- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Measure widget - default values
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Measure widget - default values
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
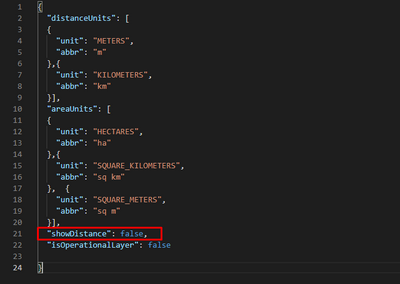
You can control the areas to be visible by changing to false under the configs/measurement
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
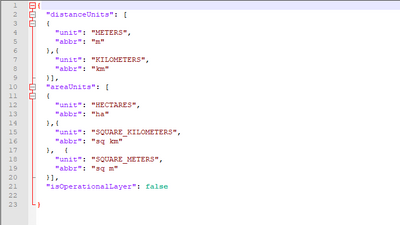
Can I kindly ask to you elaborate? This is what the config.json file looks like for my Measure widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is it a custom widget? What version of WAB are you using?
The measurement widget in WAB has this config.json
{
"measurement": {
"defaultAreaUnit": "esriAcres",
"defaultLengthUnit": "esriMiles"
},
"showArea": true,
"showDistance": true,
"showLocation": true,
"defaultAreaUnit": "esriSquareMiles",
"defaultLengthUnit": "esriMiles",
"isOperationalLayer": false
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
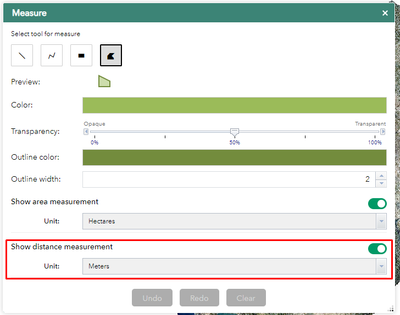
By adding the in the config file with no action in js, it wont do anything. You will need to add the action under the postCreate function to read the setting in the config like:
initialstate= this.config.showDistance
Then, disable or enable the visibility of the "show distance measurement" div depending on the initial state value. However, if the toggle button is in the same div as the "show distance measurement" , and the div is not enabled, you will not be able to click on it and enable it on later. The button needs to be outside. Hope it makes sense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm by no means a Developer... One of our staff insists on 'the simplest of apps.' Which means I'm poking code until it breaks, then undoing my last poke.
I had the opposite problem in the Draw Widget. Toggles were off by default, when I wanted them selected.
In the #\widgets\Draw\Widget.html, I made an alteration:
<div data-dojo-attach-point="areaMeasure" class="draw-item jimu-symbol-chooser">
<div class="header applied" data-dojo-attach-point="areaMeasureHeader" data-index="areaMeasure">
<!-- <span class="arrow jimu-float-leading jimu-trailing-margin05" ></span> -->
<span class="item-title">${nls.showAreaMeasurement}</span>
<span class="toggle-draw jimu-trailing-margin1" data-dojo-attach-point="areaToggleDraw"></span>
<span class="toggle-draw jimu-trailing-margin1 jimu-toggle-button checked" data-dojo-attach-point="areaToggleDraw" id="jimu_dijit_ToggleButton_1" widgetid="jimu_dijit_ToggleButton_1" role="button" tabindex="0" aria-pressed="true"></span>
</div>
I'm not really done poking yet, but this change had the desired effect: selecting an area draw tool and using it immediately adds the area label.