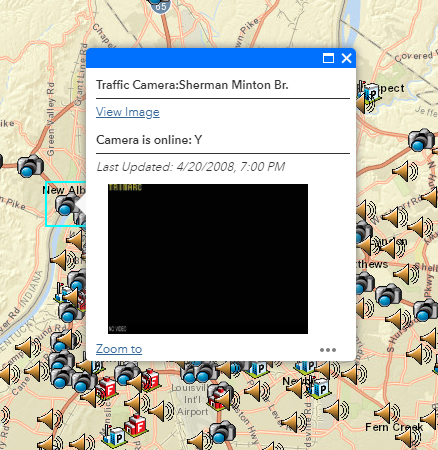
In WAB popup the title does not appear in the titlebar it is the first thing in the popups content. In the image below "Traffic Camera:Sherman Minton Br." is the popups title.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Sorry for confusion, I mean Record Number, Previous - Next , Maximize and close button in Popup title bar.
I tried put css in /jimu.js/css but it doesn't change the color
popup.css
dojo-override.css

You have idea where should I change to make those title bar button color in white ?
Thanks,
Mayur
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mayur,
The fix for this is to remove all your css changes that you have attempted and comment out some lines in the LayoutManager.js file in the _getFixedThemeStyles function. Lines 4 - 8 below in the function I have commented out.
_getFixedThemeStyles: function(theme){
//fix popup
var cssText = '.esriPopup .titlePane {background-color: ${mainBackgroundColor} !important;}';
// if(theme.customStyles.mainBackgroundColor && utils.isLightColor(theme.customStyles.mainBackgroundColor)){
// var imageUrl = require.toUrl('jimu') + '/css/images/api_popup_light.png';
// cssText += '.esriPopup .titleButton {background: url(' + imageUrl + ') no-repeat}';
// cssText += '.esriPopup .titlePane {color: black}';
// }
if(theme.name === 'PlateauTheme'){
....- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
That's perfect! Now I can see the buttons in white color.

Thank you so much.
Thanks,
Mayur