- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: passing variable to textbox
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
passing variable to textbox
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
All,
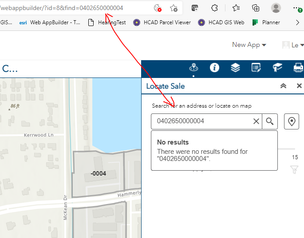
I'm using web appbuilder developer. I'm trying to learn to pass variable from 1 widget to another. I see that if you have a parameter from url (ex: ...webappbuilder/?id=1&find=123456789) then the textbox in"Near Me Widget" will have that value in it. (Picture attached). Could you please help locate the codes that makes it happened? I've never done customizing widget before and now what I'm trying to do in my case is to take that account # from the url to pass to a attribute field in edit widget so users don't have to type in the account number again. Any help is greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You just need to capture the value after the field 'find' . THe variable valueReceived should give the value to use in the widget.
urlSubstring = location.search.substring(1);
console.log(urlSubstring);
if (urlSubstring.indexOf("?") > 0) {
var myparams1 = urlSubstring.split('?');
urlSubstring = myparams1[1];
}
if (urlSubstring) {
var params = urlSubstring.split('&&');
var variablesPair = params;
if ((index = variablesPair.indexOf("=")) >= 0) {
var varReceived = variablesPair.substring(0, index);
var valueReceived = variablesPair.substring(index + 1);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Pardon me for more stupid questions. Now that I have the string, do you know how I can tell my field equal to the "valueReceived" when users click save? and all these codes should happen in widget.js file of Edit widget right ? Thank you so much for your help and patience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Like I heard before, there are no stupid questions, only stupid answers.
Not sure what do you mean save? Do you mean search? Yes, the code should be in the widget that you want to get the value from the URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
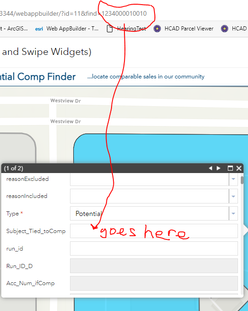
When I pick a feature to edit (using Edit widget), I'd like the account # users searched for pops in the account field ? Is it do-able ? In case it's too hard to insert the acct# there I'll settle with having the acct# automatically saved when users click save edit. Hope I make sense to you. Thanks.